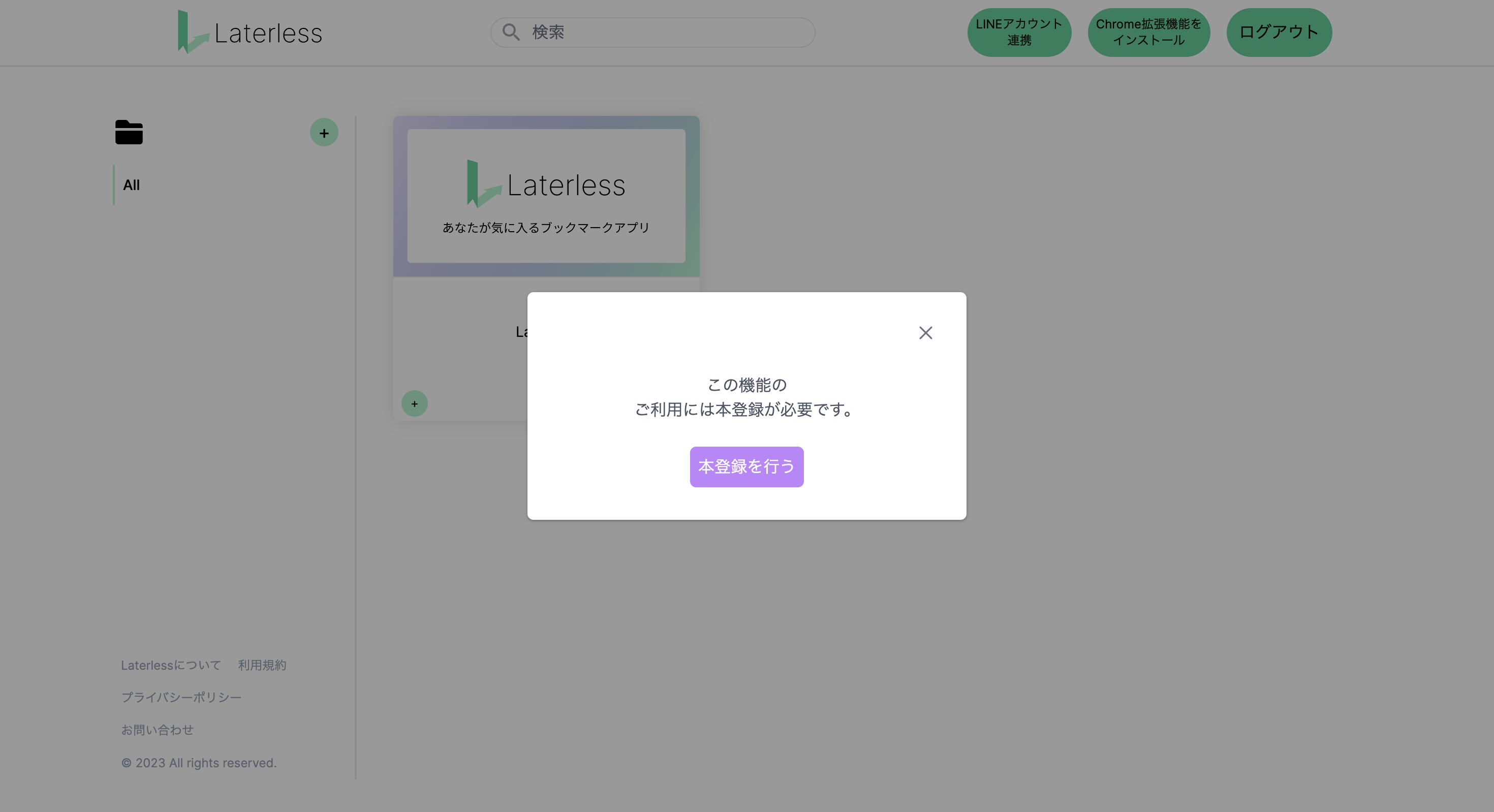
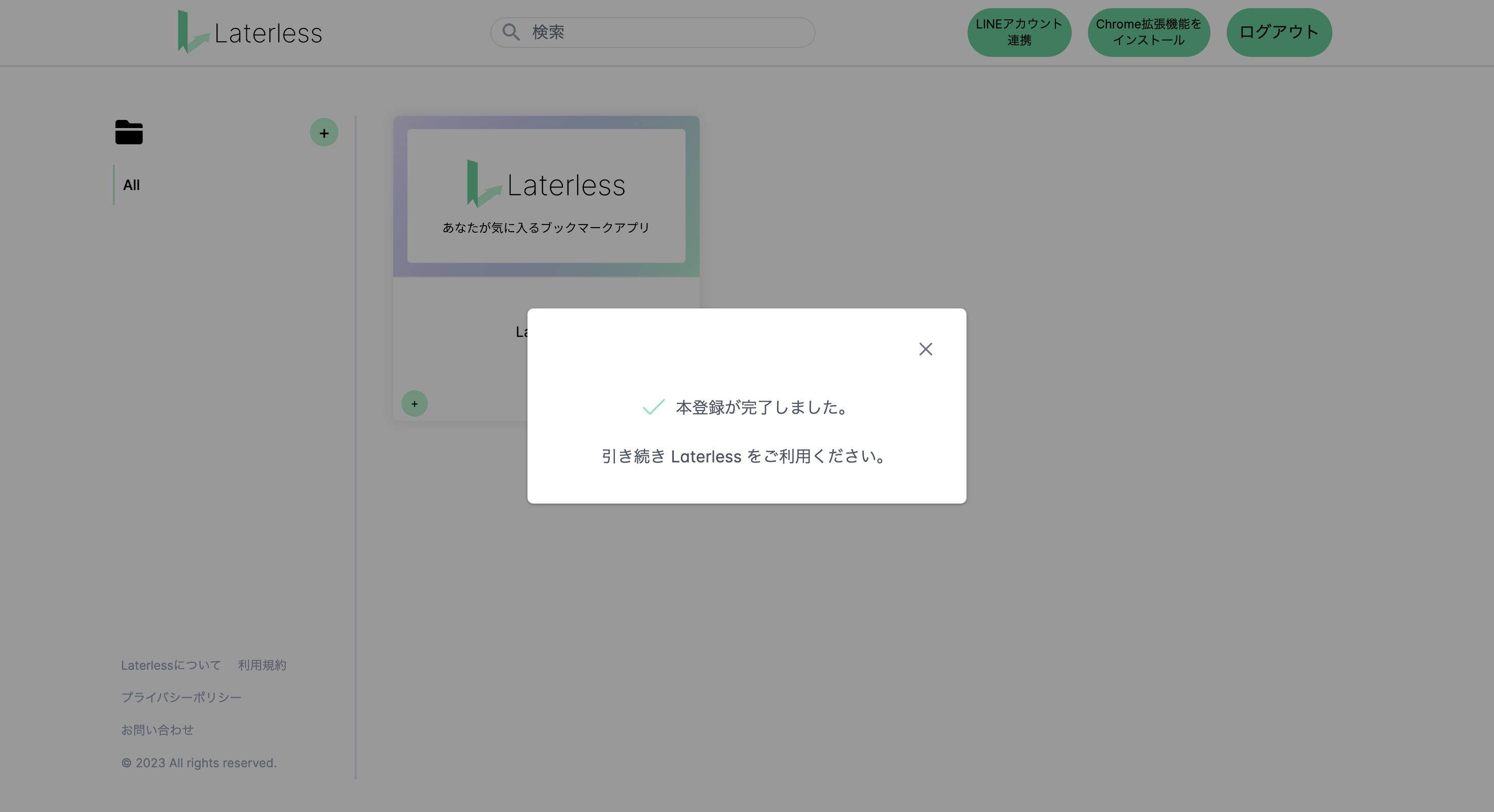
匿名ユーザーを永久ユーザーへ変更した後、モーダルの表示内容が動的に遷移しない
- Firebaseの
onAuthStateChanged関数は認証状態の変化を検知して更新されたuserオブジェクトを受け取っていて、これをcurrentUserステートにセットしグローバルに管理している。 linkWithPopup関数で匿名ユーザーを永久ユーザーに変更するとonAuthStateChanged関数が発火してuserオブジェクトが更新される。- これによって
currentUserも更新され、モーダルで表示しているコンポーネントも再レンダリングされるはずだが、表示内容が変わらない。 - 手動でコンポーネントを再レンダリングすると、表示内容が変わる。
- Dockerコンテナの再起動後や別のブラウザで動作確認を行うと、期待通りに表示内容が変わる場合もある。
linkWithPopup関数だとonAuthStateChanged関数が発火しないという情報もあり。




usersテーブルにroleカラムを追加roleカラムをguestからgeneralへ