Touch Portal Plugin SDK
This Project is an SDK to create a Touch Portal Plugin using Java or Kotlin and Gradle. This SDK is a complete solution which will not only help you connect to communicate with TouchPortal through Actions, Events, States, Settings and Connectors, but it will also help you with the hassle of packaging it
For further reference, the Touch Portal Plugin documentation can be found here
Documentation
Once you have cloned this project, you can run the gradlew javaDoc and browse the document in the build/docs/javadoc of each module
Releases
Go to releases to check which is the latest
Maven Central
Versions before 7.0.0 were not published to Maven Central
Gradle
plugins {
id 'com.christophecvb.touchportal.plugin-packager' version 'X.Y.Z'
}
tpPlugin.mainClassSimpleName = 'MyTouchPortalPlugin'
dependencies {
implementation 'com.christophecvb.touchportal:plugin-sdk:X.Y.Z'
annotationProcessor 'com.christophecvb.touchportal:plugin-sdk-annotations-processor:X.Y.Z'
}Get Started
- Create a new Gradle Java Project
- Copy the
build.gradlefrom theSampleJavaorSampleKotlinmodule to your new module- Edit the properties
mainClassPackageandmainClassSimpleName - Replace
versionNameby your plugin version ('1.0.0'for example) - Replace the dependencies to get the latest Maven Central ones
- Edit the properties
- Create a class (
mainClassSimpleName's value), in the package you chose (mainClassPackage's value), extendingTouchPortalPluginand implementingTouchPortalPlugin.TouchPortalPluginListener(i.e.MyTouchPortalPlugin extends TouchPortalPlugin implements TouchPortalPlugin.TouchPortalPluginListener) like the example below:
public class MyTouchPortalPlugin extends TouchPortalPlugin implements TouchPortalPlugin.TouchPortalPluginListener {
/**
* Logger
*/
private final static Logger LOGGER = Logger.getLogger(TouchPortalPlugin.class.getName());
/**
* Constructor calling super
*/
public MyTouchPortalPlugin() {
super(true);// true is for paralleling Actions executions
}
public static void main(String... args) {
if (args != null && args.length == 1) {
if (PluginHelper.COMMAND_START.equals(args[0])) {
// Initialize your Plugin
MyTouchPortalPlugin myTouchPortalPlugin = new MyTouchPortalPlugin();
// Initiate the connection with the Touch Portal Plugin System (will trigger an onInfo message with a confirmation from TouchPortal and the initial settings)
boolean connectedPairedAndListening = myTouchPortalPlugin.connectThenPairAndListen(myTouchPortalPlugin);
}
}
}
/**
* Called when the Socket connection is lost or the plugin has received the close Message
*/
public void onDisconnected(Exception exception) { }
/**
* Called when receiving a message from the Touch Portal Plugin System
*/
public void onReceived(JsonObject jsonMessage) { }
/**
* Called when the Info Message is received when Touch Portal confirms our initial connection is successful
*/
public void onInfo(TPInfoMessage tpInfoMessage) { }
/**
* Called when a List Change Message is received
*/
public void onListChanged(TPListChangeMessage tpListChangedMessage) { }
/**
* Called when a Broadcast Message is received
*/
public void onBroadcast(TPBroadcastMessage tpBroadcastMessage) { }
/**
* Called when a Settings Message is received
*/
public void onSettings(TPSettingsMessage tpSettingsMessage) { }
/**
* Called when a Notification Option Clicked Message is received
*/
public void onNotificationOptionClicked(TPNotificationOptionClickedMessage tpNotificationOptionClickedMessage) { }
}Development and Interaction
The SDK will automatically invoke your action methods if they contain only @Data annotated parameters
public class MyTouchPortalPlugin extends TouchPortalPlugin implements TouchPortalPlugin.TouchPortalPluginListener {
// ...
/**
* Action example with a Data Text parameter
*
* @param text String
*/
@Action(description = "Long Description of Dummy Action with Data Text", format = "Set text to {$text$}", categoryId = "BaseCategory")
private void actionWithText(@Data String text) {
MyTouchPortalPlugin.LOGGER.log(Level.INFO, "Action actionWithText received: " + text);
}
// ...
}Otherwise, call your actions manually in the onReceived(JsonObject jsonMessage) method
public class MyTouchPortalPlugin extends TouchPortalPlugin implements TouchPortalPlugin.TouchPortalPluginListener {
// ...
public void onReceived(JsonObject jsonMessage) {
// Check if ReceiveMessage is an Action
if (ReceivedMessageHelper.isTypeAction(jsonMessage)) {
// Get the Action ID
String receivedActionId = ReceivedMessageHelper.getActionId(jsonMessage);
if (receivedActionId != null) {
// Manually call the action methods which not all parameters are annotated with @Data
switch (receivedActionId) {
// case ...:
// break;
}
}
}
}
//...
