Subtitle Player
A Flutter package for synchronizing subtitles with video and audio playback.
Features 📦
- [x] Load SubRip, WebVTT and LRC subtitles
- [x] Play, pause and seek support
- [x] Adjust playback speed
Install 🚀
In the pubspec.yaml of your flutter project, add the subtitle_player dependency:
dependencies:
subtitle_player:
git:
url: https://github.com/Crazelu/subtitle_player.gitImport the package in your project 📥
import 'package:subtitle_player/subtitle_player.dart';Usage 🏗️
Create a SubtitleController and load a subtitle file
final subtitleController = SubtitleController();
subtitleController.loadSubtitle(Subtitle.fromWebVTT(content));Start playing subtitle with your audio/video
subtitleController.play();Subscribe to SubtitleController for changes using ValuelistenableBuilder, ListenableBuilder or AnimatedBuilder
// From the video player example
Align(
alignment: Alignment.bottomCenter,
child: ValueListenableBuilder<SubtitlePlayerValue>(
valueListenable: _subtitleController,
builder: (context, subtitleValue, _) {
if (subtitleValue.currentSubtitle.isEmpty) {
return const SizedBox.shrink();
}
return Container(
constraints: BoxConstraints(
maxWidth: (MediaQuery.sizeOf(context).height *
_controller.value.aspectRatio) *
0.5),
padding: const EdgeInsets.all(4),
margin: const EdgeInsets.only(bottom: 8),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4),
color: Colors.black.withOpacity(0.65),
),
child: Text(
subtitleValue.currentSubtitle,
textAlign: TextAlign.center,
style: const TextStyle(
fontSize: 12,
color: Colors.white,
),
),
);
},
),
)Check the example project for more detailed usage examples both for video and audio playing.
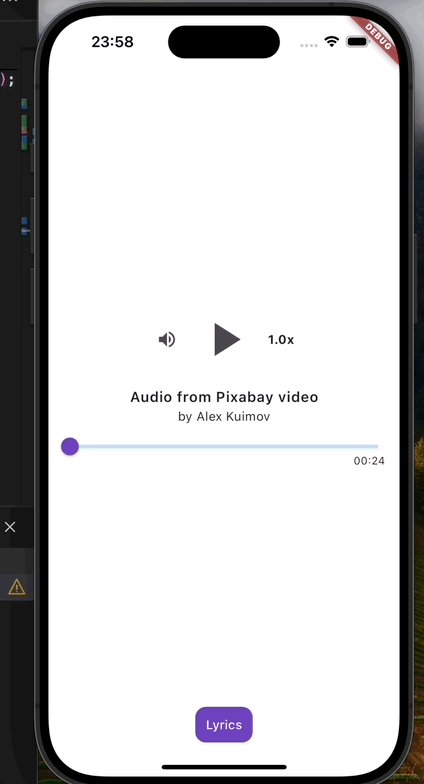
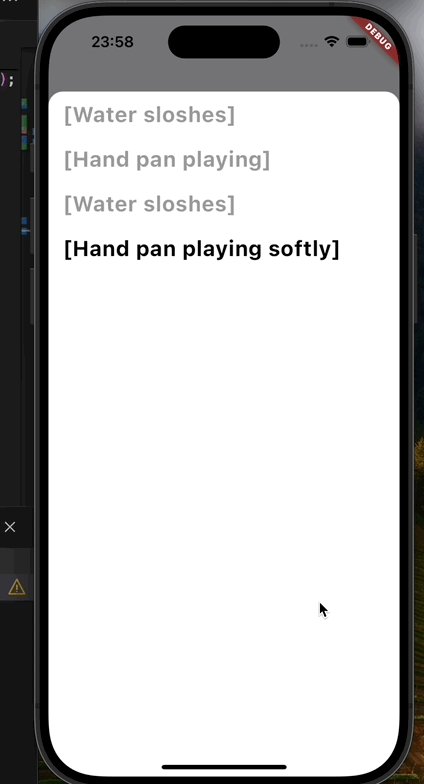
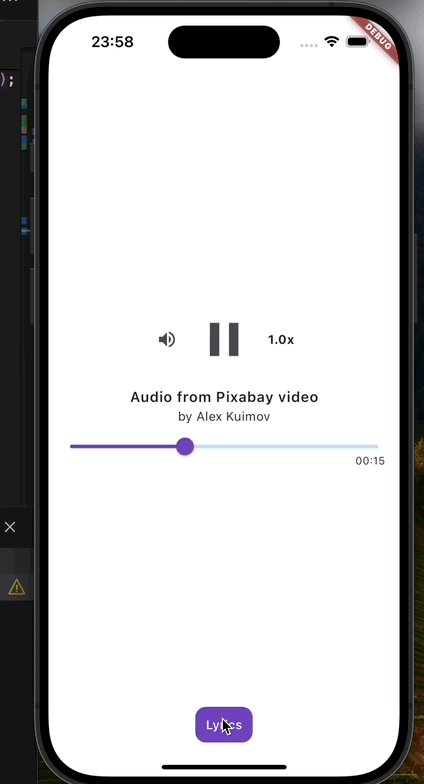
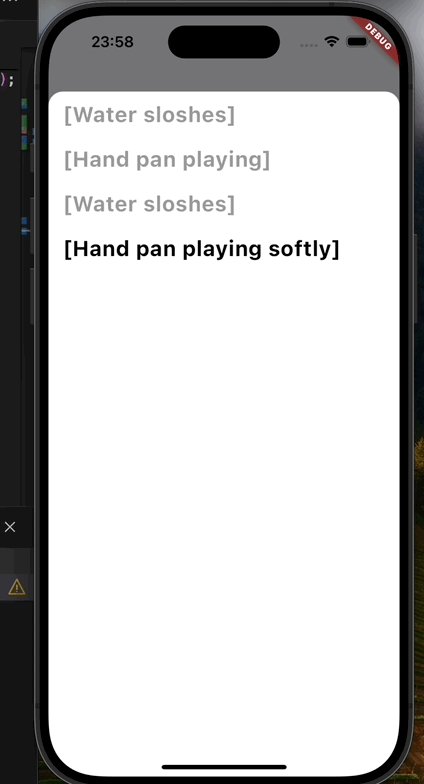
Demo 📷


Contributions 🫱🏾🫲🏼
Feel free to contribute to this project.
If you find a bug or want a feature, but don't know how to fix/implement it, please fill an issue.
If you fixed a bug or implemented a feature, please send a pull request.