GuideXP-S1
This is our landing page for semester 1, 2019. Please visit our lastest one for Semester 2, 2019 here: https://github.com/LiangHong95/GuideXP-S2
Contents
1. Project Description
2. Outputs
3. How to use
4. Stakeholders
5. Team Roles and Management
6. Prototypes
7. Schedule
8. GuideXP Poster
1. Project Overview
The GuideXP is a local startup in Canberra with the vision of creating immersive visitor experiences for galleries, museums and more. GuideXP is a unique, cloud-based approach to audio guides, which allows for access to content from multiple attractions in one place and aims to minimise effort required in uploading and updating content. In 2019, GuideXP is partnering with the ANU TechLauncher program to kick start our development. The program will enable us to create a first stage of our product roadmap while engaging with students and providing them real world experience. We are currently seeking a partner institution to create or share visitor experience content and provide us with feedback as we develop the minimum viable product and test our value propositions. The partner institution will benefit from free use of the service for the duration of 2019. The GuideXP Team consists of four members plus the our ANU TechLauncher team (TBC), with a myriad of experience in tech delivery projects, startups, and visitor experience. We are motivated and excited by the prospect of working with a renowned institution such as the Australian Parliament House.
2. Outputs
The Systems We Developed
As our client required, our source code is not open to the public. You need to use the GitHub account we provided to view the source code. We have provided this account in our audit presentation. We also sent an email that includes this account to tutors, examiners and shadow team. If you didn't get the account, please open an issue in this repository and leave your email address, we will send it to you as soon as possible. We do apologise to the inconvenience.
- Visitor System:
- Deployed Address: http://new.guidexp.me/
- Source Code
- JavaScript
- Html/CSS
- Bootstrap
- Administrator System:
- Deployed Address: http://admin.guidexp.me/
- Source Code
- Django
- Django REST framework
- MySQL
- Bootstrap
- API:
- Return all exhibitions as JSON: http://admin.guidexp.me/api/exhibition/
- Return the art's collection as JSON: http://admin.guidexp.me/api/exhibition/ExhibitionTest/
- Servers:
- Configured Amazon Web Services (AWS) - Elastic Compute Cloud (EC2)
- Configured Crazy Domains AU for DNS and domains
- Configured nginx/uWSGI/Ubuntu
3. How to use
For visitors
- Homepage:

Visitors can select what they want to know through the navigation. - Arts in an exhibition (test):

- Audio and text (test):

Visitors can listen the audio about the art. - Artists:

Visitors can know about the artists.
For creaters and administrators
- How to login:

If the administrator have not signed in, then he or she will enter in the login page when press the two buttons. However, if the adminsitrator have signed in, then he or she will enter in the manage system when press the upload button. - Login page:

The account can only be provided by administrators, in case that anyone can log in and upload non-related files. - Create new art:

The creaters can create and upload new art and descriptions. - Create new account:

- Different type of account:


