已增加 getActiveRow 函数
Closed maxmeng93 closed 5 years ago
已增加 getActiveRow 函数
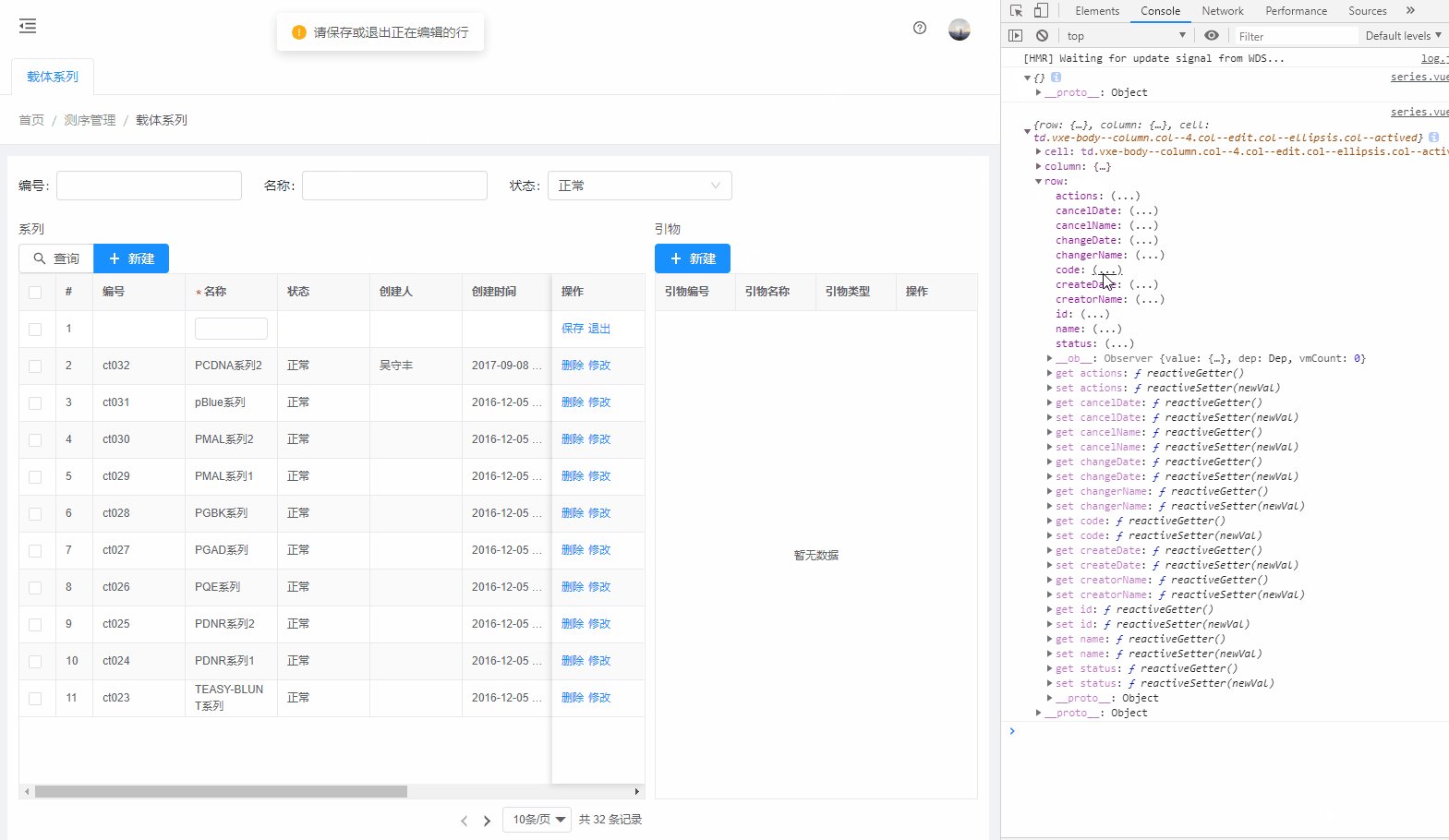
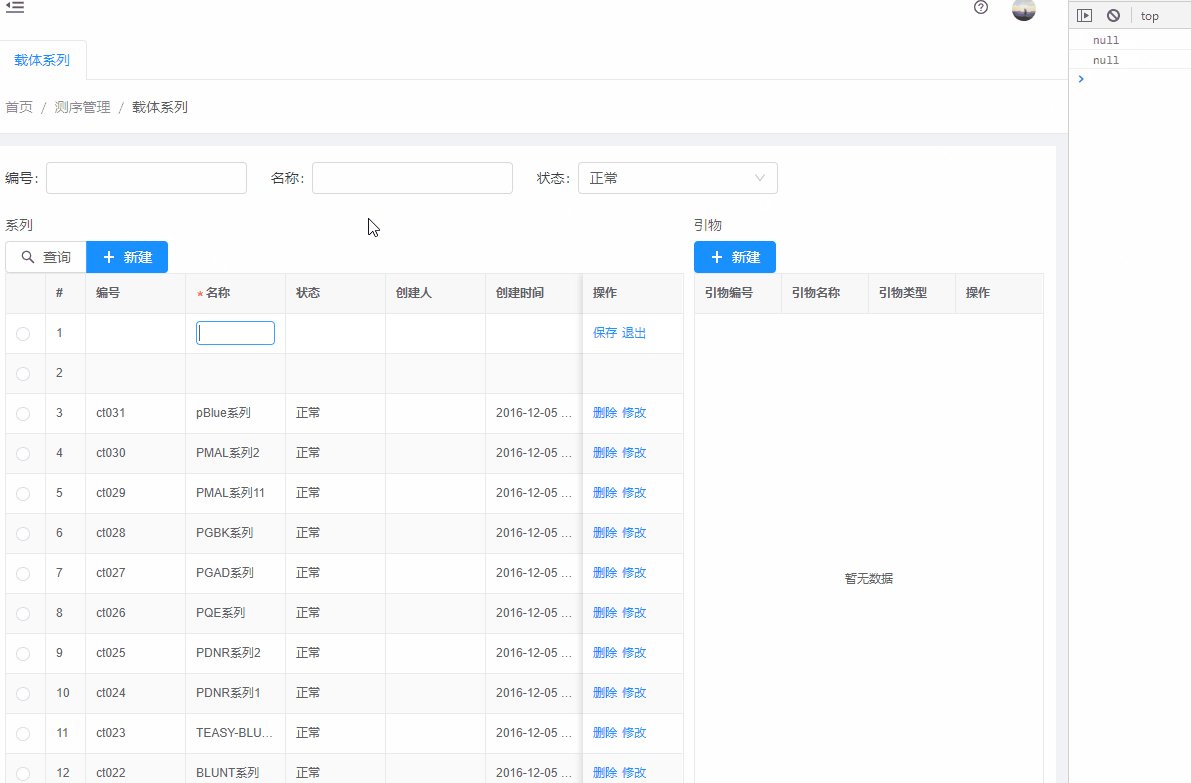
