小白问两个问题哈 1、白屏时间是responseStart - navigationStart,有部分说明是domInteractive-navigationStart属于白屏时间也有是domLoading-navigationStart是白屏时间。然后就有点迷茫页面渲染是哪个时间开始的呢?responseStart吗? 2、不太清楚network里面的DOMContentLoaded、Load时间和performance timing当中的各个时间有什么联系吗?
Open zhangxiang958 opened 5 years ago
小白问两个问题哈 1、白屏时间是responseStart - navigationStart,有部分说明是domInteractive-navigationStart属于白屏时间也有是domLoading-navigationStart是白屏时间。然后就有点迷茫页面渲染是哪个时间开始的呢?responseStart吗? 2、不太清楚network里面的DOMContentLoaded、Load时间和performance timing当中的各个时间有什么联系吗?
小白问两个问题哈 1、白屏时间是responseStart - navigationStart,有部分说明是domInteractive-navigationStart属于白屏时间也有是domLoading-navigationStart是白屏时间。然后就有点迷茫页面渲染是哪个时间开始的呢?responseStart吗? 2、不太清楚network里面的DOMContentLoaded、Load时间和performance timing当中的各个时间有什么联系吗?
我觉得要对比 DevTools 下 Performace 来看。关键节点:DCL、FP等。
responseStart - navigationStart这个计算时间其实属于寻址导航请求成功得到代码,响应之后,浏览器进入HTML\CSS等的词法分析,再到代码执行的阶段。
responseStart - navigationStart 只是白屏里的前一半时间,不含代码执行和浏览器引擎渲染过程页面白屏的时间
有可能因为代码问题,消耗了更多的时间,真正渲染的时间远远比responseStart - navigationStart 的时机长。
个人觉得 FMP 之前应该都属于广义的白屏时间,因为完整内容没出来。体验就糟糕,是要考虑优化的渲染阶段。
loadEventEnd - navigationStart这其实不属于严格的首屏时间,而应该说是 首次全部完整下载和渲染完页面时间 ,理解以下几个词:
loadEventEnd - navigationStart 时间他们的顺序是这样的:FP<FCP<FMP<LCP<L
类似的指标还有:
性能分析不仅要用专业的工具( Dev Tools、Lighthouse),还要借助 非视觉指标(Non-Visual Metrics)和视觉指标(Visual Metrics)进行分析,再加上传统性能优化军规。
只需要看完谷歌的这里的文章,就会了解更多的性能优化的知识点:
https://web.dev/lighthouse-performance/
看完和理解透整个网站的文章,你肯定很牛逼
"闻之我也野, 视之我也饶, 行之我也明" --- 前段时间感觉自己看的书比较多, 其中关于性能优化方面, 虽然知道一些对于 web 页面的性能优化手段, 像雅虎性能十四条这样的业界金规玉律, 但是对于其中为什么这样做以及什么时候这样做脑海始终有点模糊, 所以写篇博文来让自己理解性能方面的知识.
为什么要监测性能
因为在开发中, 性能是非常重要的部分, 我们在开发中可以不需要理会太多的性能问题, 正如那句老话: "不要过早地考虑性能问题", 但是在生产环境, 面对成百上千的 pv 量, 如何提高用户体验如何加快页面内容加载速度对于一个产品来说非常重要, 一句话说: 性能既是金钱. 当然, 我们也已经有了很多工具来测试页面的性能, 个人比较常用的是 webpagetest, yslow 等等这些, 但是这些工具测量的指标都比较单一而且测试环境比较单一, 如果我们需要比较详细的性能测量报告就无法做到了, 因为用户所用的网络环境实在是非常复杂. 所以我们会建立性能监测系统通过上报的数据分析出页面的真实整体性能是如何的.
确定测量目标
在开始测量之前, 我们需要知道, 我们要测量什么时间, 不然根本无法下手.
性能指标
以上这些指标对于我们性能优化都非常有用.我们需要关注这些指标.
