Semi-UI
A modern, comprehensive, flexible design system and UI library. Connect DesignOps & DevOps. Quickly build beautiful React apps.
[](https://twitter.com/SemiDesignUI)
[![LICENSE][license-badge]][license-url] [![NPM][npm-badge]][npm-url] [![CONTRIBUTORS][contributors-badge]][contributors-url] ![Design Token][Design Token] [![FIGMA][figma-badge]][figma-url]
[![CODECOV][codecov-badge]][codecov-url] [![Chromatic][chromatic-badge]][chromatic-url] [![Cypress][cypress-badge]][cypress-url]
[npm-badge]: https://img.shields.io/npm/v/@douyinfe/semi-ui.svg
[contributors-badge]: https://img.shields.io/github/contributors/DouyinFE/semi-design
[contributors-url]: https://github.com/DouyinFE/semi-design/graphs/contributors
[Design Token]: https://img.shields.io/badge/Design%20Token-2739%2B-brightgreen
[npm-url]: https://www.npmjs.com/package/@douyinfe/semi-ui
[figma-badge]: https://img.shields.io/badge/Figma-UIKit-%2318a0fb
[figma-url]: https://www.figma.com/@semi
[license-badge]: https://img.shields.io/npm/l/@douyinfe/semi-ui
[license-url]: https://github.com/DouyinFE/semi-design/blob/main/LICENSE
[codecov-badge]: https://img.shields.io/codecov/c/gh/DouyinFE/semi-design
[codecov-url]: https://app.codecov.io/gh/DouyinFE/semi-design
[chromatic-badge]: https://img.shields.io/badge/test-chromatic-brightgreen
[chromatic-url]: https://www.chromatic.com/
[cypress-badge]: https://img.shields.io/endpoint?url=https://dashboard.cypress.io/badge/simple/k83u7j&style=flat&logo=cypress
[cypress-url]: https://dashboard.cypress.io/projects/k83u7j/runs
[build-js-badge]: https://img.badgesize.io/https:/unpkg.com/@douyinfe/semi-ui/dist/umd/semi-ui.min.js?label=semi.min.js&compression=gzip
[build-js-url]: https://unpkg.com/browse/@douyinfe/semi-ui/dist/umd/semi-ui.min.js
[build-css-badge]: https://img.badgesize.io/https:/unpkg.com/@douyinfe/semi-ui/dist/css/semi.min.css?label=semi.min.css&compression=gzip
[build-css-url]: https://unpkg.com/browse/@douyinfe/semi-ui/dist/css/semi.min.css

English | [简体中文](./README-zh_CN.md)
🎉 Features
- 💪 Up to 60+ high-quality Components. Stable update since 2019
- 🚀 Official Design to Code (D2C) support, convert figma draft to real code in a few seconds
- 💅 Code to Design (C2D), automatically generate Figma UI Kit according to different themes, keep same between design and code
- 💕 Complete A11y support, follows W3C standards to provide keyboard interaction, focus management and ARIA for all components
- 💅 Design system management Semi DSM, up to 2700+ Design Tokens, make Semi Design to Any Design quickly.
- 🌍 Internationalization Support for Dozens of Languages, timezone, RTL support
- ⚙️ Strict quality assurance, covering unit testing, E2E testing, visual testing.
- 👏 Written in Typescript, friendly Static Type Support. Based on Foundation/Adapter architecture, easy to read and contribute
- 🥳 SSR (Server Side Rendering) Compatible.
- 📦 Easily compatible with web components, providing a complete adaptation solution, more suitable for building SDKs, browser plugins and other scenarios that require DOM isolation.
🔥 Install
npm install @douyinfe/semi-ui
👍 Component Usage
Here is a quick example to get you started, it's all you need:
import React from 'react';
import { createRoot } from 'react-dom/client';
import { Button, Form } from '@douyinfe/semi-ui';
const App = () => (
<Form>
<Form.Input field='name' initValue='semi design'></Form.Input>
<Button htmlType='submit'>submit</Button>
</Form>
);
const root = createRoot(document.querySelector('#app'));
root.render(<App />);
Semi UI Doc Site has hundreds of editable examples and live preview, welcome to play with those examples.
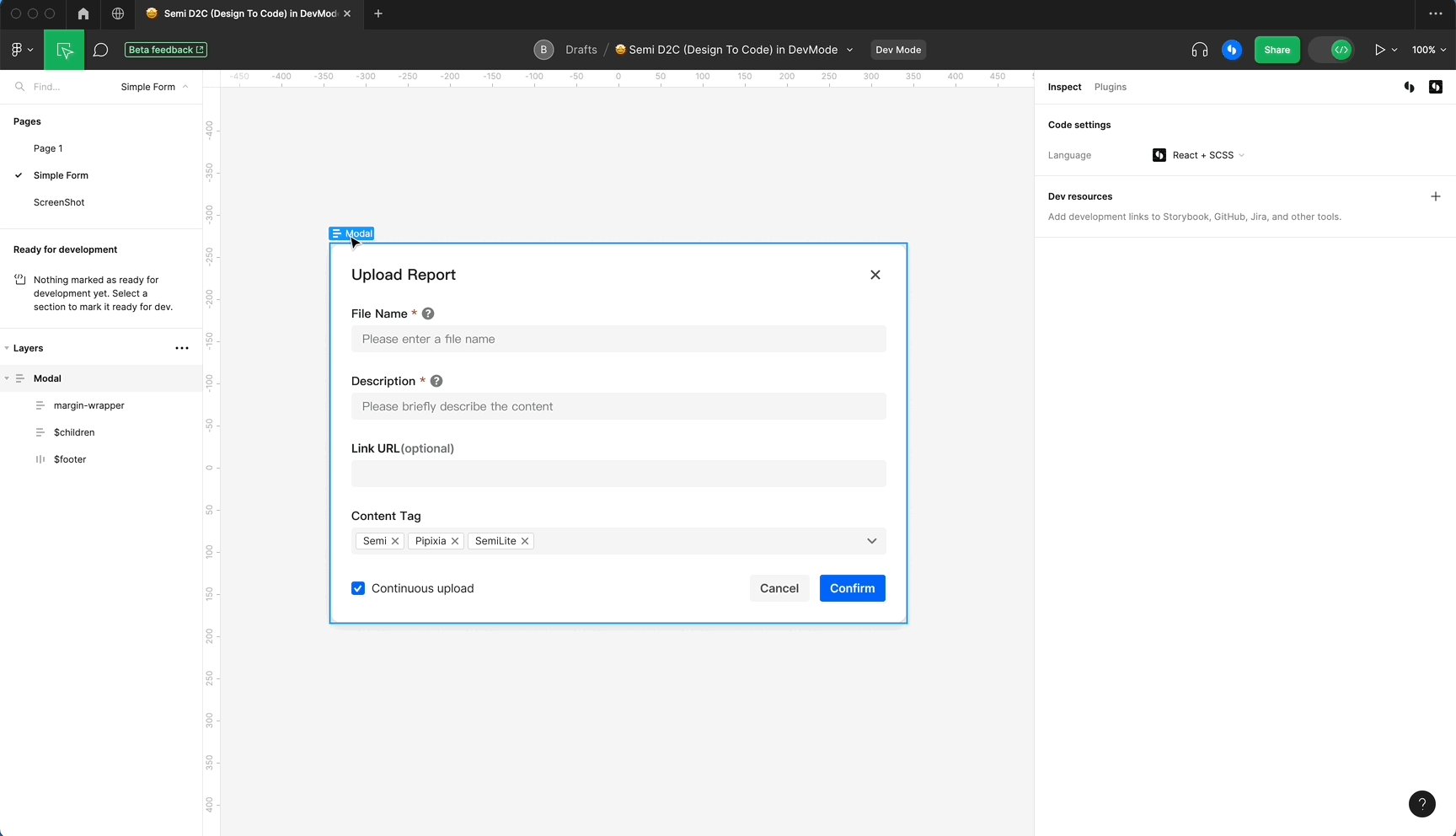
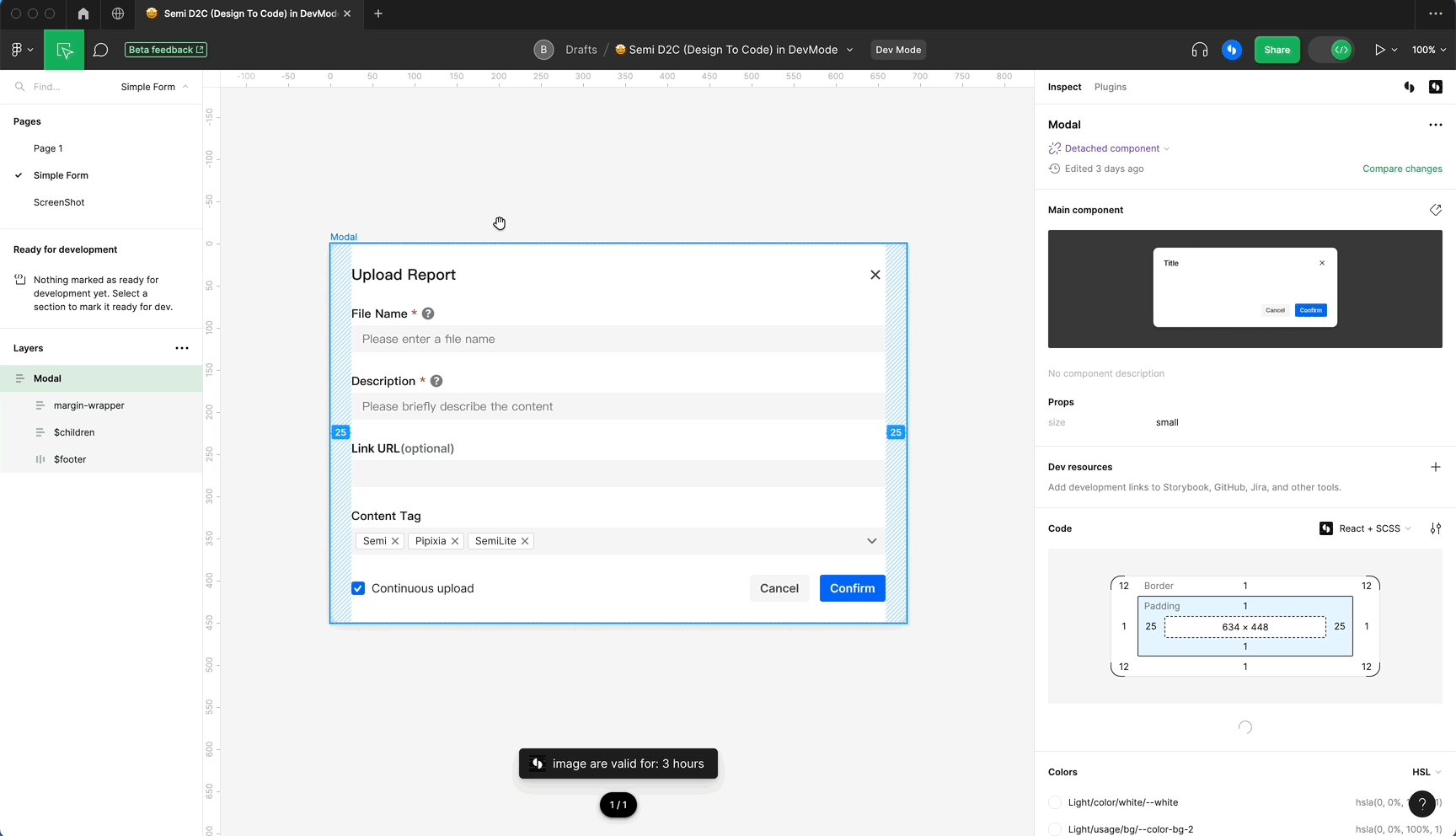