这个函数有问题,请看GIF演示。 每次点新增时,会调用此方法。

建议更新到最新试下,更新 data 并不代表表格会清除相关的状态,某些场景下你可以通过手动清除解决
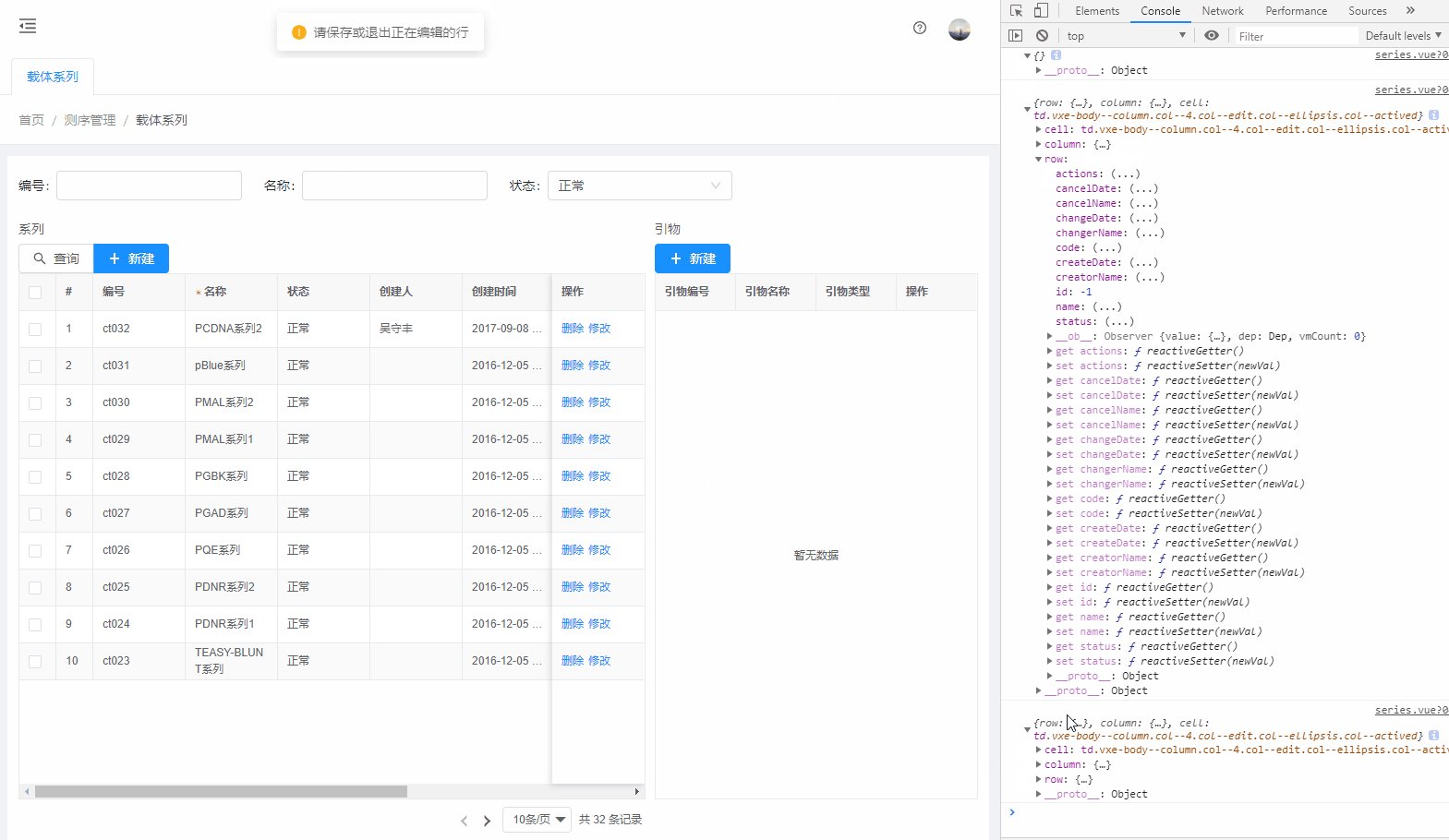
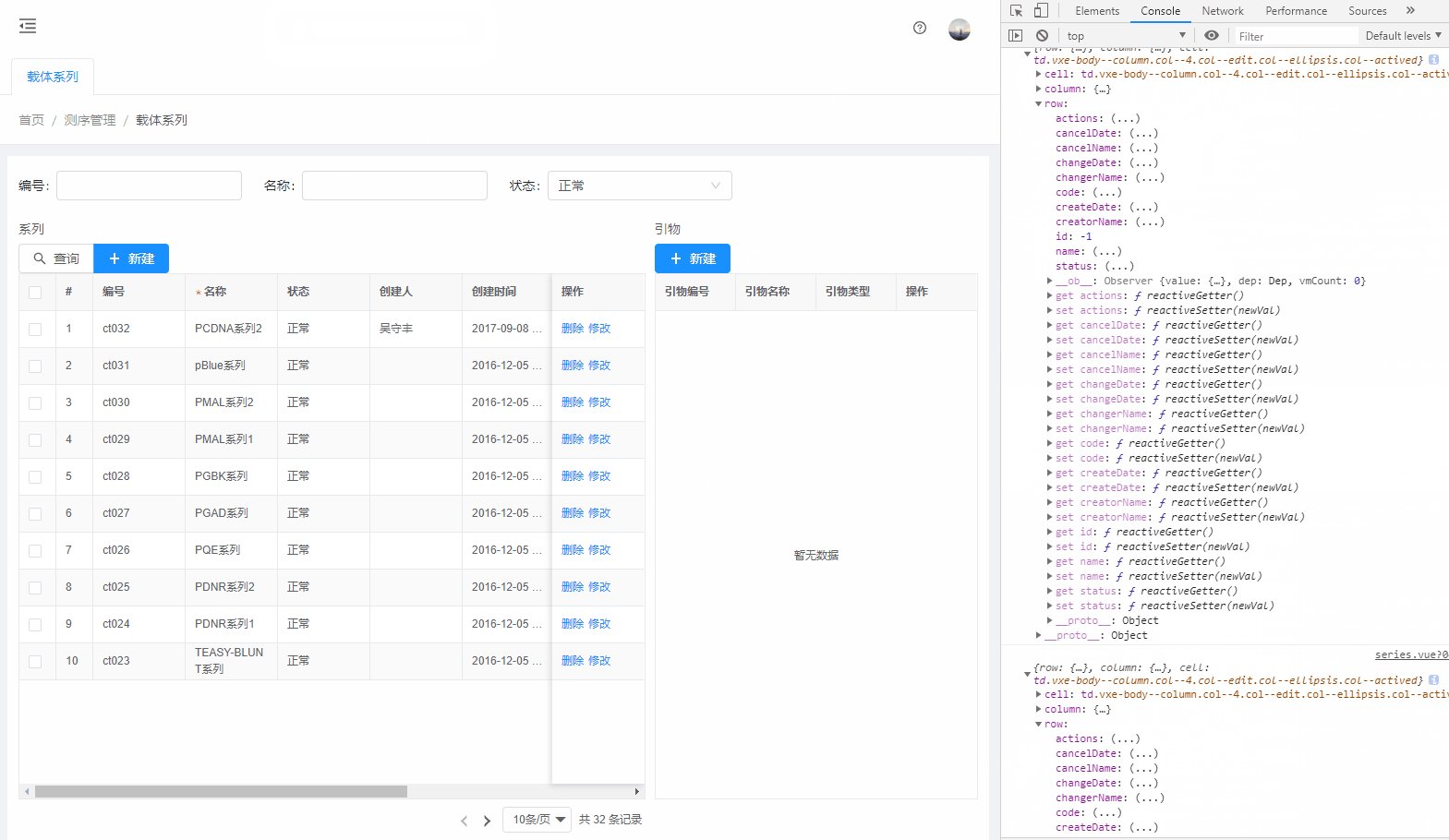
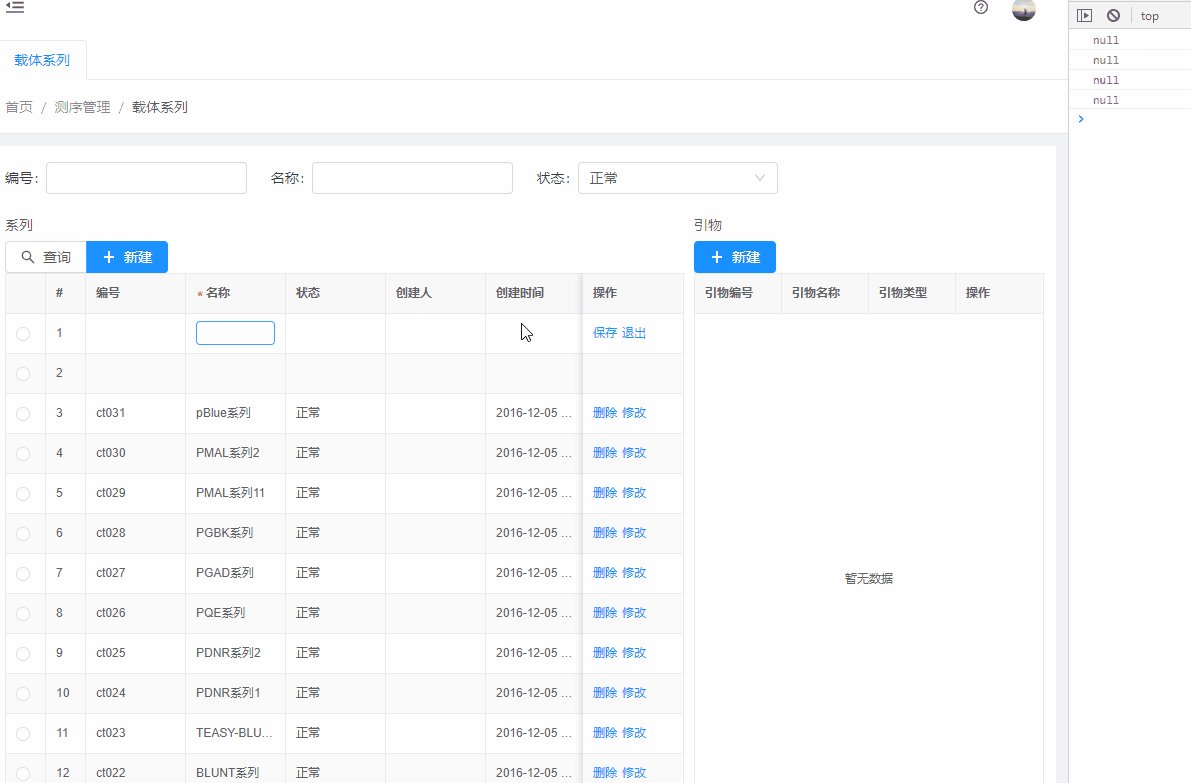
还有问题,这次的问题是即便有激活的列,返回一直是null。
const active = table.getActiveRow();
