
English | 简体中文
Introduction
ZotCard is a plug-in for Zotero, which is a card note-taking enhancement tool. It provides card templates (such as concept card, character card, golden sentence card, etc., by default, you can customize other card templates), so you can write cards quickly. In addition, it helps you sort cards and standardize card formats.
Getting started
-
Step 1, download the latest version zotcard: Download;
-
Step 2: Zotero - Tools - Add-ons - ⚙️ - Install Add-on From File... , select the plug-in xpi file;
-
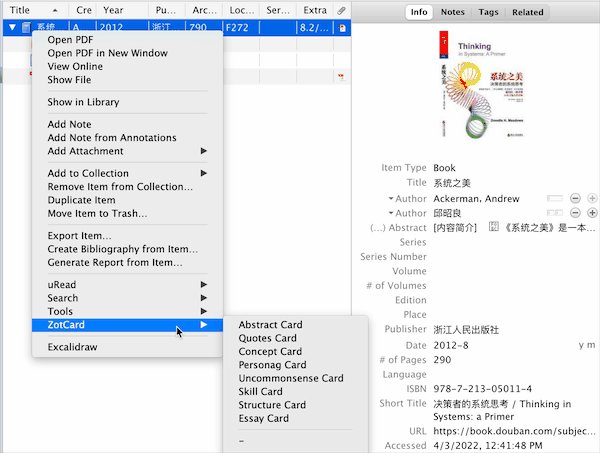
Step 3, right-click the item - ZotCard - summary card, you can quickly create the card according to the template.

Features
-
Fast card building: Preset card template, support custom card module.

-
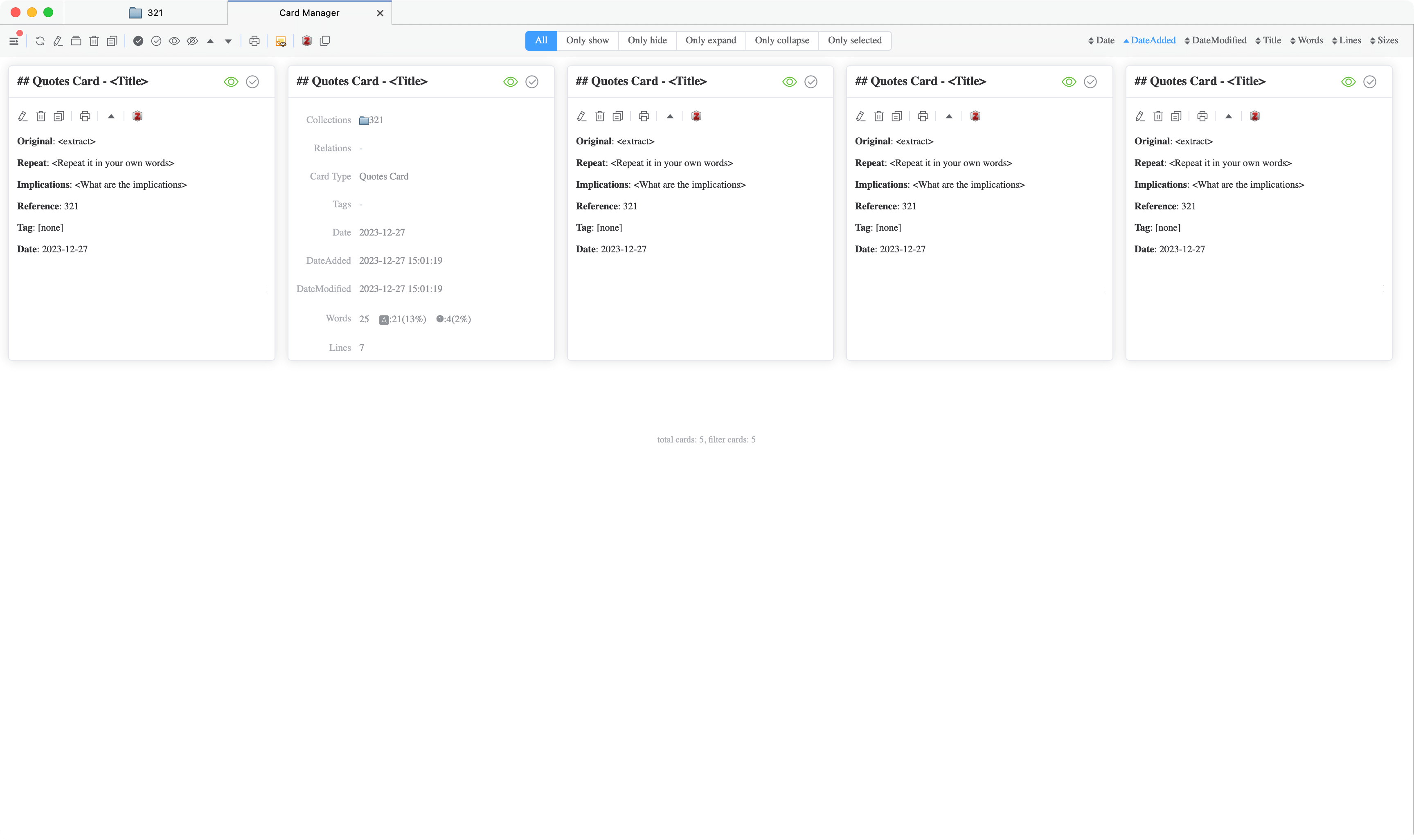
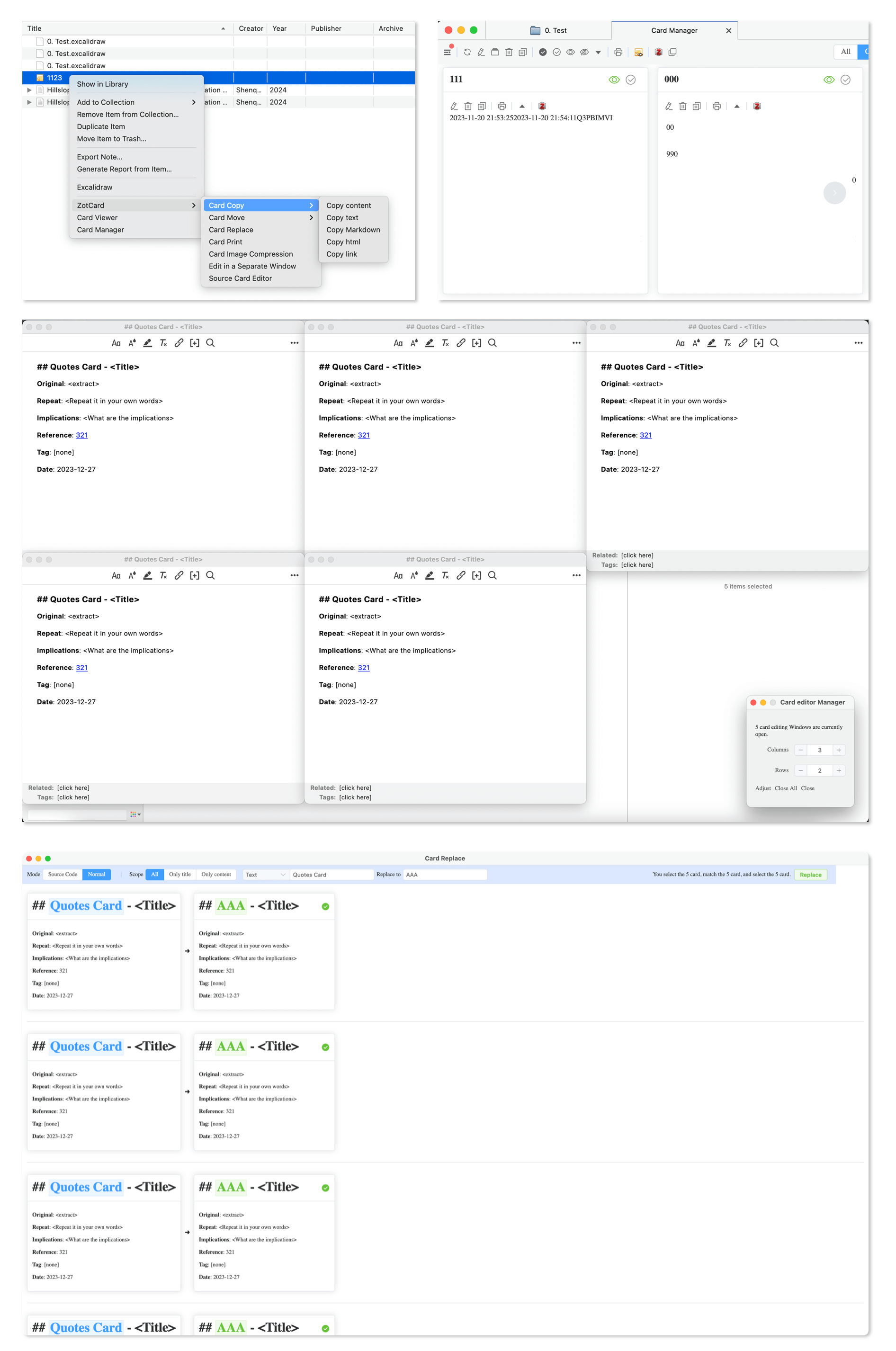
Card management: Basic card operation, batch operation edit, copy, delete, move, print and so on.


-
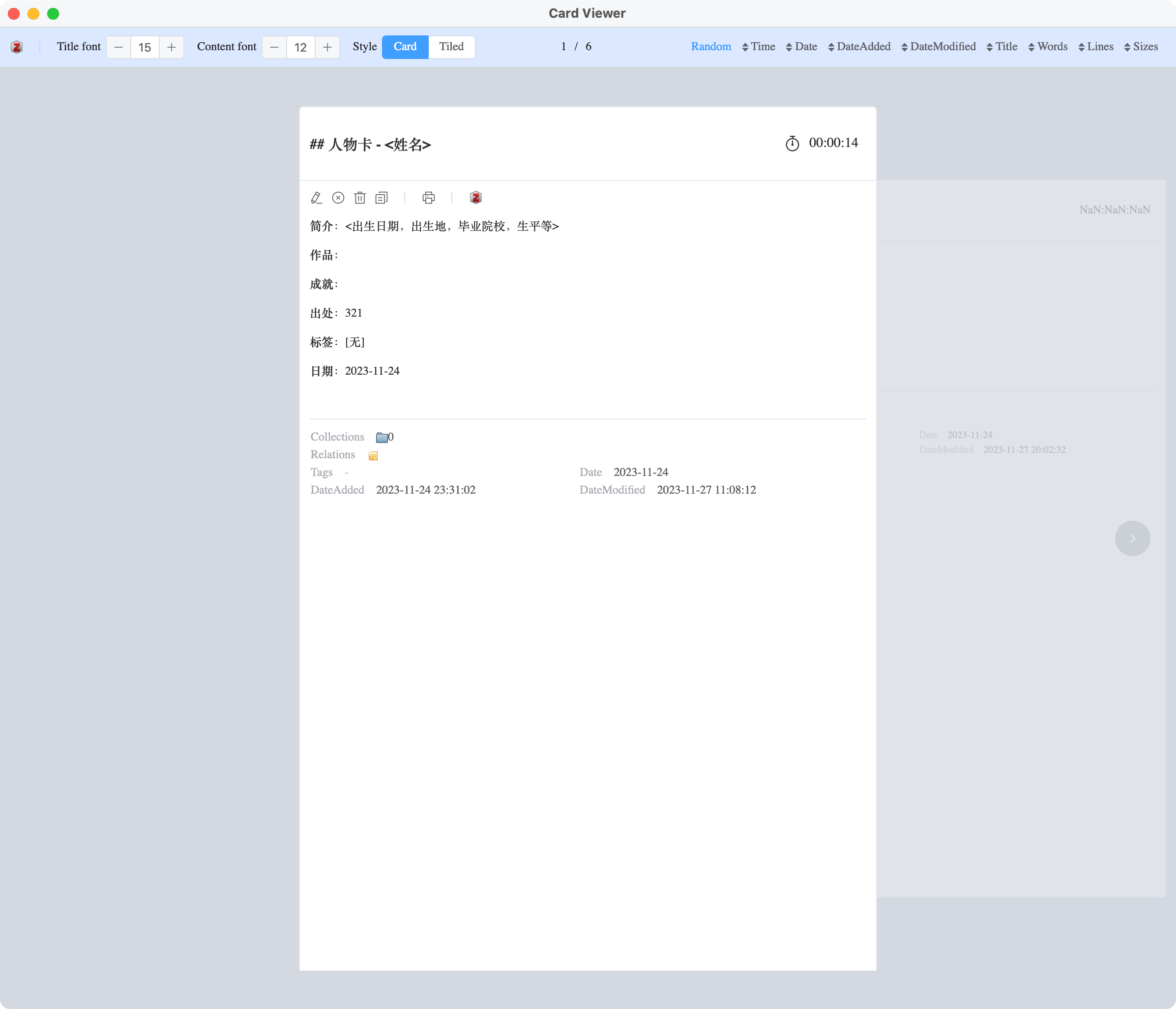
Read card: Randomly read the card, you can also count the time of reading the card.

