域名修改后怎么平滑过渡且不影响seo等设置
Open xiaodongxier opened 1 year ago
域名修改后怎么平滑过渡且不影响seo等设置
Wordpress迁移到hexo问题
域名称修改后怎么平滑过并且不影响seo等设置
新域名CNAME到旧域名未生效是不是时间的问题?后期关注下
生命如同寓言,其价值不在于长短,而在于内容。
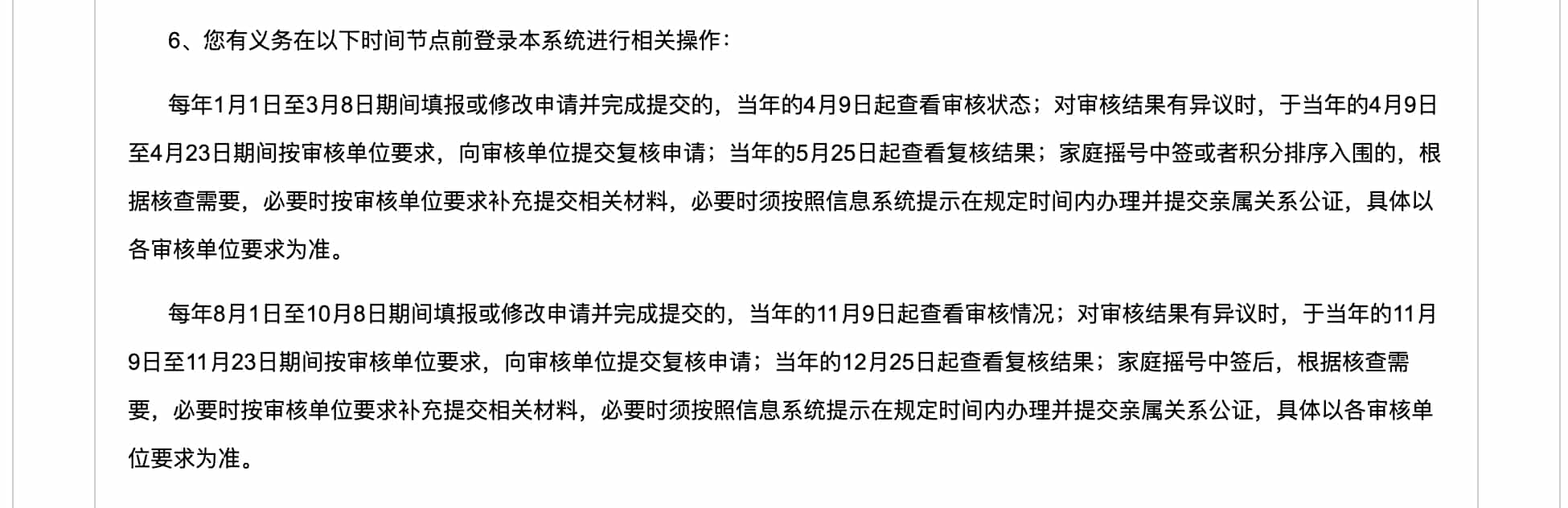
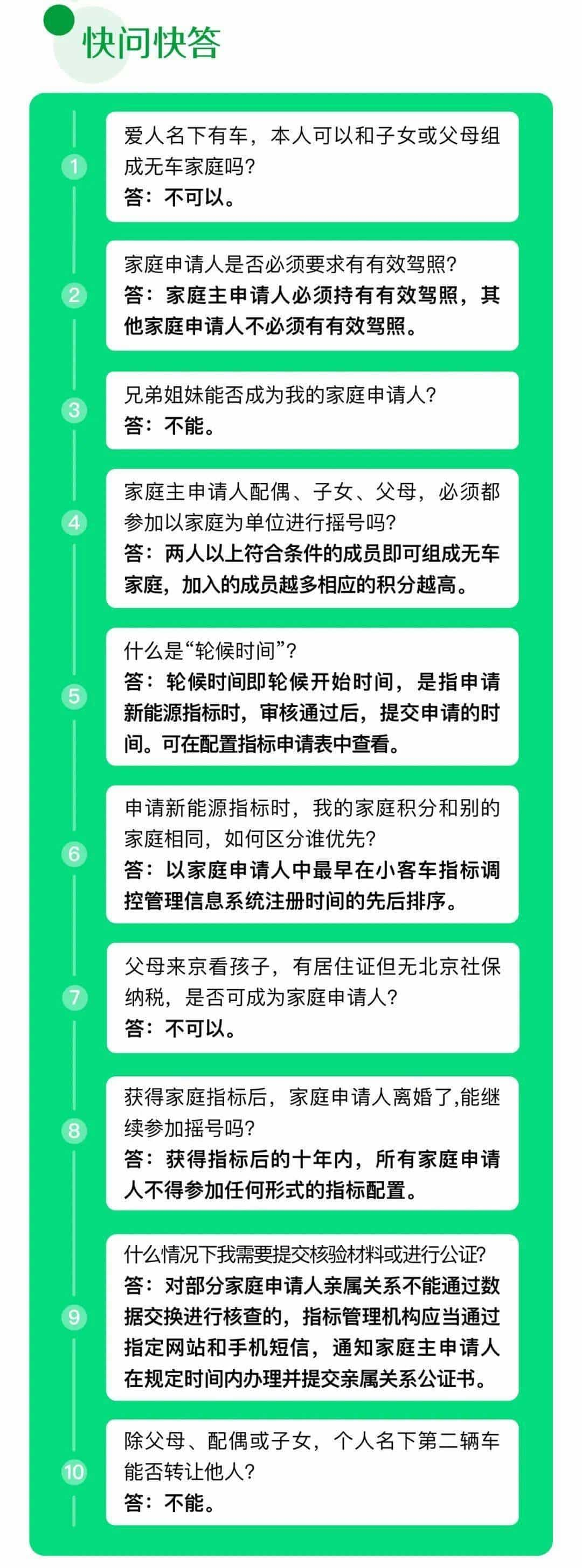
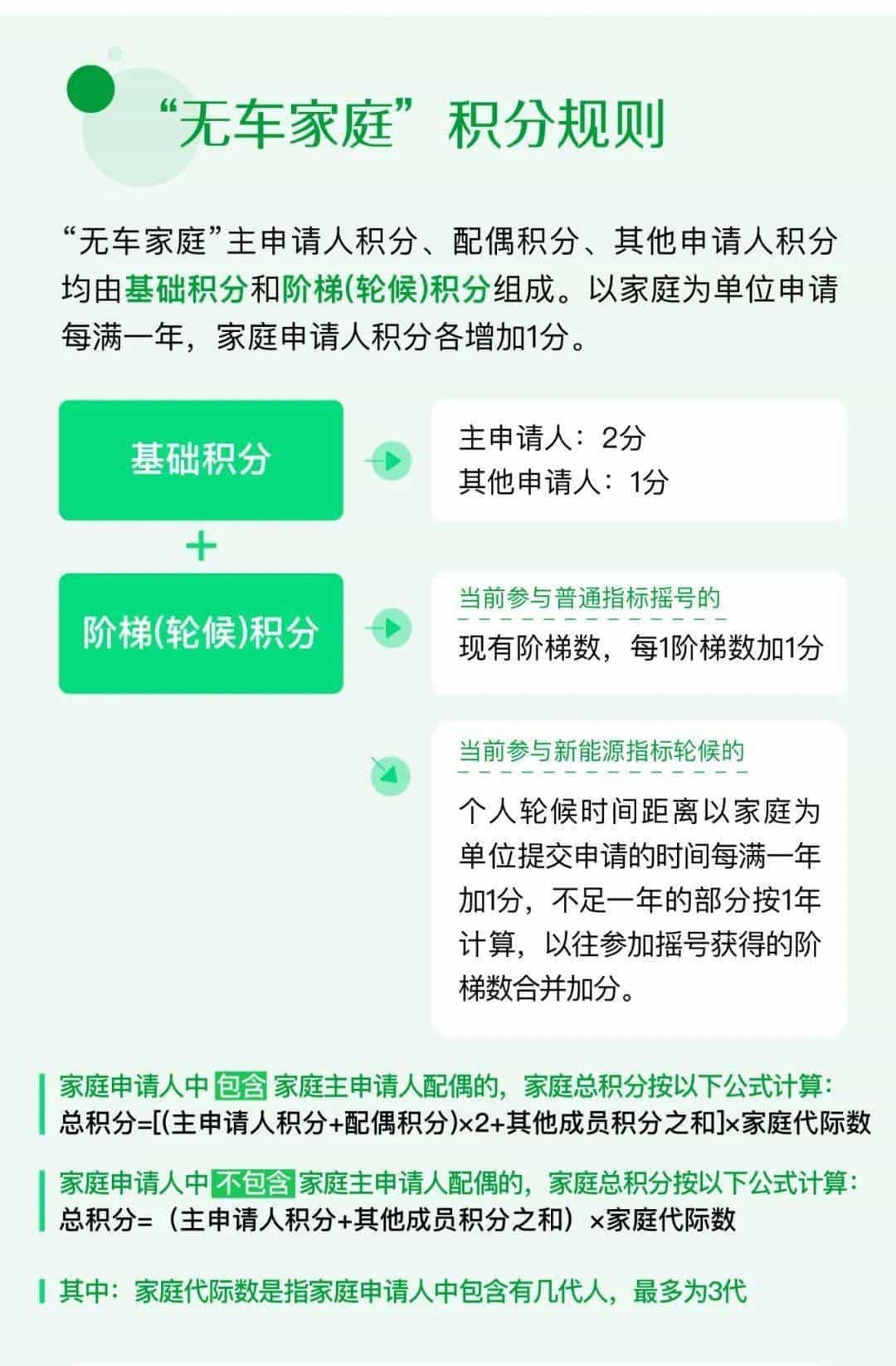
 北京市小客车指标申请提交资料时间
北京市小客车指标申请提交资料时间
北京市小客车指标申请地址:https://xkczb.jtw.beijing.gov.cn
北京市小客车指标申请地址:https://xkczb.jtw.beijing.gov.cn

北京市小客车指标申请地址:https://xkczb.jtw.beijing.gov.cn

北京市小客车指标申请地址:https://xkczb.jtw.beijing.gov.cn
打印vue数据格式化
console.log(JSON.parse(JSON.stringify(this.list)))https://bark.day.app
苹果手机 - 一款注重隐私、安全可控的自定义通知推送工具。
https://github.com/Finb/Bark 谷歌插件 - 开源GitHub - 苹果手机 - 一款注重隐私、安全可控的自定义通知推送工具。
https://tool.browser.qq.com 轻松办公,工具助你一臂之力 功能一应俱全、简单好用的线上工具宝
