Open xgqfrms opened 6 years ago
https://curse-arrow.glitch.me/

https://github.com/freeCodeCamp/boilerplate-project-timestamp/
https://curse-arrow.hyperdev.space/api/timestamp/2015-12-15 https://curse-arrow.hyperdev.space/api/timestamp/1450137600000
https://glitch.com/ https://glitch.com/edit/#!/sponge-nerve?path=README.md:1:0
https://forum.freecodecamp.org/
https://www.freecodecamp.org/news/beaucarnes/beginners-guide-to-websockets--kdLPOs98r
https://www.freecodecamp.org/news/beaucarnes/mongodb-full-course-nodejs-express-mongoose--ec8iI9oO9
https://www.freecodecamp.org/news/beaucarnes/brief-history-of-frontend-frameworks--jo8Wi8
A Brief History of Frontend Frameworks
https://www.freecodecamp.org/news/quincylarson/node-js-handbook--rSaL0lP34
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://pages.convertkit.com/5fdd03a386/1b1a570eeb
https://flaviocopes.com/page/node-handbook/ https://www.dropbox.com/s/ql3iwrb67vjhfqy/node-handbook.pdf https://www.dropbox.com/s/mlpm1lh5uq6ws64/node-handbook.epub https://www.dropbox.com/s/50me25j3pkegp0t/node-handbook.mobi
Glitch is the friendly community where you'll build the app of your dreams
React
const p1 = <p id="large">foo</p>;
const p2 = <p id="small">bar</p>;
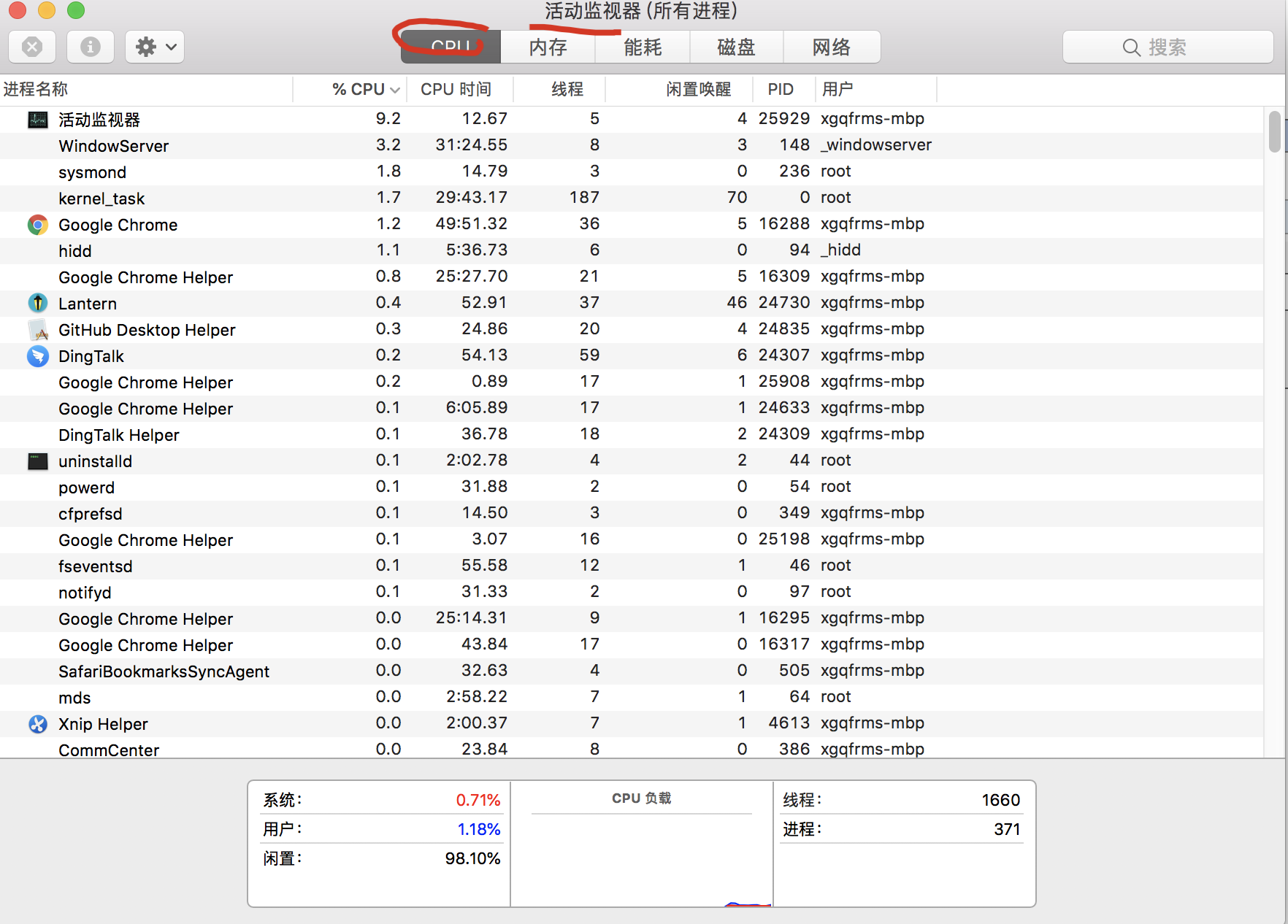
how to view cpu usage on mac ?
command + space & seacrh A
ctivity Monitor
https://support.apple.com/en-us/HT201464