-
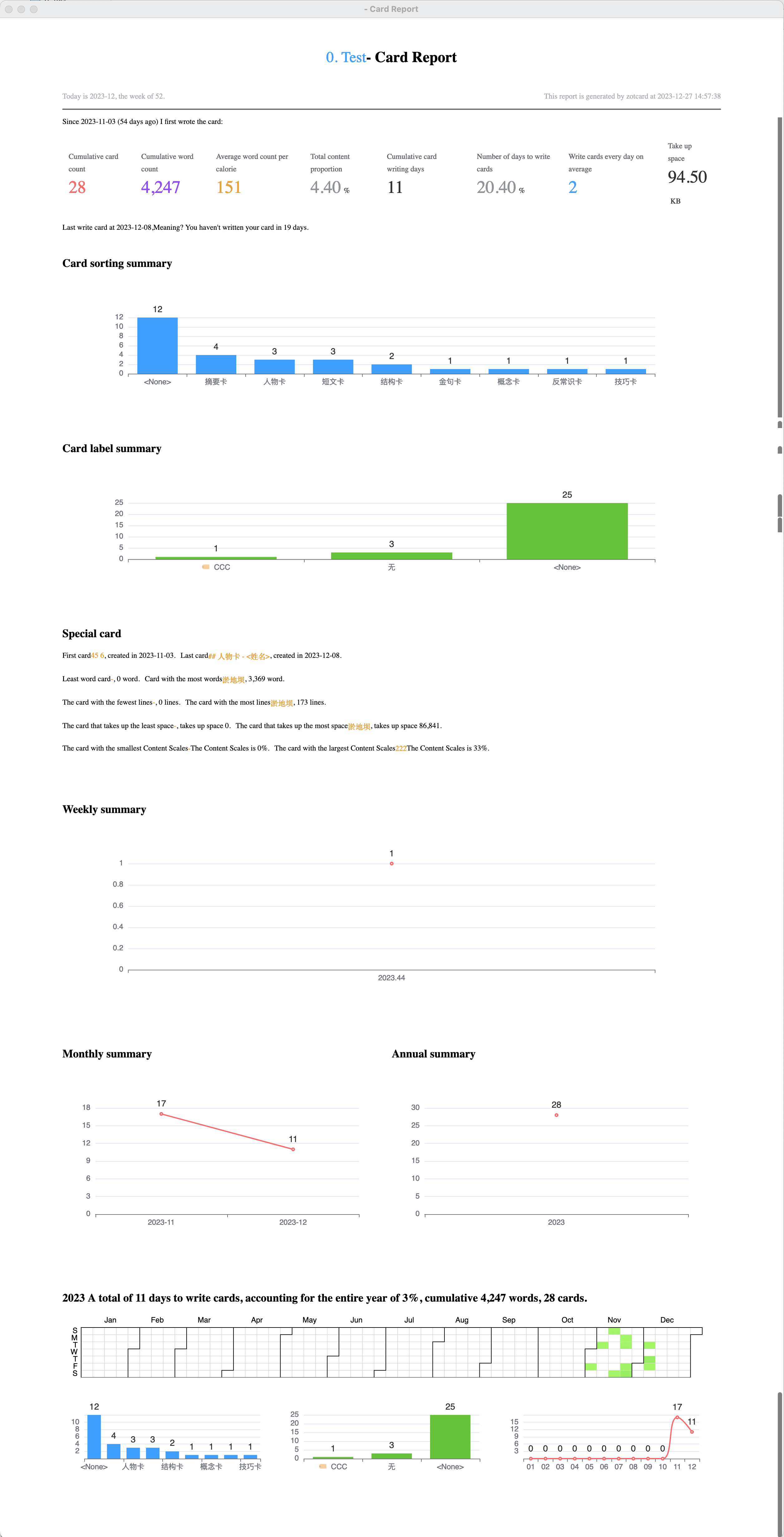
Card report: Statistics of the status of the card since you wrote the card, including classified summary statistics, label summary statistics, weekly/monthly/annual summary statistics, and annual analysis statistics.

-
Set up Backup/Restore/Reset: ZotCard Settings can be backed up/restore/reset from the ZotCard configuration page of Zotero Settings.
Advanced
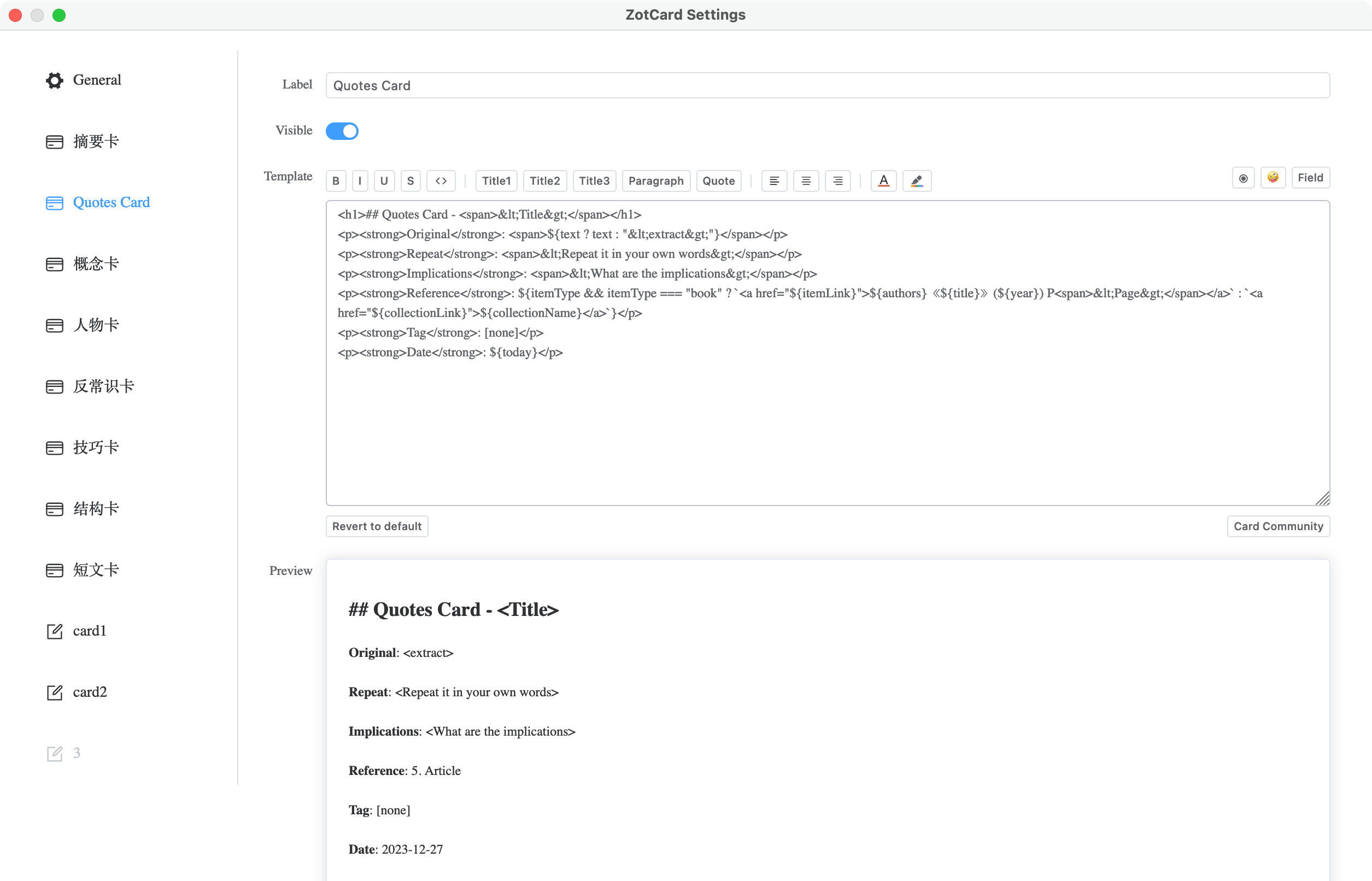
Zotcard custom CARDS give you more space, but need you to know a little HTML.