谷歌向所有用户推出 Chrome 的内存保护和节能模式
默认情况下启用内存保护和节能模式可以将 Chrome 的内存使用率降低 30%,并减少笔记本电脑的电池消耗。
当您更新 Chrome 时,节能模式和内存保护模式均默认开启。如若未发现 效果 按钮🔘 请在浏览器输入如下任意一条,选择Enabled,并重启浏览器即可在设置看到。
chrome://flags/#battery-saver-mode-available chrome://flags/#high-efficiency-mode-available
https://www.seafile.com/seafile-docs/home/ Seafile 云服务 -- 免部署运维,在云上使用 Seafile Seafile 云是由 Seafile 官方提供的 SaaS 服务,你只需要注册一个账号,即可在云上使用多终端文件同步、协作共享、Office 文档在线编辑、全文检索、知识管理等 Seafile 企业版功能。
https://www.seafile.com/seafile-docs/home/ Seafile 云服务 -- 免部署运维,在云上使用 Seafile Seafile 云是由 Seafile 官方提供的 SaaS 服务,你只需要注册一个账号,即可在云上使用多终端文件同步、协作共享、Office 文档在线编辑、全文检索、知识管理等 Seafile 企业版功能。
安全、可靠、快速的企业云盘 Seafile 是一款开源的企业云盘,注重可靠性和性能。支持 Windows, Mac, Linux, iOS, Android 平台。支持文件同步或者直接挂载到本地访问。
iosapp推荐-需要内购:https://apps.apple.com/cn/app/niceshots/id6450619697
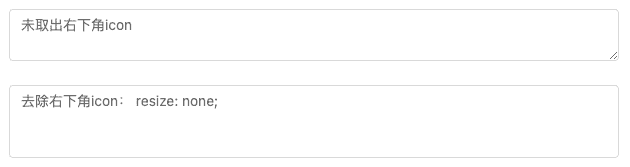
去除 textarea 标签右下角的那个icon图标: resize:none

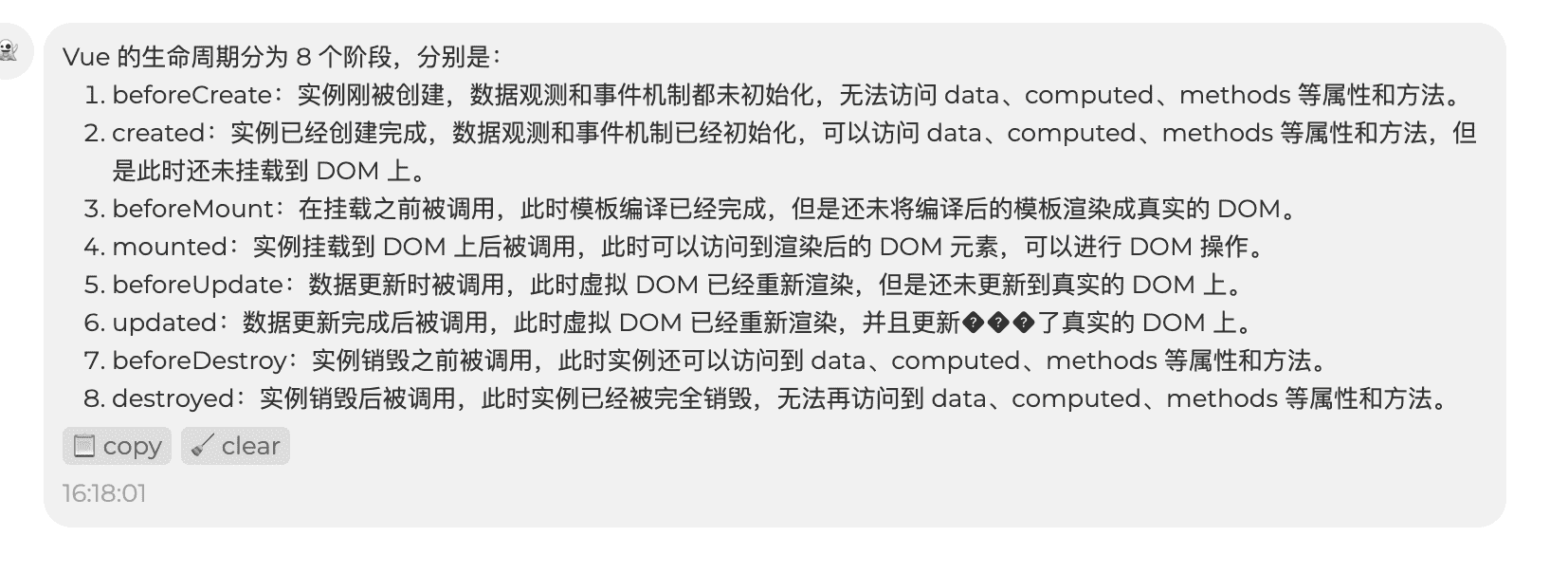
beforeCreate 获取不到data里面的数据和methods里面的方法
----
created 可以获取到data里面的数据和methods里面的方法
beforeMount 可以获取到data里面的数据和methods里面的方法
mounted 可以获取到data里面的数据和methods里面的方法
beforeUpdate 可以获取到data里面的数据和methods里面的方法
updated 可以获取到data里面的数据和methods里面的方法
----beforeCreate 获取不到data里面的数据和methods里面的方法 ---- created 可以获取到data里面的数据和methods里面的方法 beforeMount 可以获取到data里面的数据和methods里面的方法 mounted 可以获取到data里面的数据和methods里面的方法 beforeUpdate 可以获取到data里面的数据和methods里面的方法 updated 可以获取到data里面的数据和methods里面的方法 ----
beforeCreate 获取的data数据为 undefined 获取不到
log打印带背景色
console.log(`%c ${'这书打印的内容'} `, 'background: red; color: #fff;')// 给每个对象加两条数据
