MapillaryJS
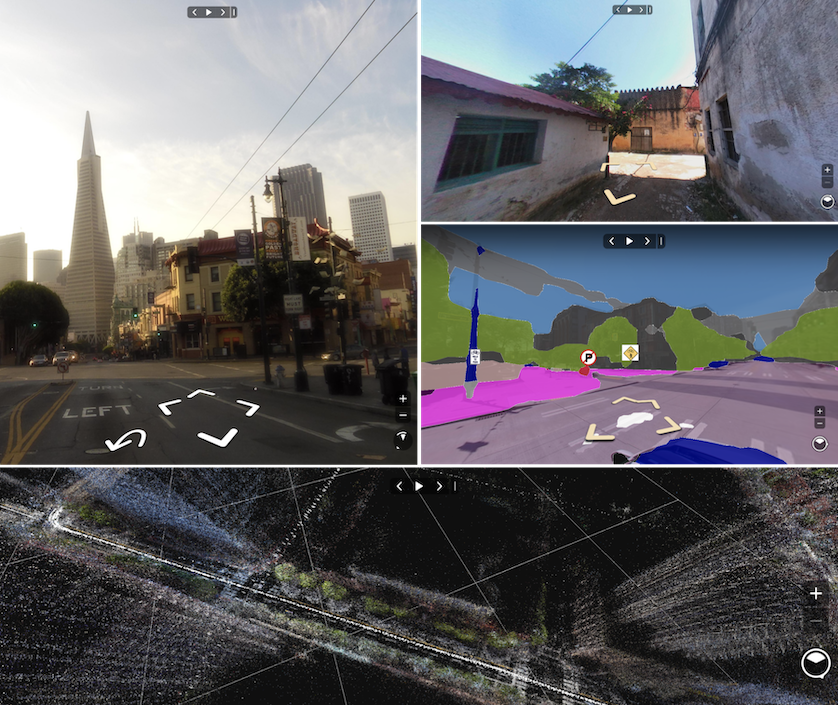
MapillaryJS is a client-side JavaScript library for interactive, extendable street imagery map experiences on the web. It takes spatial, semantic, and texture data and renders it using WebGL. MapillaryJS can be customized with camera controls, user interactivity, and data providers and it can be augmented with geospatial rendering, animation, and content placement.

Installation and Usage
To start using MapillaryJS with data from the Mapillary platform, you need an account. When signed in, you need to register an application to get a client access token. When providing your own data, no access token is needed.
ES6 bundler
Install the package via [Yarn](https://classic.yarnpkg.com) (or [npm](https://docs.npmjs.com/about-npm)).
```sh
yarn add mapillary-js
```
Use a CSS loader or include the CSS file in the `` of your HTML file.
```html
```
Include the following code in your JavaScript file.
```js
import { Viewer } from "mapillary-js";
const viewer = new Viewer({
accessToken: "TypeScript
Install the package via [Yarn](https://classic.yarnpkg.com) (or [npm](https://docs.npmjs.com/about-npm)).
```sh
yarn add mapillary-js
```
Use a CSS loader or include the CSS file in the `` of your HTML file.
```html
```
Include the following code in your TypeScript file.
```ts
import { Viewer, ViewerOptions } from "mapillary-js";
const options: ViewerOptions = {
accessToken: "CDN
Include the JavaScript and CSS files in the `` of your HTML file.
```html
```
Add a container to the `` of your HTML file.
```html
```
The global [UMD](https://github.com/umdjs/umd) name for MapillaryJS is `mapillary`. Include the following script in the `` of your HTML file.
```js
```
Documentation
- Getting Started with MapillaryJS
- Developing Extensions
- Examples
- API Reference
- Migration Guide
- Contribution Guidelines
Code of Conduct
Facebook has adopted the Contributor Covenant as its Code of Conduct, and we expect project participants to adhere to it. Please read the full text so that you can understand what actions will and will not be tolerated.
License
MapillaryJS is MIT licensed.

