WebApp boilerplate with React JS
Requirements:
- Make sure you are using node version 10
- Install the packages:
$ npm install - Create a .env file:
$ cp .env.example .env - Start coding! and the webpack dev server with live reload, for windows, mac, linux or Gitpod:
$ npm run startStyles
You can update the styles/index.css or create new .css files inside styles/ and import them into your current scss or js files depending on your needs.
Components
Add more files into your ./src/js/components or styles folder as you need them and import them into your current files as needed.
Note (New changes): Components have been converted into functions to support the use of hooks:
- Instead of a class component, we're using a
constfunction. - Class
constructorandstatehave been replaced byuseState()hooks. componentDidMount()was replaced byuseEffect({}, [])- It runs at mount thanks to the second parameter ([]).ActionsandStorestill work the same way.
// Previous "Class Oriented"
export class Demo extends React.Component {
constructor(props) {
super(props);
this.state = getState('code here');
}
}
// New "Functional Oriented"
export const Demo = () => (
const [state, setState] = getState('code here'); //using the state (if needed)
const { store, actions } = useContext(Context); // using the context (if needed)
);💡Note: There is an example using the Context API inside views/demo.js;
Views (Components)
Add more files into your ./src/js/views and import them in ./src/js/layout.jsx.
Context
This boilerplate comes with a centralized general Context API. The file ./src/js/store/flux.js has a base structure for the store, we encourage you to change it and adapt it to your needs.
React Context docs BreathCode Lesson view
The Provider is already set. You can consume from any component using the useContext hook to get the store and actions from the Context. Check /views/demo.js to see a demo.
import { Context } from "../store/appContext";
const MyComponentSuper = () => {
//here you use useContext to get store and actions
const { store, actions } = useContext(Context);
return <div>{/* you can use your actions or store inside the html */}</div>
}Publish your website!
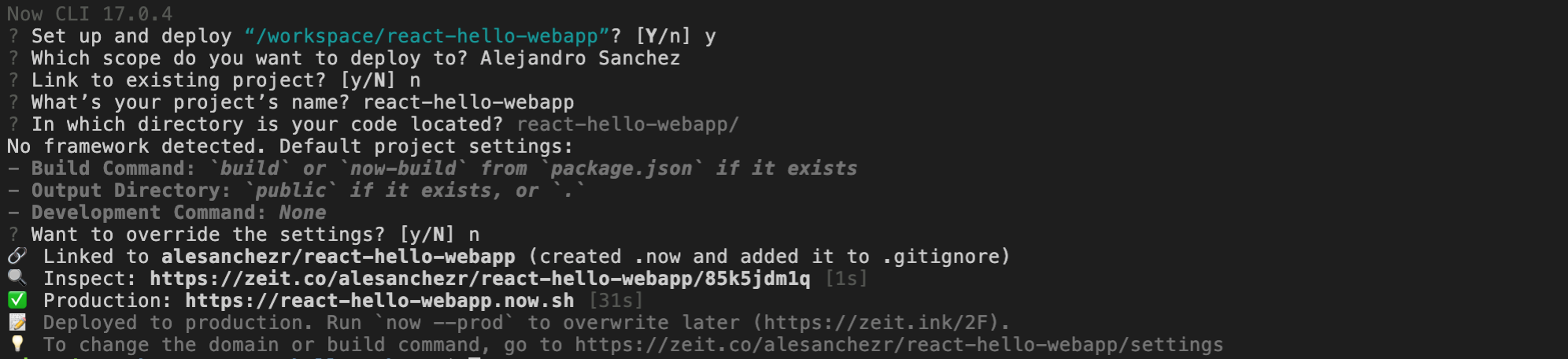
- Vercel: The FREE recomended hosting provider is vercel.com, you can deploy in 1 minutes by typing the following 2 commands:
Login (you need to have an account):
$ npm i vercel -g && vercel loginDeploy:
$ vercel --prod✎ Note: If you don't have an account just go to vercel.com, create a account and come back here.

- Github Pages: This boilerplate is 100% compatible with the free github pages hosting.
To publish your website you need to push your code to your github repository and run the following command after:
$ npm run deployNote: You will need to configure github pages for the branch gh-pages
Contributors
This template was built as part of the 4Geeks Academy Coding Bootcamp by Alejandro Sanchez and many other contributors. Find out more about our Full Stack Developer Course, and Data Science Bootcamp.
