-
Do you think it could be possible to make an example with two columns scrollable?
This is my try but I don't get it
- index.js
```jsx
import styles from "./index.module.css"
import Reac…
-
Version: `1.76`
Back-ends: `imgui_impl_glfw` + `imgui_impl_opengl3`
Compiler: MSVC 19
Operating System: Windows 10
I haven't found a concise example of how best to deal with this situation. I _t…
-
Hello,
I built an app for ipad based on your framework.
It is an ipad 1 with ios 5.1
When I scroll through the contents is cut ...
Do you have any idea?
Watch my video : http://youtu.be/vPhFIC…
-
Hello. I have a question about touch service. Can I use touch service (I need to know touch direction) on the element or on the whole page and still be able to scroll content?
-
how to set the select box a fix-height and make the options scrollable
-
Would be excellent to be able to plot 12 - 24 hours and make it scrollable. The monitor may not be the best place for this, but making the live view also the historical / analysis view would be very c…
-
Using in my existing project as a plugin...
Uncaught (in promise): Error: Template parse errors:
Can't bind to 'scrollable-tabs' since it isn't a known property of 'ion-tabs'.
1. If 'ion-tabs' is…
-

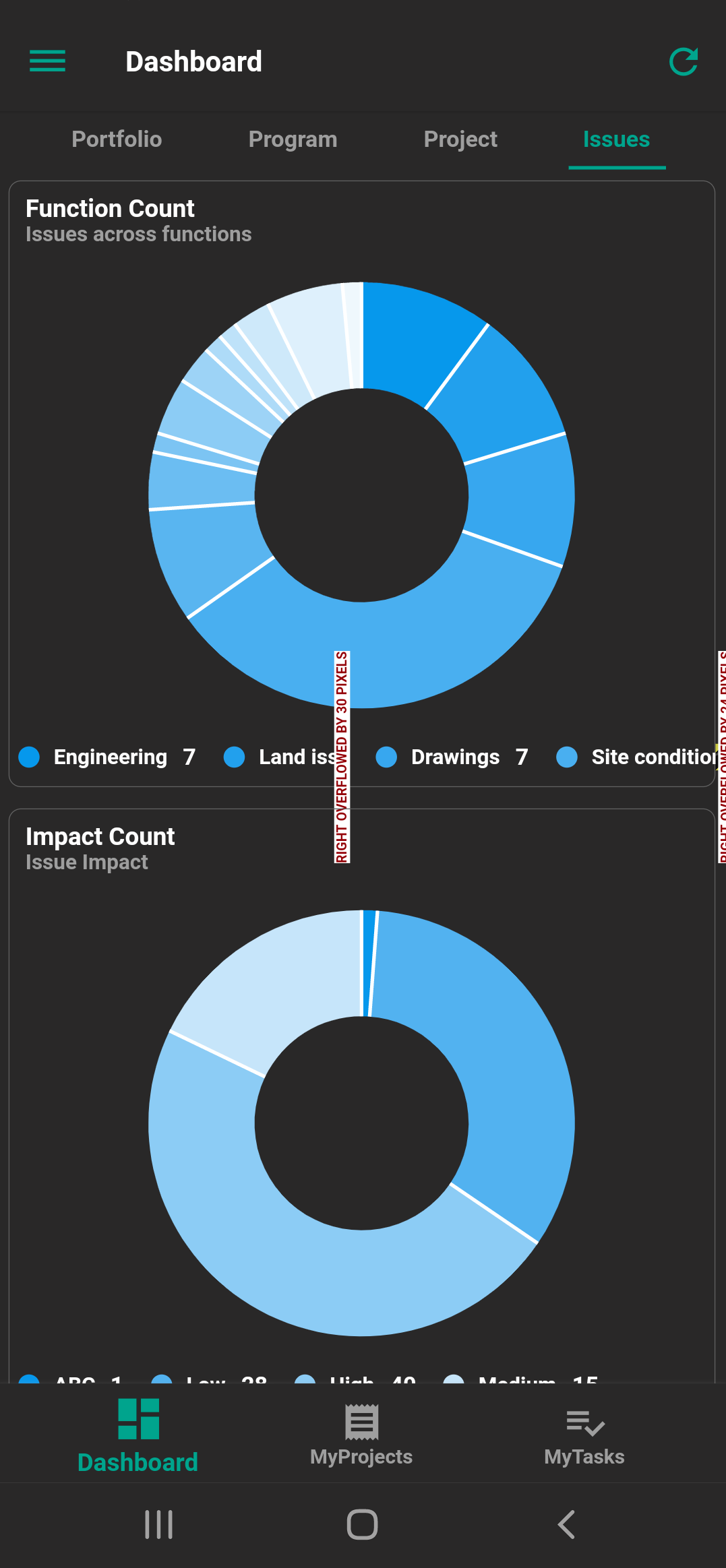
**If legend has more items then it should be scrollable.
Also it would be great scro…
-
When creating a custom menuList and placing a simple dropdown within it, the dropdown does not respond to mouse scrolling (onWheel)
-
### Platform
Live Test Android companion
### Issue/Request Origin
https://community.thunkable.com/t/double-row-border-when-scrollable-true/876081/4?u=drted
### Steps to Reproduce
1. Add row t…