-
Not sure if that's possible/feasible but would be nice if the design is "Material You" like the Cashew app for instance.
-
# References :
- https://m3.material.io/
- [Migrating to Material Design 3](https://material.io/blog/migrating-material-3) (blog) -- Migrating from M2 to M3 (MDC 1.4.0 to MDC 1.5.0)
- [Getting sta…
-
### Prerequisites
- [X] I have read the [Contributing Guidelines](https://github.com/ionic-team/ionic-framework/blob/main/.github/CONTRIBUTING.md#creating-an-issue).
- [X] I agree to follow the [C…
-
### Are there any plans on updating this app to modern android design standards?
**Material Design 3** (MD3) is there since **2021**, with the release of Android 12. This new standard gives an uni…
-
### Overview
Tabs organize content across different screens and views.
### Action Items
- [x] Research tab styling for Google's M3
- [x] Create Building Blocks for Tabs
- [x] Create Primary an…
-

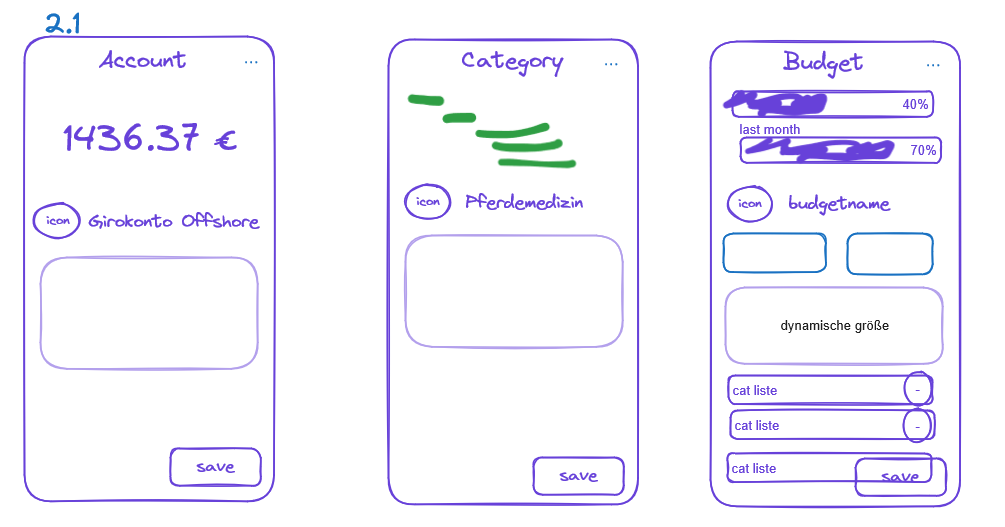
Ausgeschlossen:
- navbar
-> drawer/(bar mit tabs)
- mehr als 3 fab (edit da drin)
- stack…
-
Can you please implement [Material 3](https://m3.material.io/blog/announcing-material-you) (aka Material You) design with dynamic colors?
-
### Steps to reproduce
1. Create a dialog
2. Open the dialog (and see)
3. Close the dialog (and see)
### Expected results
The Material Design Specification states, "android components expand and …
-
### Overview
The first of our "Chips", Input chips represent discrete pieces of information entered by a user, such as a contact or filter options within a search field.
### Action Items
- [x] Re…
-
Running `./gradlew buildHealth` yields:
```
> Advice for :design:icons
These transitive dependencies should be declared directly:
api(libs.compose.ui)
implementation(libs.compose.ui.g…