-
### Description
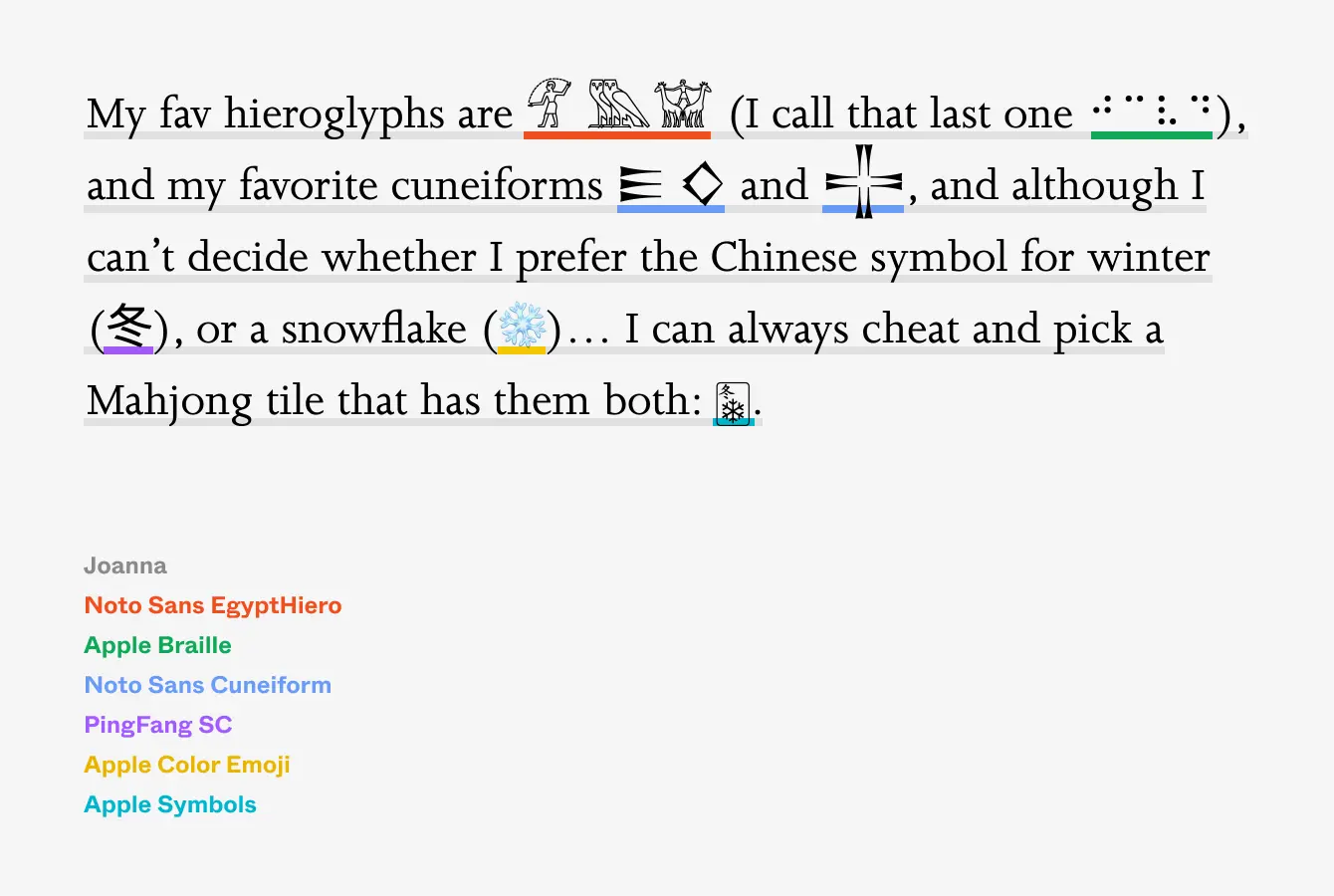
When using variants of `#sym.arrows.filled` in normal mode, in the web app, the arrows render
using different fonts in a somewhat surprising manner (picture below).
 does not fully specifies how browsers should select an appropriate font for a grapheme if (1) a grapheme consists of a **single** Uni…
-
See: https://en.wikipedia.org/wiki/Fallback_font

(Source: https://www.figma.com/blog…
-
- [x] I have looked for existing issues (including closed) about this
Related: #1116
## Feature Request
### Motivation
`axum-extra`’s [`WithRejection`](https://docs.rs/axum-extra/latest/ax…
-
See this screenshot:

-
In the launcher, the user can select `Prefer WebGPU`. But when the browser does not support WebGPU, we silently fallback to WebGL, giving the user a false sense of `it works on WebGPU`.
In this ca…
-
## Overview
Pages other than the home page (`/`), do not get rendered correctly.
Instead, the navigation fallback, which is `/404` in this case is shown.
## Reproduction
Relevant links:
-…
-
### What version of daisyUI are you using?
v4.10.1
### Which browsers are you seeing the problem on?
All browsers
### Reproduction URL
https://play.tailwindcss.com/XuToYOqkWo
### Describe your i…