
Open yeminxi opened 6 months ago

不好意思打扰了 原因是我本来_config.yml里面也有一个图片懒加载然后主题里也有个冲突了导致出不来,现在已经可以了。
嗯嗯,好的
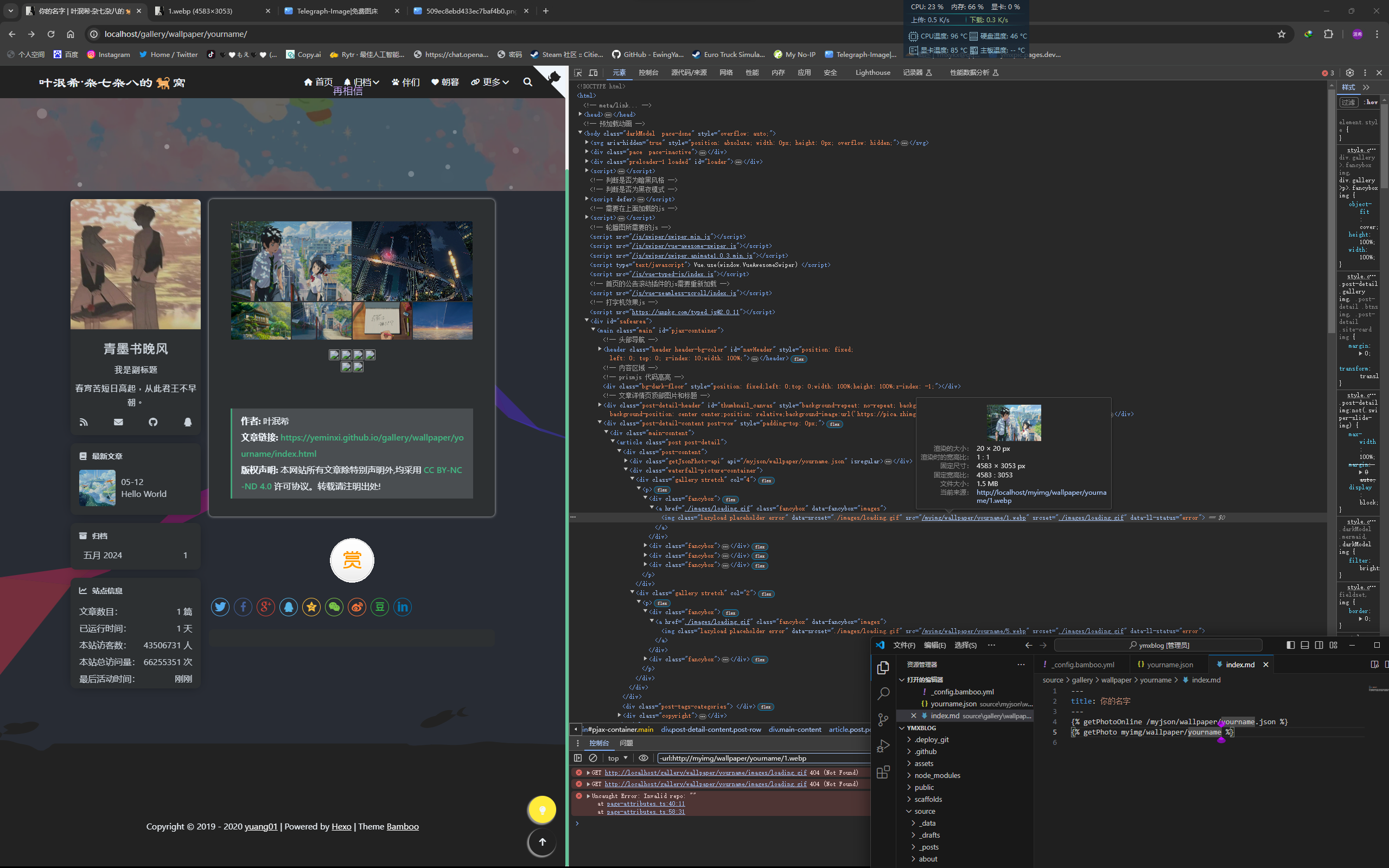
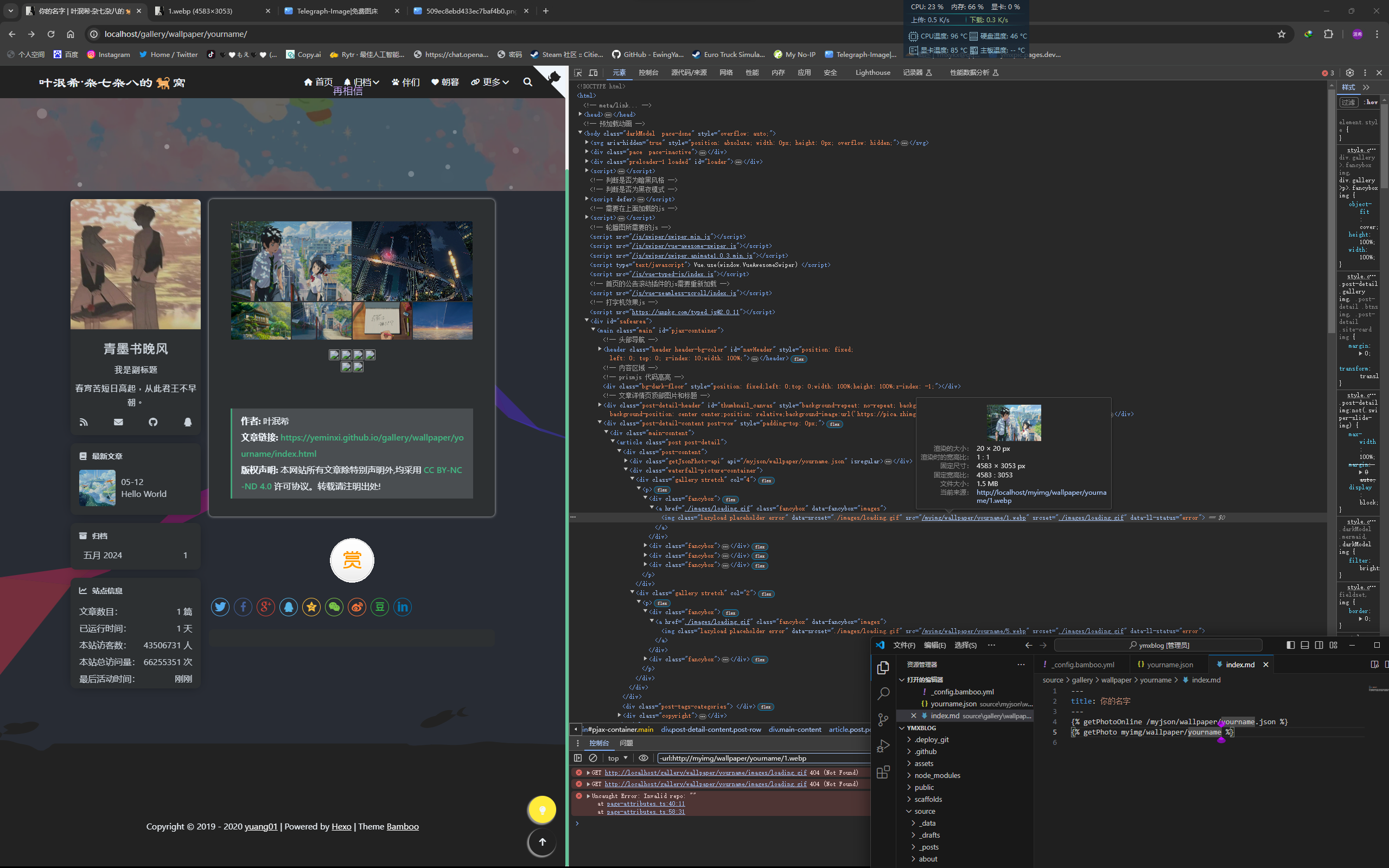
嗯嗯,好的 如图
这样写,例如我这里增加了一个aa, bb名字随便取
# 设置网站页脚
site_footer:
# 通过layout控制页脚元素的显示和顺序
# busuanzi是访客数那个,假如说你想在 social和 copyright中间加一个自定义内容, 可以这样写 layout: [social, aaa ,copyright, busuanzi, custom], 然后在下面写上aaa: 'markdown格式', aaa这个名称随便取
layout: [aa, bb, social, copyright, custom]
aa: '[Hello World](http://baidu.com)'
bb: '你好呀,你好呀'
social:
- icon: fas fa-rss
url: /atom.xml
- icon: fas fa-envelope
url: mailto:xxxxxxxxx@qq.com
- icon: fab fa-github
url: https://github.com/yuang01/hexo-theme-bamboo
- icon: fab fa-qq
url: tencent://AddContact/?fromId=50&fromSubId=1&subcmd=all&uin=xxxxxxxxx
copyright: 'Copyright © 2019 - 2023 <a href="https://github.com/yuang01">yuang01</a> | Powered by <a href="https://hexo.io/zh-cn/docs/">Hexo</a> | Theme <a href="https://github.com/yuang01/theme">Bamboo</a> '
custom: # 根据需要自行取消注释,label: 'markdown格式',会在下面继续增加内容