测量工具准备
W3C 性能小组提供了三个 API 供我们获取页面的详细性能信息.
Navigation Timing API
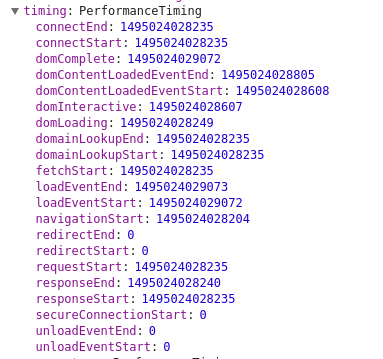
performance.timing 返回的是一个对象, 包含了页面加载的所有信息. 这里不再细讲每个字段的值的含义, 下面添加一个个人画的图帮助大家理解.
这里不再细讲每个字段的值的含义, 下面添加一个个人画的图帮助大家理解.
Resource Timing API
performance.getEntries() 返回的是数组, 每一个元素就是一个对象, 包含了每一个请求的静态资源的加载信息. 注意这里返回来的数组对象存储的 Performance Resource 对象不仅仅是图片, css, script 这种静态资源, 还包括了像 XMLHttpRequest 对象这种.
根据请求资源的原因, Reource timing 也会根据不同的原因进行记录:
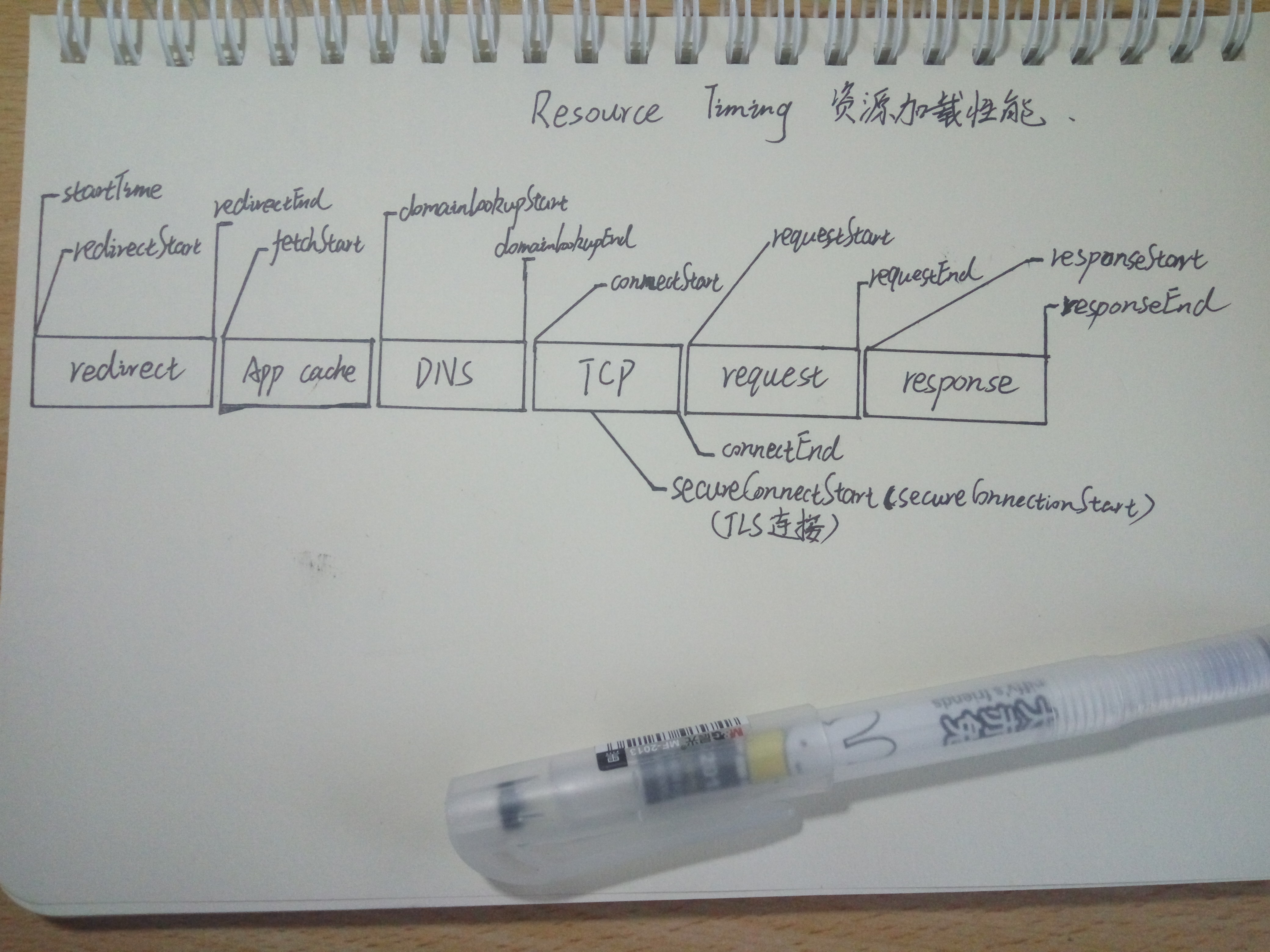
下面是自己画得一个图:(PS:字比较丑不要见怪),建议大家可以也画一下,可能会帮助理解.
Performance API
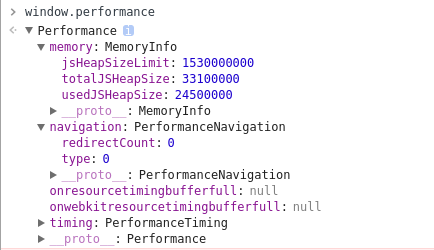
也即是 window.performance 接口, 提供精细的接口供我们知道网页加载的详细信息.
之前在面试的时候也有做过类似的一道题,就是计算打开一个页面的时间, 计算时间就可以使用上面这三个 API 进行计算
计算指标
其中有两个可以帮助我们检测真实用户环境下的页面加载 Timing 和页面资源加载 Timing : Navigation Timing 和 Resource Timing。 这两个API非常有用,可以帮助我们获取页面的Domready时间、onload时间、白屏时间等,以及单个页面资源在从发送请求到获取到rsponse各阶段的性能参数。
