CogniGuard 🕵️♂️✨
Overview
CogniGuard is a powerful web extension designed to empower users by identifying and combatting dark patterns on various websites, particularly focusing on E-commerce platforms. Ensuring users a transparent and ethical online experience.
About Dark Patterns => https://www.deceptive.design/

 Open Source Programs
Open Source Programs
|
|
GSSOC 2024 |
| This project is part of GirlScript Summer of Code. We warmly welcome contributions from the community. | |
|
|
VSOC 2024 |
| This project is part of Vinyasa Summer of Code We warmly welcome contributions from the community. |
Website SS
Cogni-BERT Model Scores
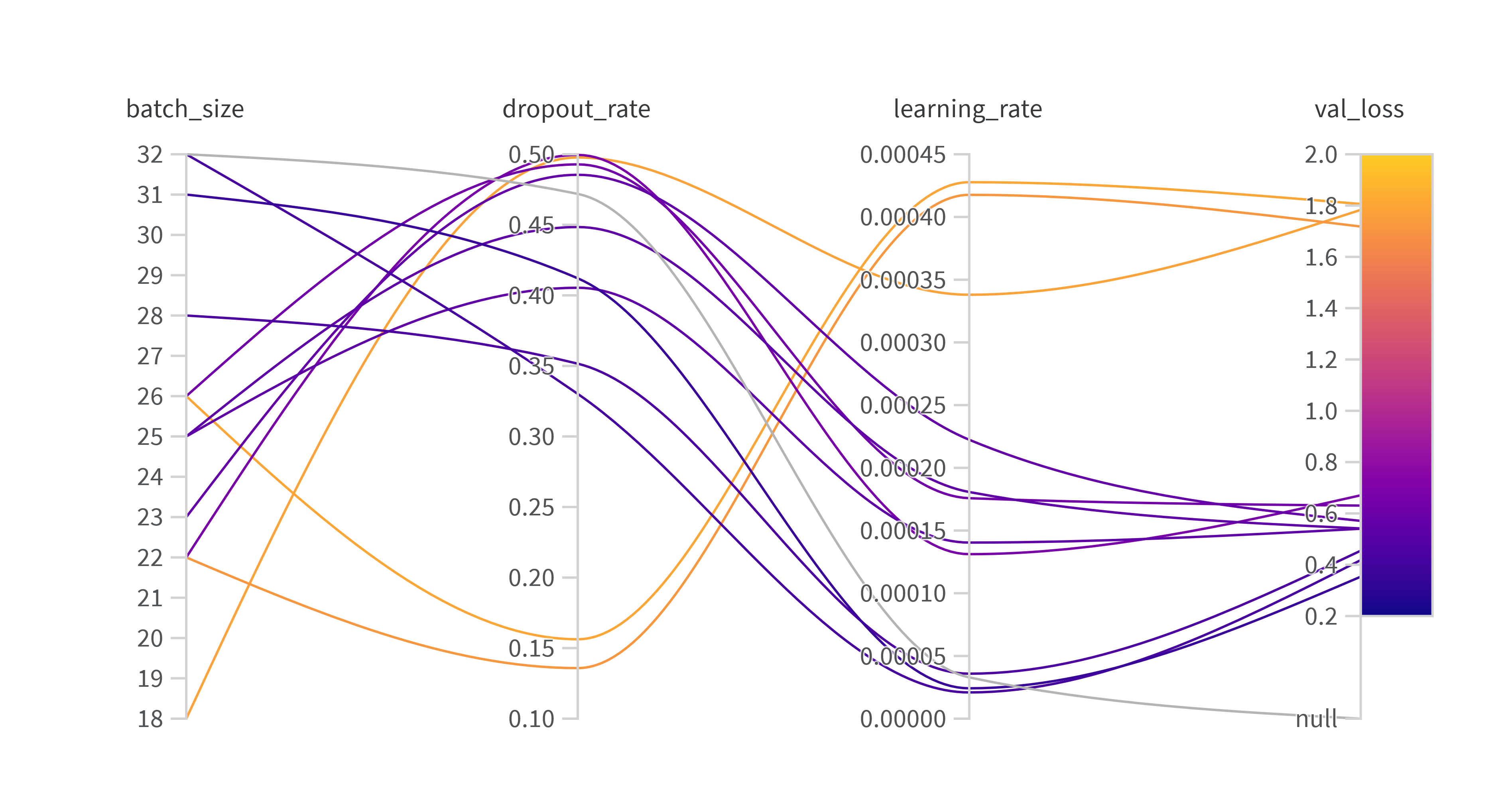
Sweeps Training Hyperparametrs

Project Setup Locally 🚀
Link of Cogni-BERT Trained Model
- Huggingface spaces link --> https://huggingface.co/spaces/4darsh-Dev/dark_pattern_detector_app/tree/main/models
Setting up project locally
- clone the git repository locally.
git clone https://github.com/4darsh-Dev/CogniGaurd.git - Install python and setup virtual envionment.
1. Open terminal
pip install virtualenvcd CogniGaurd1. For setting django-web-app
cd django-web-app2. For setting django-mlapi-backend
cd django-mlapi-backendcreate a sample .env file in root directory (OPTIONAL)
#.env file
Email server configuration
EMAIL_HOST=smtp.your-email-provider.com EMAIL_HOST_USER=your_email@example.com EMAIL_HOST_PASSWORD=your_email_password
database configuration or use default sqlite3
DB_NAME=your-database-name DB_USER=your-db-user-name DB_PASSWORD=your-db-password DB_HOST=your-db-host DB_PORT=your-db-port PJ_SECRET_KEY=your-django-project-secret-key
```bash
python -m venv myenv Activating virtual environment named as myenv
1. In Windows 🪟
.\myenv\Scripts\activate 2. In Linux/Mac 🐧
source myenv/bin/activate-
Installing required modules and libraries
pip install -r requirements.txt -
Running Django Development Server Do the following task for contributing to project and you have to revert these changes before committing These steps can be used for working on local device for contribution
In cogniguard/settings.py
# for vercel deployment
# SECRET_KEY = os.environ.get("PJ_SECRET_KEY")
SECRET_KEY="default-development-secret-key"
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
DATABASES = {
# setting default sqlite3 configuration for development server
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
# for vercel deployment
# 'default': {
# 'ENGINE': 'django.db.backends.postgresql_psycopg2',
# 'NAME': os.environ.get("DB_NAME"),
# 'USER': os.environ.get("DB_USER"),
# 'PASSWORD': os.environ.get("DB_PASSWORD"),
# 'HOST': os.environ.get("DB_HOST"),
# 'PORT': os.environ.get("DB_PORT"),
# }
}In cogniguard/urls.py
# # vercel deployment configuration
# urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
# urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
python manage.py makemigrations python manage.py migrate
```bash
python manage.py runserver -- Server will be started at localhost (example: http://127.0.0.1:8000/)
--- Warning! - Ensure to undo the development settings changes before pushing code for vercel production and PRs.
Setting up CogniGuard Web Extension
- Open Google Chrome Browser and visit url
chrome://extensions/ - Turn on Developer Mode.
- Click on load unpacked and then select the cogniguard-web folder with manifest.json
- Click on extension icon and you will find the CogniGuard.
- Open the desired website URL (https://snapdeal.com/) on web browser and then click on Analyze button.
- The Analyzing process will start running on backend.
Tech Stack 🛠️
- Web Extension: HTML, CSS, JavaScript
- Python (BeautifulSoup, Scrapy): Web scraping for price data analysis.
- Django: Backend for API management and Dark pattern report pattern for CogniGuard
- BERT Model: Fine-tuned for sophisticated pattern recognition.
Screenshots 📸
[Include screenshots of the extension interface in action.] coming soon.
Documentation 📖
Detailed documentation on usage, contribution guidelines, and API integration can be found in the Documentation Link.
Contributors 🧑💻
-
@4darsh-Dev (Adarsh Maurya) - Project Lead
-
@amansingh494 (Aman Singh) - FrontEnd Developer
-
@Anmolgoel29 (Anmol Goel) - Machine Learning
-
@DharmeshTanwar56 (Dharmesh Tanwar) - UI/UX Designer
-
@goldy-dev123 (Goldy) - Technical Writing
Acknowledgments 🙏
We express our gratitude to the incredible individuals who have contributed to the development and success of CogniGuard. 🌟 Your dedication, passion, and insights have played a pivotal role in shaping this project.
Special thanks to the open-source community for their continuous support and collaborative spirit. 🚀 Your contributions, whether big or small, have contributed to the growth and improvement of CogniGuard.
Feedback 📬
We value your feedback! Report issues at adarsh@onionreads.com Propose features, or submit pull requests. Let's create a fair and transparent digital environment together! 🌐✨
Don't forget to leave a star ⭐ Happy Coding!!❤️