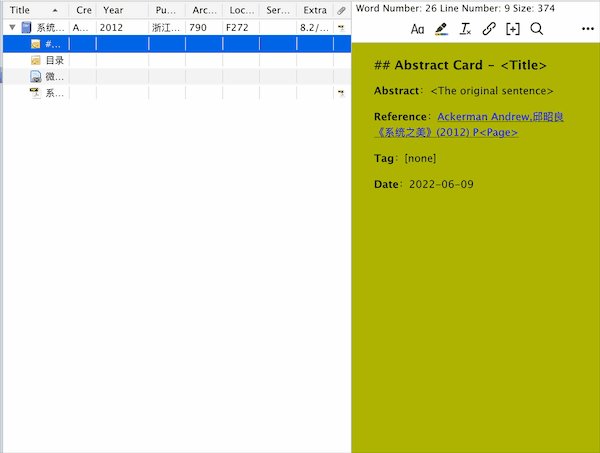
<h1>## Quotes Card - <span><Title></span></h1>
<p><strong>Original</strong>: <span>${text ? text : "<extract>"}</span></p>
<p><strong>Repeat</strong>: <span><Repeat it in your own words></span></p>
<p><strong>Implications</strong>: <span><What are the implications></span></p>
<p><strong>Reference</strong>: ${itemType && itemType === "book" ? `<a href="https://github.com/018/zotcard/blob/main/${itemLink}">${authors}《${title}》(${year}) P<span><Page></span></a>` : `<a href="https://github.com/018/zotcard/blob/main/${collectionLink}">${collectionName}</a>`}</p>
<p><strong>Tag</strong>: [none]</p>
<p><strong>Date</strong>: ${today}</p>Insert Special characters such as, <,>,Spaces, &, ", ', newlines, and delimiters can be inserted at "◉".
If you want to insert an emoji, you can do so at 🤪.
If you want to insert a field from Zotero, you can do so in Fields.
The following are double plate templates:
<h3>## Review card - <span style="color: #bbbbbb;"><title></span></h3>\n
<p>- <strong>backdrop</strong>:<span style="color: #bbbbbb;"><Describe the background to what happened, how it caused the rematch.></span></p>
<p>- <strong>course</strong>:<span style="color: #bbbbbb;"><Describe the process by which things are sent, and how they are handled and the results.></span></p>
<p>- <strong>enlighten</strong>:<span style="color: #bbbbbb;"><What inspiration can be gained from this matter and how to improve it in the future.></span></p>
<p>- <strong>date</strong>:{today}</p>Welcome to come here to find and share your card template: Visit.
Donate

OR
License
Copyright (c) 2020-2024 018