Navigation Timing
Navigation Timing API 能够帮助网站开发者检测真实用户数据(RUM),例如带宽、延迟或主页的整体页面加载时间。用法如下:
一般来说,我们需要获取到的页面性能参数包括:DNS查询耗时、TCP链接耗时、request请求耗时、解析dom树耗时、白屏时间、domready时间、onload时间等,而这些参数是通过上面的 performance.timing 各个属性的差值组成的.
Resource Timing API
如果要获取个别资源(例如JS、图片)的性能指标,就需要使用 Resource Timing.
浏览器获取网页时,会对网页中每一个静态资源(脚本文件、样式表、图片文件等等)发出一个HTTP请求。 Resource Timing 可以获取到单个静态资源从开始发出请求到获取响应之间各个阶段的Timing。用法如下:
附录
什么是直出
直出也就是数据直出, 为什么会有这个概念呢? 其实还是为了优化页面性能, 前后端分离带来了开发便利与效率,但是也带来了一些性能问题, 前后端分离在首屏的时候, 首屏需要的数据仍然需要 ajax 去获取, 这时候需要 TCP 链接等等的延迟,所以对于网络不好的用户等待的时间比较长, 所以有了使用 node 作为中间层作为数据直出加快页面渲染.
相关文章: 数据直出 Node直出理论与实践总结 趣店前端团队基于koajs的前后端分离实践 NodeJS 前后端分离
什么是 CGI
即 Common Gateway Interface, 通用网关接口,在 web 中通常将为 HTML 提供服务器接口的程序叫做 CGI
links: