AssetRefGenerator
Makes it easier to use and preview assets in Flutter, just like using R.drawable.xxx in Android!
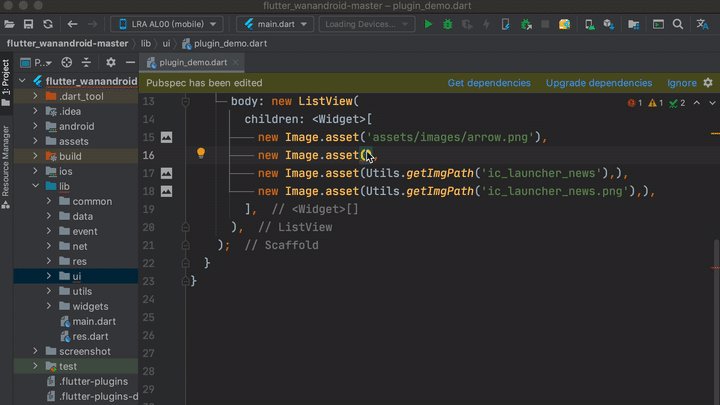
View asset images quickly in both yaml and dart file.


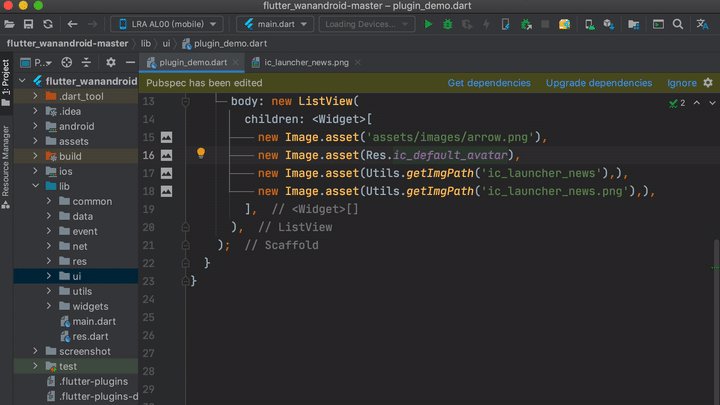
Support asset image preview in a variety of dart code writing styles.

Support custom settings for the generated file's path, the generated class' name and the naming conventions of class field.

Features
1.2.0
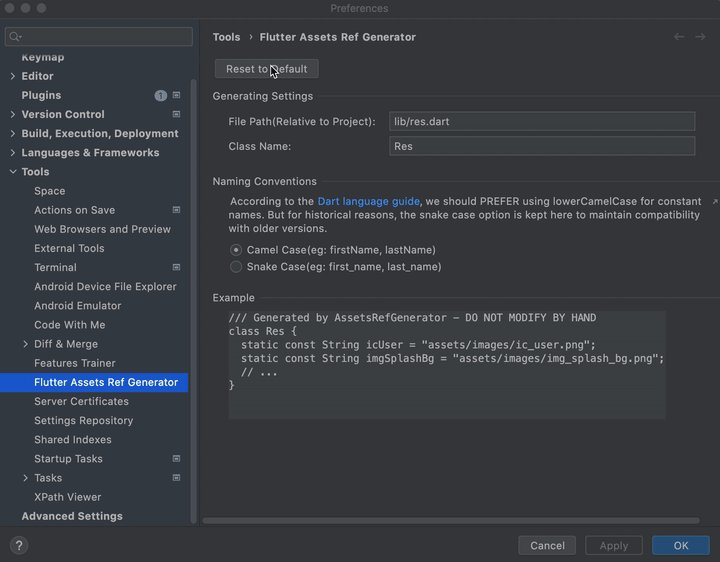
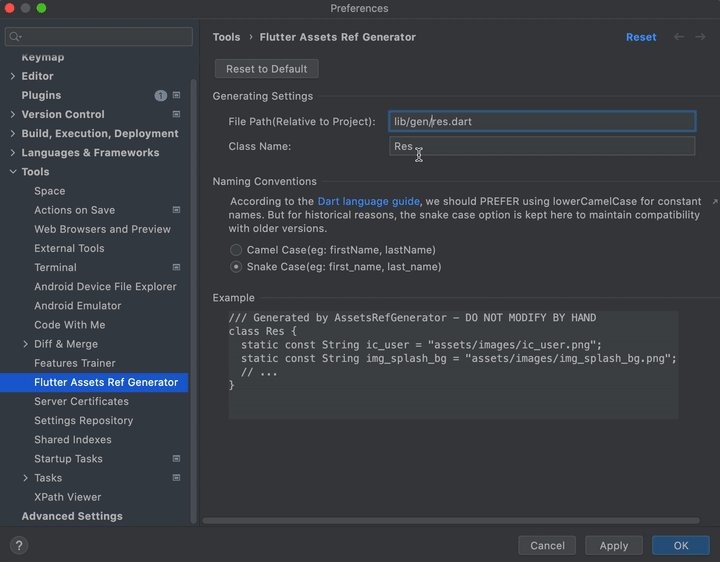
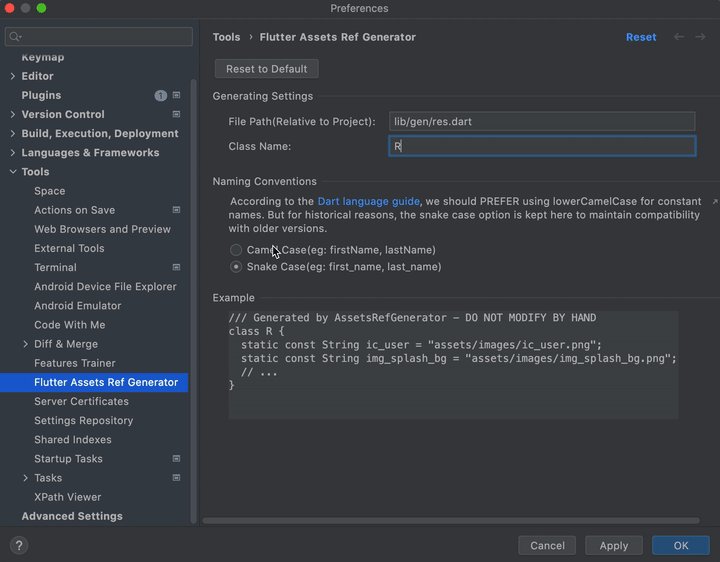
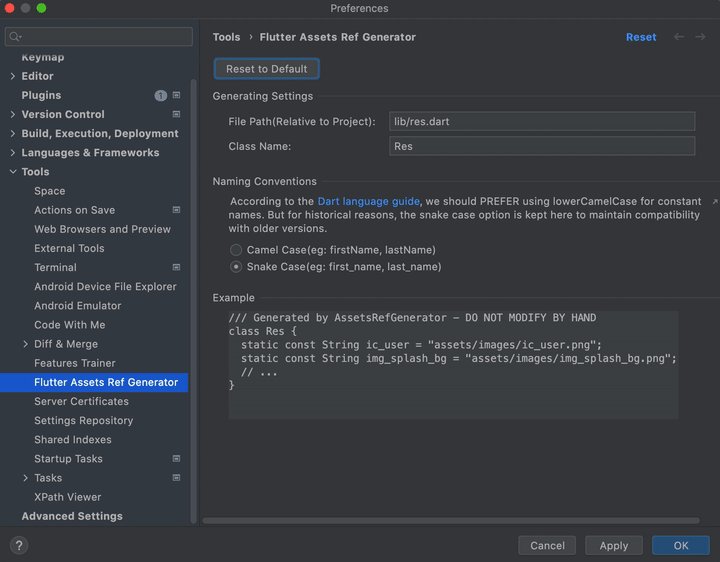
- Plugin support custom settings now! You can configure the generated file's path, the generated class' name and the naming conventions of class field. Entry: Preferences/Settings > Tools > Flutter Assets Ref Generator.
- Prefer specifying assets in pubspec.yaml by specifying a directory, such as:
- assets/images/. If specifying file style has already been used, like- assets/images/home.png, then keep this style.1.1.0
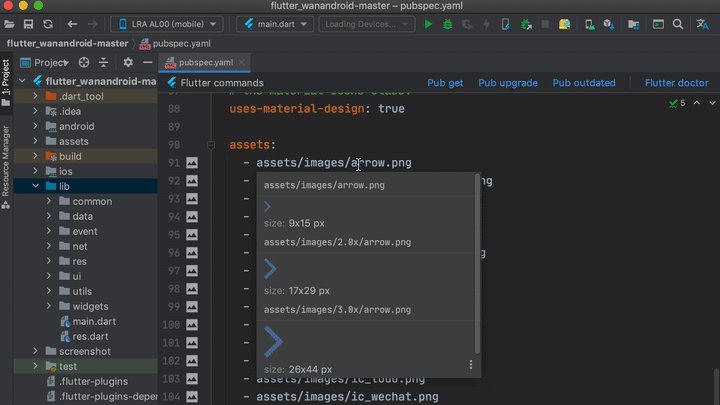
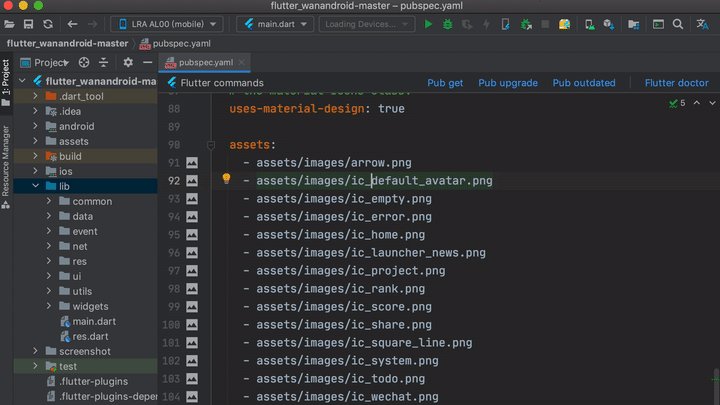
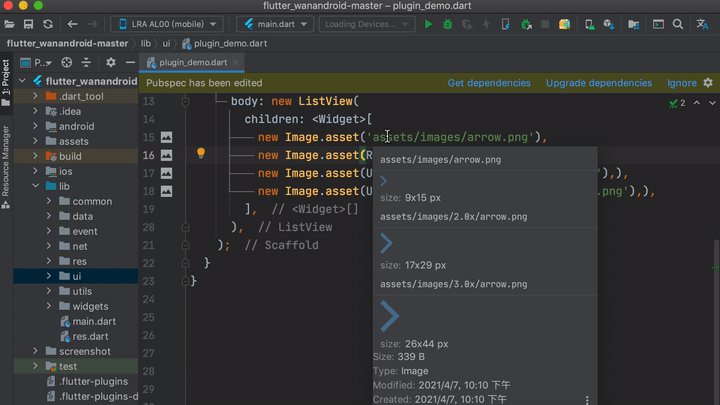
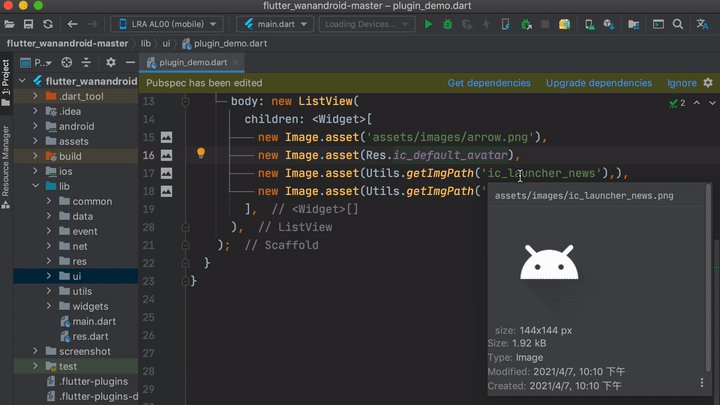
- You can view the asset image by click the gutter icon, or ctrl+click, or mouse hover, even you didn't generate the res.dart.
- When rename a asset file, the related reference string will also be updated automatically.
1.0.0
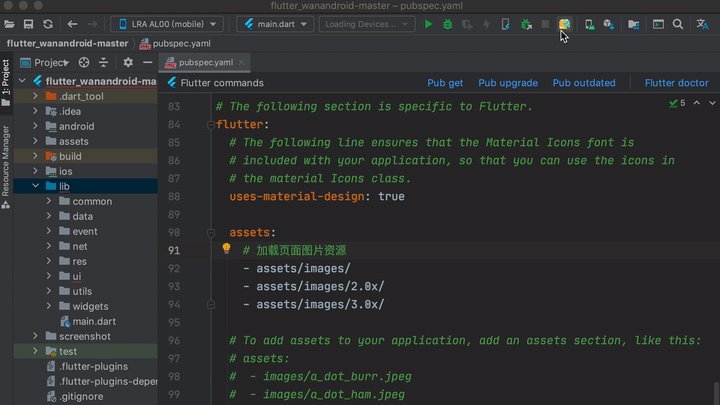
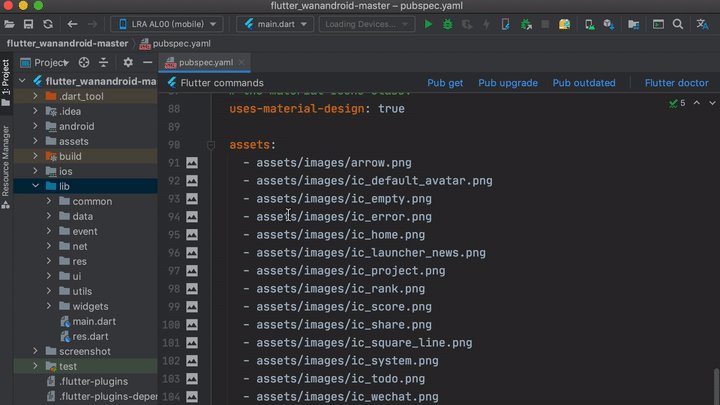
- Update assets declaration in pubspec.yaml automatically.
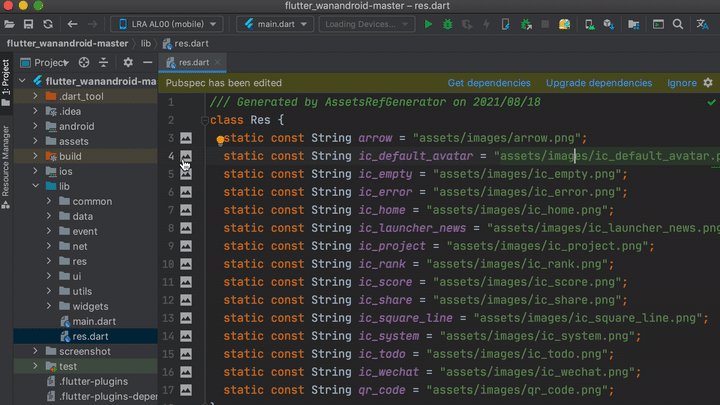
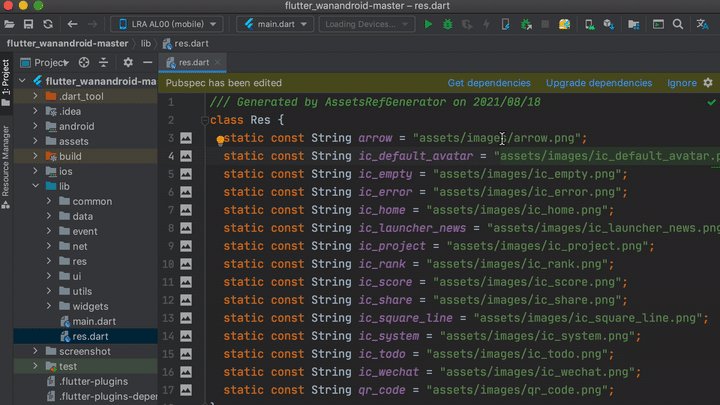
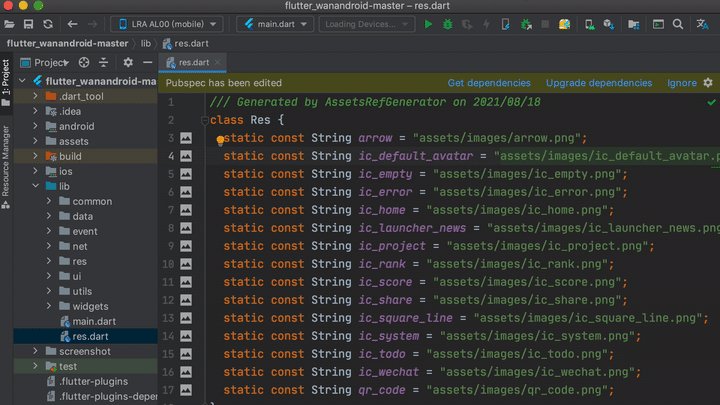
- Generate a res.dart file contained assets definition.
Getting started
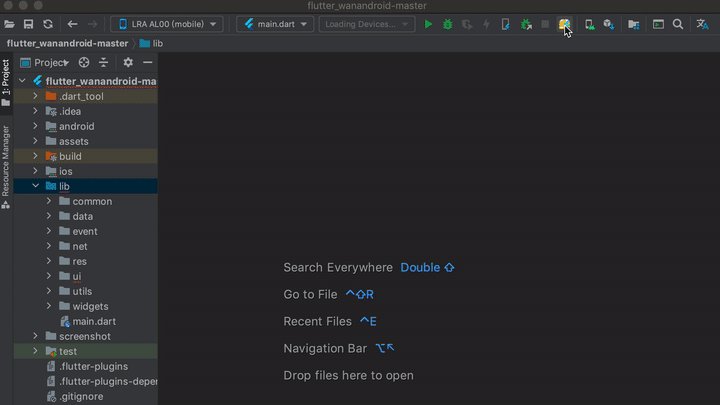
- Open your Flutter project.
- Create assets directory named asset, assets, or images, put your asset files in the directory.
- Click the action button
in the Toolbar.
- Now you'll see the pubspec.yaml file has been updated, and a res.dart file also has been created under lib.
Change-notes
1.2.0
- Support custom settings(#14). Users can configure the generated file's path, generated class' name and the naming conventions of class field.
- Prefer specifying assets in pubspec.yaml by specifying a directory, such as:
- assets/images/. If specifying file style has already been used, like- assets/images/home.png, then keep this style. - Bug fix(#17): no more checks for the existence of .packages file.
1.1.0
- When there's a asset reference in the code line, the editor will show a gutter icon. Clicking the gutter icon will open the asset file.
- Support ctrl+click on asset reference to open the asset file in the editor.
- Mouse hover on a asset reference in the code line, the documentation window will show the asset image preview.
- When rename a asset file, the related reference string will also be updated automatically.
- Bug fix(#8): the generated res.dart has syntax error when asset file name contains hyphen. The solution is to replace hyphen with a underline.
1.0.1
- Support Flutter Module, Package and Plugin project.
- Ignore .DS_Store file on Mac OS X.
1.0.0
- Implement basic functions.
Thanks
- Logo and icon: Iconfont-阿里巴巴矢量图标库