console.log(active);一直打印 null
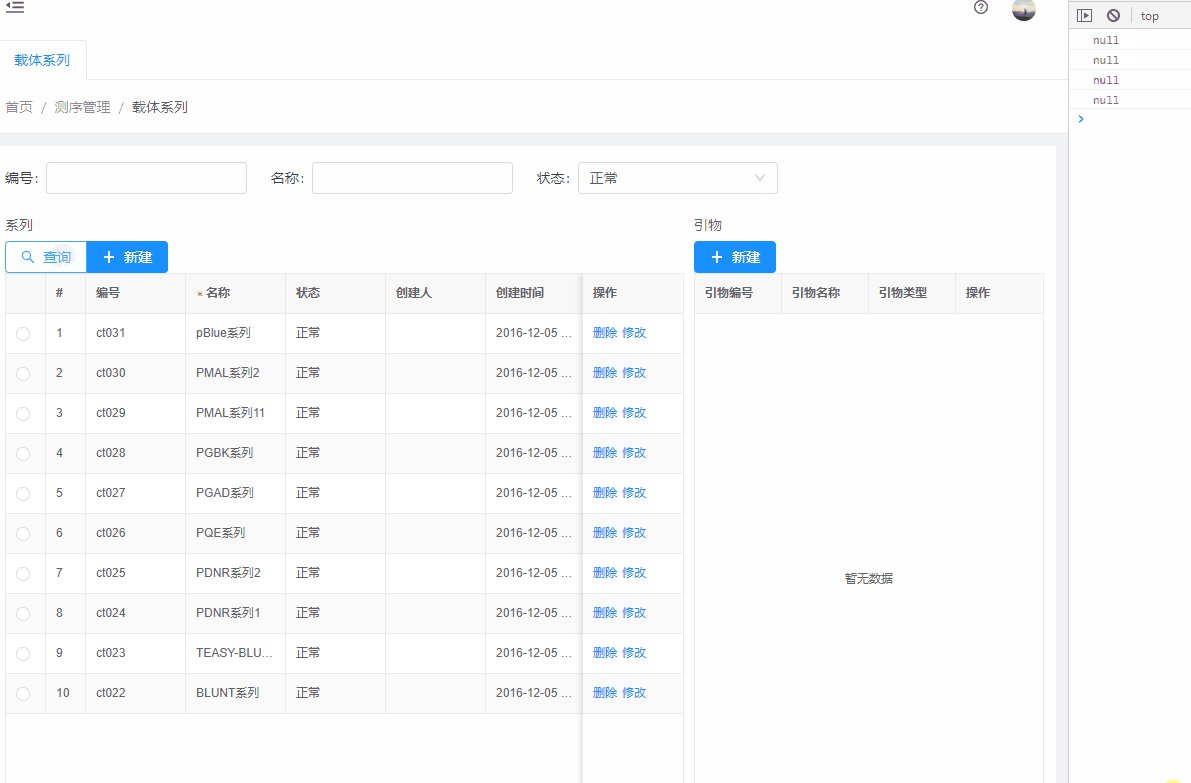
还有就是我一共点了三次查询。
第一次点击时,新增的空行都没有了。
第二次点击时,没有数据的那行还在。
第三次点击,正常。

