grunt-image 
Optimize PNG, JPEG, GIF, SVG images with grunt task.
Install
$ npm install --save-dev grunt-imageUsage
This is an example of gruntfile.js.
module.exports = function (grunt) {
grunt.initConfig({
image: {
static: {
options: {
optipng: false,
pngquant: true,
zopflipng: true,
jpegRecompress: false,
mozjpeg: true,
gifsicle: true,
svgo: true
},
files: {
'dist/img.png': 'src/img.png',
'dist/img.jpg': 'src/img.jpg',
'dist/img.gif': 'src/img.gif',
'dist/img.svg': 'src/img.svg'
}
},
dynamic: {
files: [{
expand: true,
cwd: 'src/',
src: ['**/*.{png,jpg,gif,svg}'],
dest: 'dist/'
}]
}
}
});
grunt.loadNpmTasks('grunt-image');
};You can configure parameters applied to each optimizers such as following:
options: {
optipng: ['-i 1', '-strip all', '-fix', '-o7', '-force'],
pngquant: ['--speed=1', '--force', 256],
zopflipng: ['-y', '--lossy_8bit', '--lossy_transparent'],
jpegRecompress: ['--strip', '--quality', 'medium', '--min', 40, '--max', 80],
mozjpeg: ['-optimize', '-progressive'],
gifsicle: ['--optimize'],
svgo: ['--enable', 'cleanupIDs', '--disable', 'convertColors']
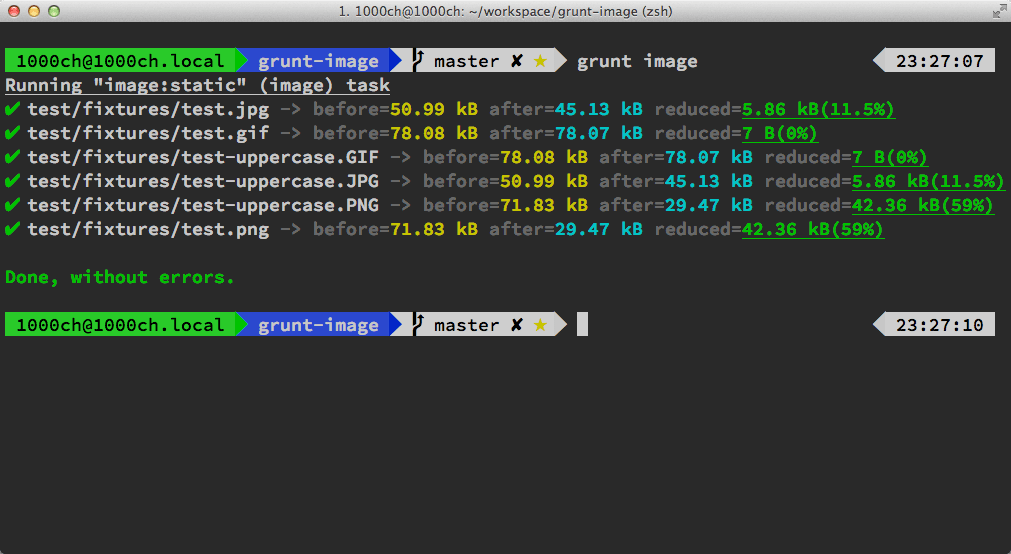
}Result