If your account type is worker, then you cannot create other accounts.4. Stakeholders
Visitors, Content creaters, galleries and museums
5. Team Roles and Management
Roles
| Team Member | Role |
|---|---|
| Kelin Zhu | Project manager |
| Rutai Sun | Product manager,back-end(logic,algorithm) |
| Liang Hong | Back-end(database,test) |
| Yuanze Niu | Front-end (HTML,CSS), Documentation |
| Danny Feng | Front-end (HTML,CSS), Documentation |
| Yu Qiu | Back-end, API |
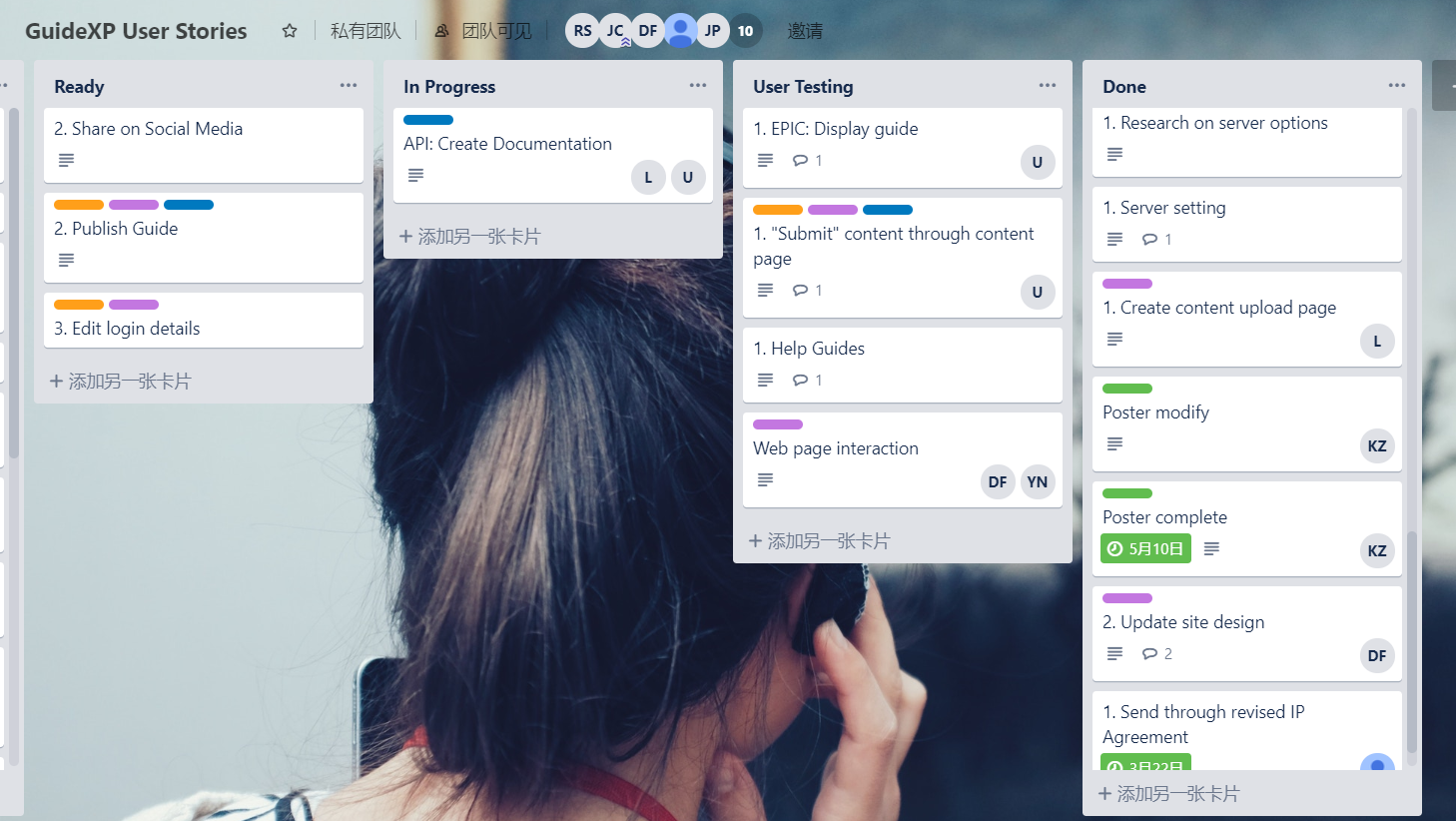
Agile Tasks Assignment and User Stories
Team Communication
Slack
Meeting Minutes are in each week's folder
6. Prototypes
7. Schedule
Milestones:
| Phase | Period | Milestones |
|---|---|---|
| Phase 1 | Week2 - Week3 | Discovery report |
| Phase 2 | Week4 - Week5 | Database construction |
| Phase 3 | Week6 - Week7 | Design the User Interface and logical function of the website |
| Phase 4 | Week8 - Week9 | Implement the User Interface (UI) |
| Phase 5 | Week10 - Week11 | Establish an Application Program Interface (API) which links UI and database |
| Phase 6 | Week12 | Testing |
8. GuideXP Poster
https://github.com/DannyFirmin/GuideXP/blob/master/GuideXP%20Poster.pdf