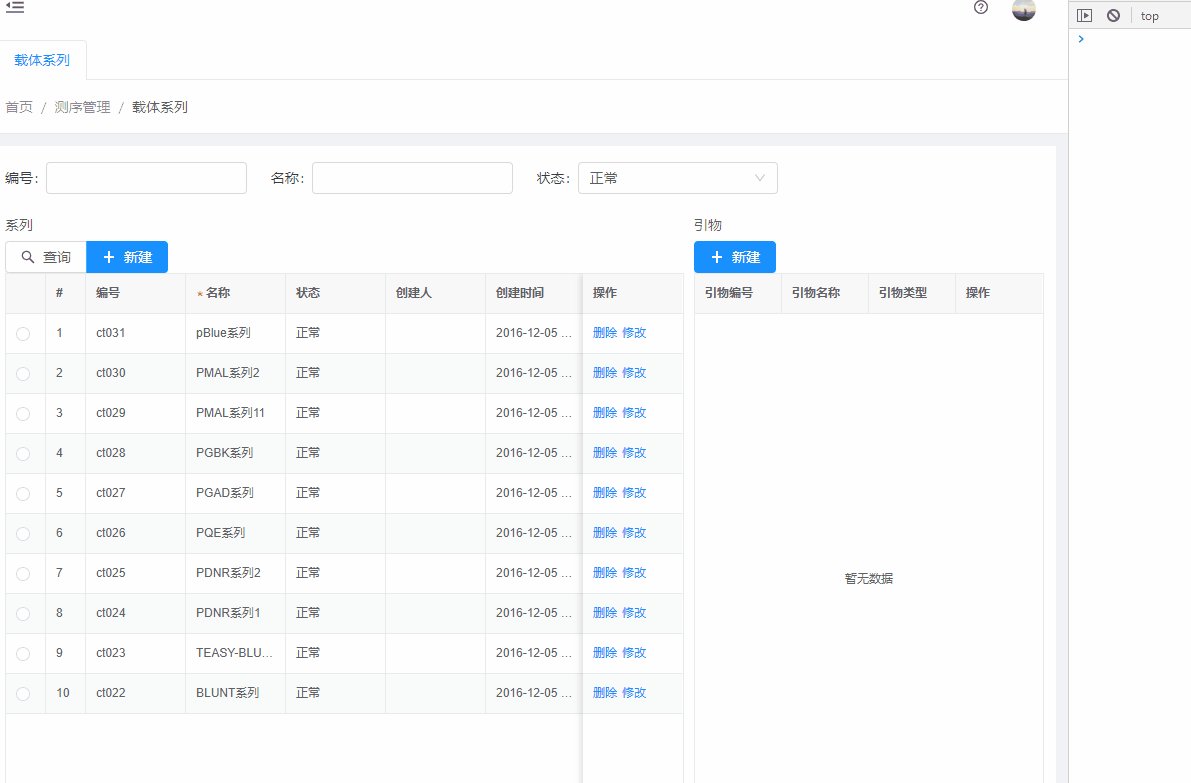
描述 Describe 原来编辑表格时,我会设置一个 editIndex,点击新增按钮时,检查editIndex,如果有值,则先验证正在编辑的行,验证通过,则保存数据,然后再新增一可编辑行。 现在我想知道应该用什么方法来获取处于激活状态的列。没有找到类似 getActiveRow 的方法
请提供能重现问题的链接(jsfiddle、codepen、jsrun) Expected behavior
请填写以下版本信息 please complete the following information