# - label: '<br>'
# - label: '[Hello World](http://baidu.com)'这样写,例如我这里增加了一个aa, bb名字随便取
# 设置网站页脚 site_footer: # 通过layout控制页脚元素的显示和顺序 # busuanzi是访客数那个,假如说你想在 social和 copyright中间加一个自定义内容, 可以这样写 layout: [social, aaa ,copyright, busuanzi, custom], 然后在下面写上aaa: 'markdown格式', aaa这个名称随便取 layout: [aa, bb, social, copyright, custom] aa: '[Hello World](http://baidu.com)' bb: '你好呀,你好呀' social: - icon: fas fa-rss url: /atom.xml - icon: fas fa-envelope url: mailto:xxxxxxxxx@qq.com - icon: fab fa-github url: https://github.com/yuang01/hexo-theme-bamboo - icon: fab fa-qq url: tencent://AddContact/?fromId=50&fromSubId=1&subcmd=all&uin=xxxxxxxxx copyright: 'Copyright © 2019 - 2023 <a href="https://github.com/yuang01">yuang01</a> | Powered by <a href="https://hexo.io/zh-cn/docs/">Hexo</a> | Theme <a href="https://github.com/yuang01/theme">Bamboo</a> ' custom: # 根据需要自行取消注释,label: 'markdown格式',会在下面继续增加内容 # - label: '<br>' # - label: '[Hello World](http://baidu.com)'
- 上面的layout里面,加上aa, bb, 例如layout: [aa, bb, social, copyright, custom]
- aa: '我是aa'
- bb: '我是bb'
- 如果你想让bb显示在aa的前面,则layout: [bb, aa, social, copyright, custom]
好的谢谢