???
onClick={ makeDoggy }
import React from 'react';
import ReactDOM from 'react-dom';
function makeDoggy(e) {
// Call this extremely useful function on an <img>.
// The <img> will become a picture of a doggy.
e.target.setAttribute('src', 'https://s3.amazonaws.com/codecademy-content/courses/React/react_photo-puppy.jpeg');
e.target.setAttribute('alt', 'doggy');
}
const kitty = (
<img
src="https://s3.amazonaws.com/codecademy-content/courses/React/react_photo-kitty.jpg"
alt="kitty"
onClick={(e) => makeDoggy(e)}
/>
);
ReactDOM.render(
kitty,
document.getElementById('app')
);
https://www.codecademy.com/learn/paths/web-development
https://www.codecademy.com/paths/web-development/tracks/front-end-applications-with-react

Place the following steps in the right order:
a. The screen looks different than it used to.
b. A JSX element renders.
c. The virtual DOM "diffs," comparing its current self with its previous self.
d. The entire virtual DOM updates.
e. Part of the real DOM updates.

let arr = new Uint8Array(10).map((item, i) => item = i);
// Uint8Array(10) [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
let arr = new Uint8Array(10).map((item, i) => item = i + 1);
// Uint8Array(10) [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
https://zzk.cnblogs.com/my/s/blogpost-p?Keywords=array
const duplicationArray = (arr = [], times = 2, debug = false) => {
let result = [];
let temps = new Array(times);
console.log(`temps =`, temps);
temps.forEach(
(item, i) => {
// undefined bug
console.log(`item =`, item);
let temp = arr;
result.concat(temp);
console.log(`result =`, result);
}
);
// for (let i = 0; i < times; i++) {
// let temp = arr;
// result.concat(temp);
// }
if (debug) {
console.log(`result =`, result.length);
}
return result;
};
const duplicationArray = (arr = [], times = 2, debug = false) => {
let result = [];
// let temps = new Array(times);
let temps = new Uint8Array(times).map((item, i) => item = i);
// BAD
// let temps = new Array(times).join("").split(``);// []
// let temps = new Array(times).join(" ").split(``);// (2) [" ", " "]
// OK
// let temps = new Array(times).join(" ").split(` `);// (3) ["", "", ""]
console.log(`temps =`, temps);
temps.forEach(
(item, i) => {
// undefined bug
console.log(`item =`, item);
let temp = arr;
result = result.concat(temp);
console.log(`result =`, result);
}
);
// for (let i = 0; i < times; i++) {
// let temp = arr;
// result = result.concat(temp);
// }
if (debug) {
console.log(`result =`, result.length);
}
return result;
};
freecodecamp
https://www.freecodecamp.org/
codecademy
https://www.codecademy.com/paths/web-development/
https://github.com/codecademy