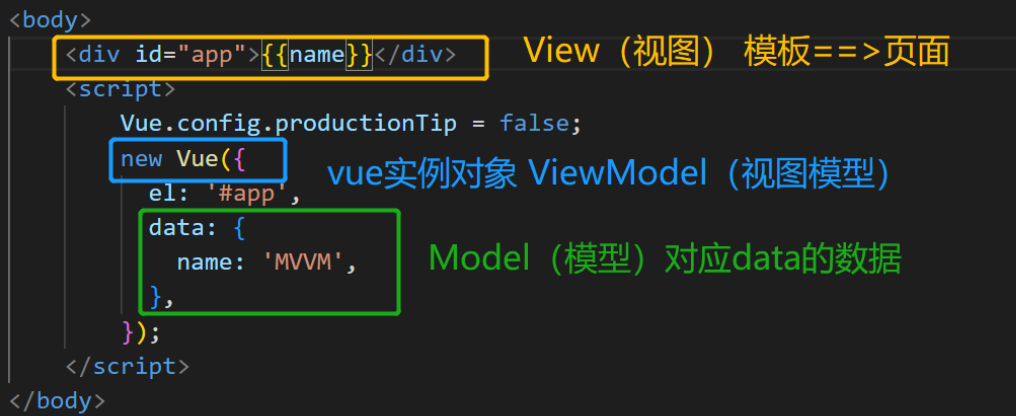
MVVM(Model-View-viewModel)是一种设计模式/思想,分为 Model、View、ViewModel

- M: Model 模型;
- 代表数据模型,数据和业务逻辑都在 Model 层中定义。(对应data中的数据和业务逻辑)
- V: View 视图;
- 代表UI视图,也就是用户界面,负责数据的展示。 (对应着template模板,负责数据的展示)
- VM: ViewModel 视图模型
- 也叫做视图数据连接层, 负责监听 Model 中数据的改变并且控制视图的更新,处理用户交互操, (对应着我们的Vue实例)

这里model数据,是我们自己定义的,view模板也是我们自己定义的,Model和View并没有直接联系,而是通过ViewModel来进行双向的通讯联系的,也就是Vue实例作为视图数据连接层,将我们需要展示的视图和模型数据做了一个连接绑定,它(ViewModel)包括 DOM Listenters 和 Data bindings,
1. DOM Listenters => 当View层中由于用户交互操作而改变的数据会在 Model 中同步。
换种说法:当页面有事件触发时(比如监听Input的输入), viewModel也能够监听到事件,并通知model进行响应
2. Data bindings => 当 Model 中的数据改变时会触发 View 层的视图自动更新
换种说法:当数据变化的时候,viewModel能够监听到这种变化,并及时的通知view做出修改。
即数据变化更新视图,视图变化更新数据,这种模式实现了 Model 和 View 的数据自动同步,因此我们只需要 专注于数据的逻辑处理,而不需要自己操作 DOM。
1.MVVM是vue的使用的一个设计模式,M是model数据层,V是view视图层,VM是vue实例,相当于model层和view层的连接桥梁,是MVC设计模式中的C(controller)演变而来; 2.model层的数据会通过VM自动绑定到VM,然后VM将数据渲染到页面;当视图层(页面)的数据变化时,会通知VM来更新model层的数据;