ULVS-Graphics (OpenVS Graphics)
The graphics engine to power the gui of the
soon-to-be ULVS (Universal Libre Visual Scripting)
engine.
This repo is under constant developement.
There are two index files. One PHP and one HTML file. The PHP file is for Apache based servers and automatically updates the cached files when updated. For the HTML file (like on the pages site) you have to force-reload using Ctrl+Shift+R.
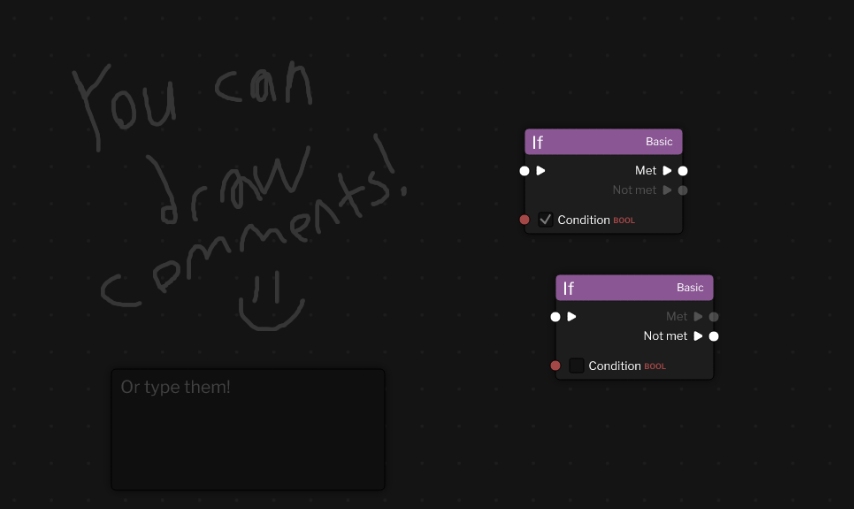
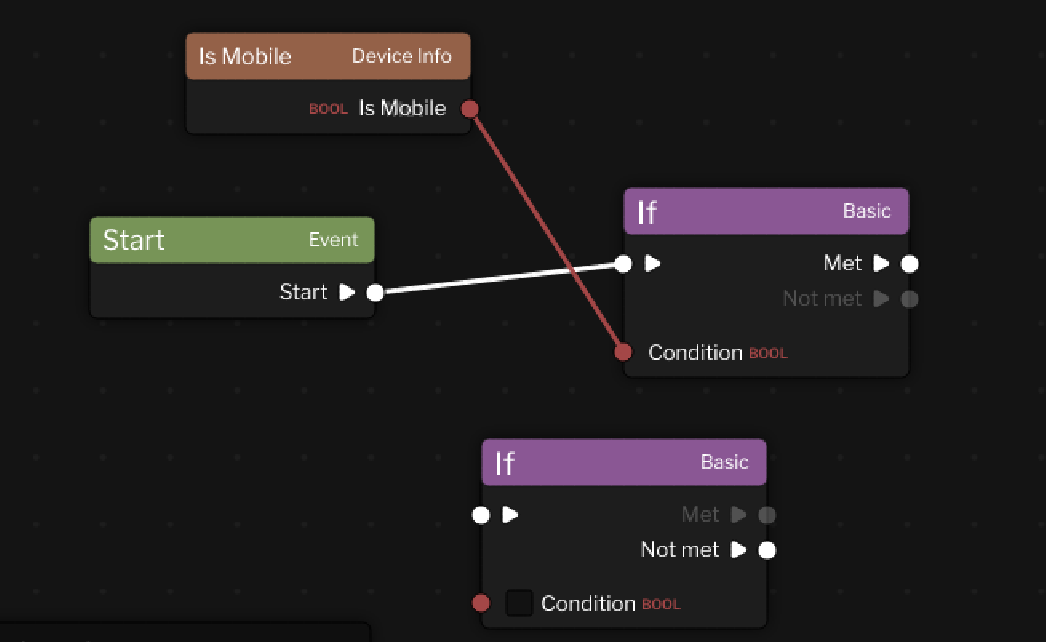
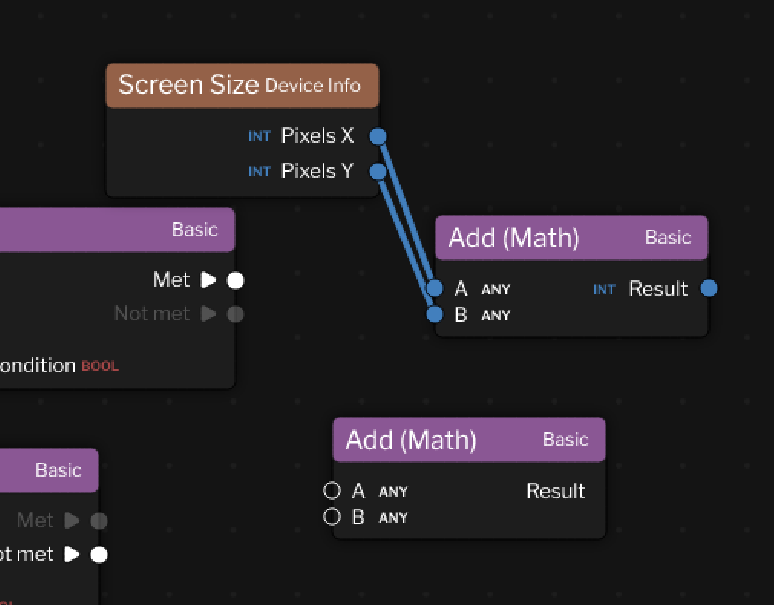
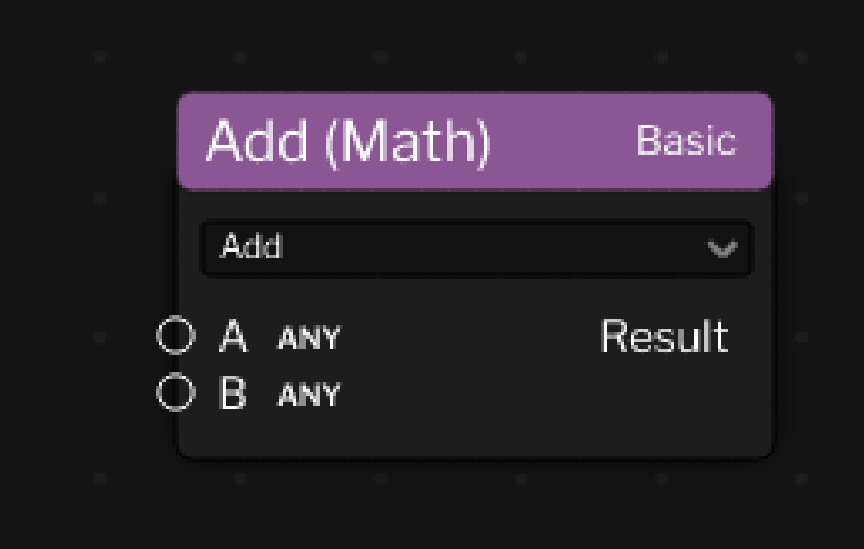
Concept Art



 Concept arts by asour
Concept arts by asour
Documentation
The documentation can be found on the github pages here. It is still in development and will be improved over time.
Compiling
Although the main focus is on the graphics and interactivity, there is a basic js compiler ready. It is still in heavy developement.
To compile a visual script, you have to open the dev tools,
and run JSON.stringify(engine.generateProgramSpec());.
Copy the resulting string and put it inside test-spec.json.
As the compiler currently uses node, you'll have to have NodeJS
installed. Run node test-compiler.js and the resulting JS code
should pop up inside a file called compiled.js.
Update
You can still use the method specified above but
there is an interface between the frontend and the compiler now.
To compile the current workspace open the dev tools and run
compile(). There will be a few messages while the worker
compiles the code async. Wait for the message containing
the property done: true. The script property of that
object contains the compiled code.
Note: The compiler is just a side project until the graphics are ready, meaning it might not work. An API (to make creation of new language compilers easier) and documentation for it are part of the final ULVS
TODOs
incomplete
- Drawable comments
- "Code Blocks" Multiple Nodes snapping together
- Panning right click; Selecting left click