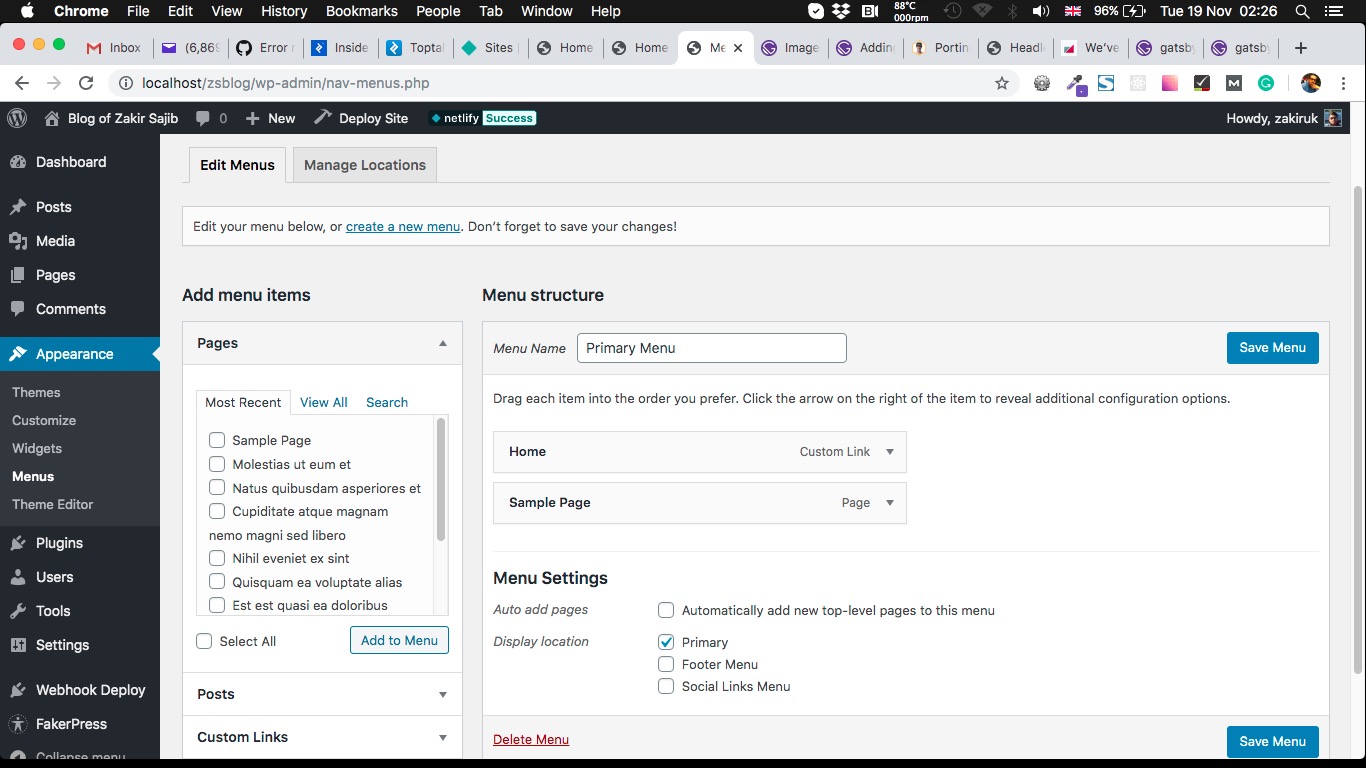
@zakirsajib you'll need to change the location to a location that you have registered in your WordPress install.
This currently assumes you have a menu location called primary registered to your WordPress install and a menu assigned to it.
We should probably update this to use some setting in config to allow for you to define the value of the location of the menu you want to query, and only query for the menu if that is defined in the config 🤔

Menu not showing and generated error:
The GraphQL query from
/Users/Sajib/tabor-gatsby-theme/packages/gatsby-theme-tabor/src/components/Menu.jsfailed.