Chrome has done that to match other browsers and save memory & improve gpu perf.
please look at the issue: https://bugs.chromium.org/p/chromium/issues/detail?id=771110#c3
previous discussions: https://groups.google.com/a/chromium.org/forum/#!topic/blink-dev/6L_3ZZeuA0M
fix:
You can use CSS blur to dramatically improve the quality:
img {
filter: blur(25px);
}
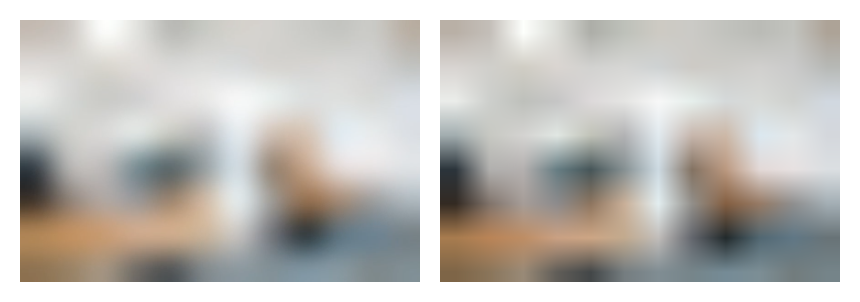
Recent in Chrome, people started to noticed the blur has changed even tho they have not changed anything in their code, it is still working but too pixelated and not as nice as it used to be in previous versions.
Example using LQIP-LOADER for webpack showing the difference before and after: lqip-loader examples link
Example from a Medium blog post using different ways \ techniques to generate Base64:
Post Link -Codepen link
Bandaid solution: For now I can think of a solution like this in CSS, it's not ideal but will fix it until I understand the browser behaviour:
Please check browser suport for CSS filters here
I'll be working hard on this to understand what has changed and how to solve it!
Thanks!