}Don't forget to initialize all your services once you receive the onInfo event. The TPInfoMessage will also contain the initial values of your settings.
public class MyTouchPortalPlugin extends TouchPortalPlugin implements TouchPortalPlugin.TouchPortalPluginListener {
// ...
public void onInfo(TPInfoMessage tpInfoMessage) {
// TPInfoMessage will contain the initial settings stored by TP
// -> Note that your annotated Settings fields will be up-to-date at this point
// continue plugin initialization
}
// ...
}Finally, send messages back to TouchPortal when you want to update your states
public class MyTouchPortalPlugin extends TouchPortalPlugin implements TouchPortalPlugin.TouchPortalPluginListener {
// ...
@State(defaultValue = "Default Value", categoryId = "SecondCategory")
private String customStateText;
@Action(description = "Long Description of Dummy Action with Data Text", format = "Set text to {$text$}", categoryId = "BaseCategory")
private void actionWithText(@Data String text) {
// ... do something then update state
this.customStateText = "new state value";
this.sendStateUpdate(MyTouchPortalPluginConstants.BaseCategory.States.CustomStateText.ID, this.customStateText, true);
}
// ...
}Use Annotations to describe your plugin
The provided Annotations help you in the automatic generation of the entry.tp file (necessary for packaging and deployment of your plugin)
Current supported annotations include: Plugin, Category, Action, Data, State, Event and Setting
More examples can be found in the sample modules
// ...
@Plugin(
name = "My Touch Portal Plugin",
version = BuildConfig.VERSION_CODE,
colorDark = "#203060",
colorLight = "#4070F0",
parentCategory = ParentCategory.MISC
)
public class MyTouchPortalPlugin extends TouchPortalPlugin {
//...
/**
* Action example that contains a dynamic data text
*
* @param text String
*/
@Action(
description = "Long Description of Dummy Action with Data",
format = "Set text to {$text$}",
categoryId = "BaseCategory"
)
private void dummyWithData(@Data String text) {
LOGGER.log(Level.Info, "Action dummyWithData received: " + text);
}
/**
* State and Event definition example
*/
@State(defaultValue = "1", categoryId = "BaseCategory")
@Event(valueChoices = {"1", "2"}, format = "When customStateWithEvent becomes $val")
private String customStateWithEvent;
private enum Categories {
/**
* Category definition example
*/
@Category(name = "My Touch Portal Plugin", imagePath = "images/icon-24.png")
BaseCategory
}
//...
}Prepackaging
Add the Plugin icon and extra resources into the src/main/resources/ directory of your module
Clean, Build and Package
- Clean Project
gradlew clean
- Build Project
gradlew build
- Package Project
gradlew packagePlugintask to pack your plugin into a.tppfile. Output files will be in your module'sbuild/plugindirectory.
Debugging tips
- A clean Touch Portal installation won't accept plugin connections by default. You need to install your plugin first on TouchPortal to 'jumpstart' the Plugin listening service and then restart Touch Portal.
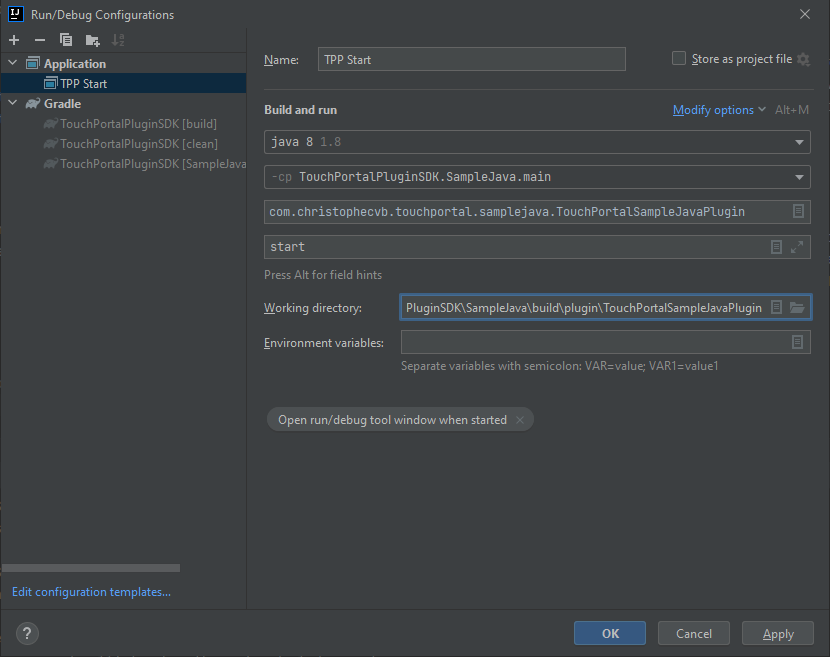
- Using IntelliJ, you can also create a Configuration to start and debug the plugin right from the IDE
- Run > Edit Configurations
- Add New Configuration (
+) - Select Application
- Name:
TPP Start - Module:
Java 8 (1.8) - ClassPath Module (
-cp):YourModule.main - Main Class:
your.package.YourTouchPortalPlugin - Arguments:
start - Working Directory:
YourModule/build/plugin/YourTouchPortalPlugin