Hi, @sulthanalihsan, where you able to fix this? I'm currently having a similar issue. The debugger throws the following error: HttpLinkServerException and I haven't had any luck catching it. I know for sure that the API server is not running so I expect to get this error. The problem is not being able to handle it. My code is below
void someFunc() async {
try {
final result = await client.mutate(
MutationOptions(
document: gql(someMutation),
variables: <String, String>{
"var": "value",
},
// This gets printed but result is not catched.
onError: (OperationException? error) => debugPrint(error),
)
);
} catch(err) {
// We never get here.
debugPrint(err);
}
}
Hi, thankyou for making this excellent package
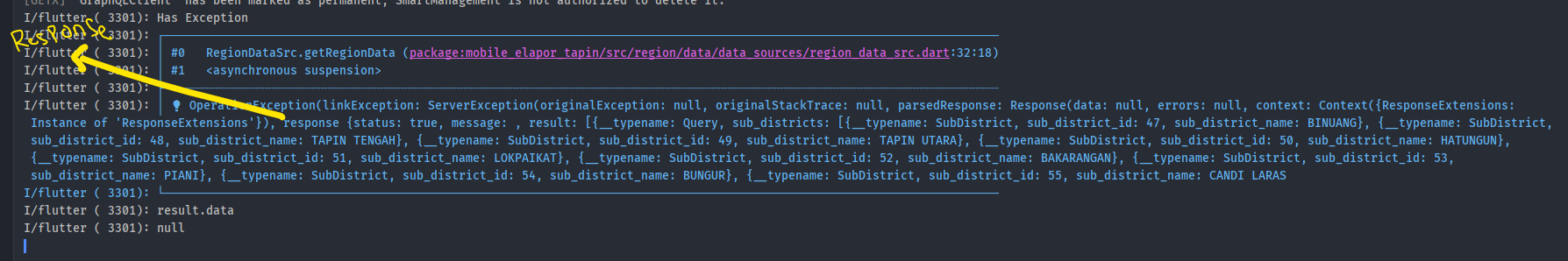
i have a question about my error, previously i have successfully request to the server, but I didn't get a response and get the error as below, It can be see that there is response in that error
the error
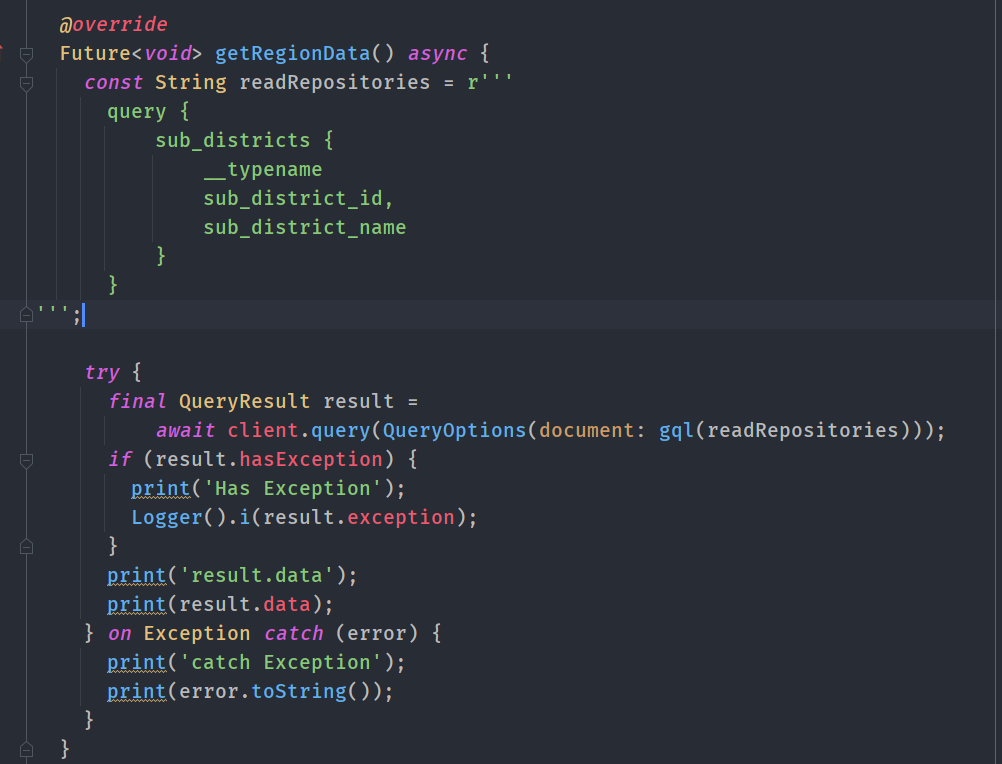
I also tried something like this
what is wrong with my code? thanks