const newArr = a1.map(obj => {
return {
...obj, // 复制原对象的键值对
userRealName: obj.name, // 添加新的键值对
userid: obj.id // 添加新的键值对
};
});
console.log(newArr);免费的vscode插件,CodeGeeX 智能编程助手 https://codegeex.cn

mac远程win:
vscode保存文件格式化,package.json 文件
{
"name": "eslint-project-created-template",
"version": "1.0.0",
"description": "eslint保存格式化",
"main": "index.js",
"devDependencies": {
"babel-eslint": "^10.1.0",
"eslint": "^4.19.1",
"eslint-plugin-vue": "^9.17.0"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {}
} "devDependencies": {
"babel-eslint": "^10.1.0",
"eslint": "^4.19.1",
"eslint-plugin-vue": "^9.17.0"
},
watch: {
"要侦听的属性名": {
immediate: true, // 立即执行
deep: true, // 深度侦听复杂类型内变化
handler (newVal, oldVal) {
}
}
}
vscode保存文件,package.json文件
{ "name": "eslint-project-created-template", "version": "1.0.0", "description": "eslint保存格式化", "main": "index.js", "devDependencies": { "babel-eslint": "^10.1.0", "eslint": "^4.19.1", "eslint-plugin-vue": "^9.17.0" }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": {} }
还要配合 .eslintrc.js 本地文件使用
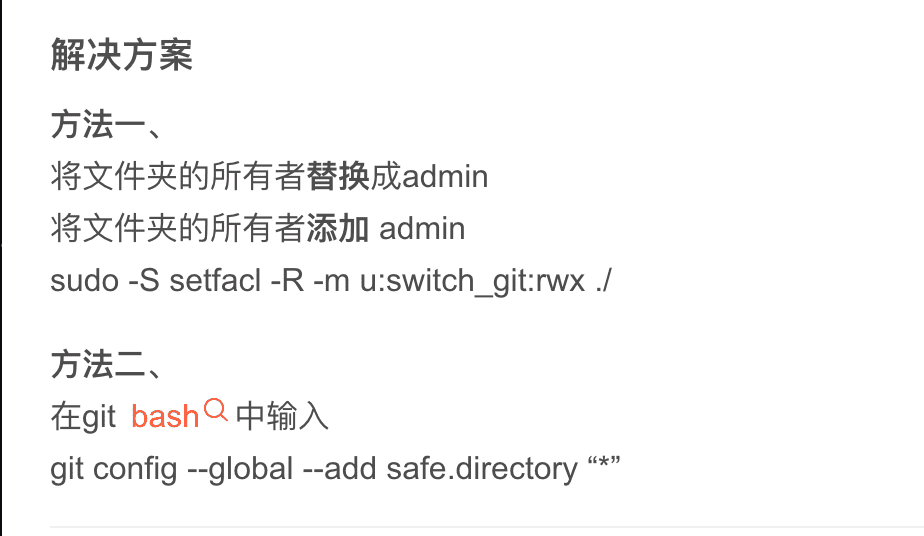
fatal: detected dubious ownership in repository at '/Users/wangyongjie/**** To add an exception for this directory, call:
git config --global --add safe.directory '/Users/wangyongjie/*******'解决:
git config --global --add safe.directory "*"

https://blog.xiaodongxier.com/notes/
“这是一个碎片化的时代,信息碎片化、受众碎片化、媒体碎片化”,阿尔文·托夫勒在《第三次浪潮》一书中这样描述。 这里是我的 小记 (名字灵感来源于语雀),小记是作用碎片化记录,不仅可以真正做到随手快速记录,也可以支持碎片化内容往结构化内容的沉淀。