Hi @capaj,
Interesting idea, how often do you have to do operations like this? I haven't worked on large projects in nodeJS and can't say that I come across things like that very often in front-end. When I do, it's rare enough to do it by hand.
I've toyed with this idea and created an experimental implementation:

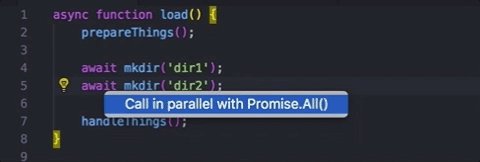
Rather than selecting statements, you just put the cursor over the await keyword.
I still have concerns though:
- Is it something that's used often enough to pollute Code Actions?
- The implementation takes all
awaitstatements above/below the selected one. Might include statements that we don't want if the whole code is written in an async way. - How about returned values? Theoretically, they should also be taken into account and returned like
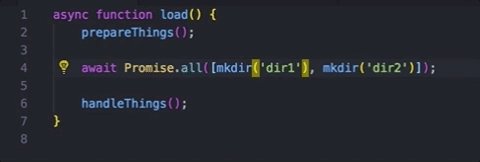
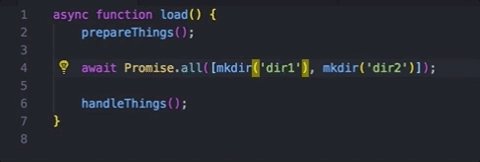
const [ a, b ] = Promise.all([ foo(), bar() ]).
You can test the implementation youself by putting this file into the codemods dir inside your workspace dir and calling the Reload code actions command. It's an undocumented feature that allows you to load and use any code actions that you find useful in your work environment.
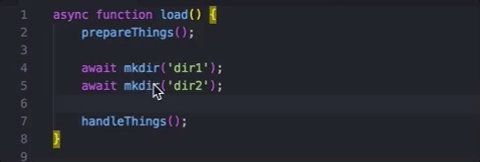
I'd love to be able to put many await calls into a Promise.all call via a code action.
So from: