I guess I have a couple usage questions:
- how do I specify the width of an arbitrary element (in this case
non_wrapping_multiline_entry? - how do I get it to show up after the rectangle? or even below the rectangle? changing the order to be top 0, left 0 for the area and top 1, left 0 for the multiline_entry just gets me the same as the image above.



I am 100% sure that this is a PEBKAC case, but I'm not sure where else to turn:
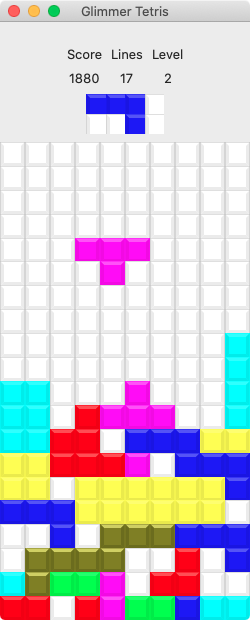
Shows up as the attached image.
What's happening: the rectangle is all the way to the left What should happen: the rectangle should begin within its spot in the grid.
Obviously, I recognize that this is just my unfamiliarity with library, but I'm hoping for some guidance on where to turn to.