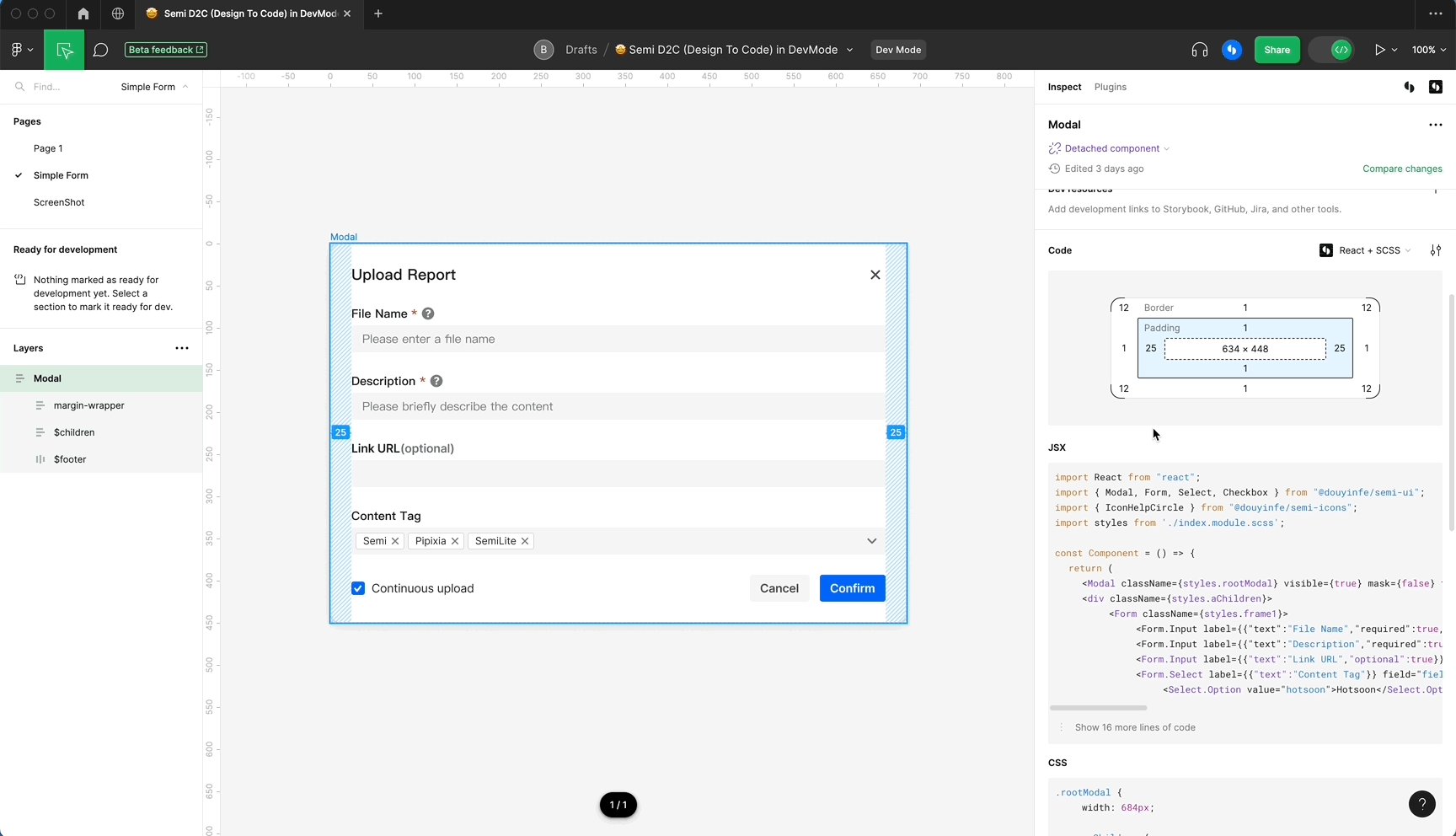
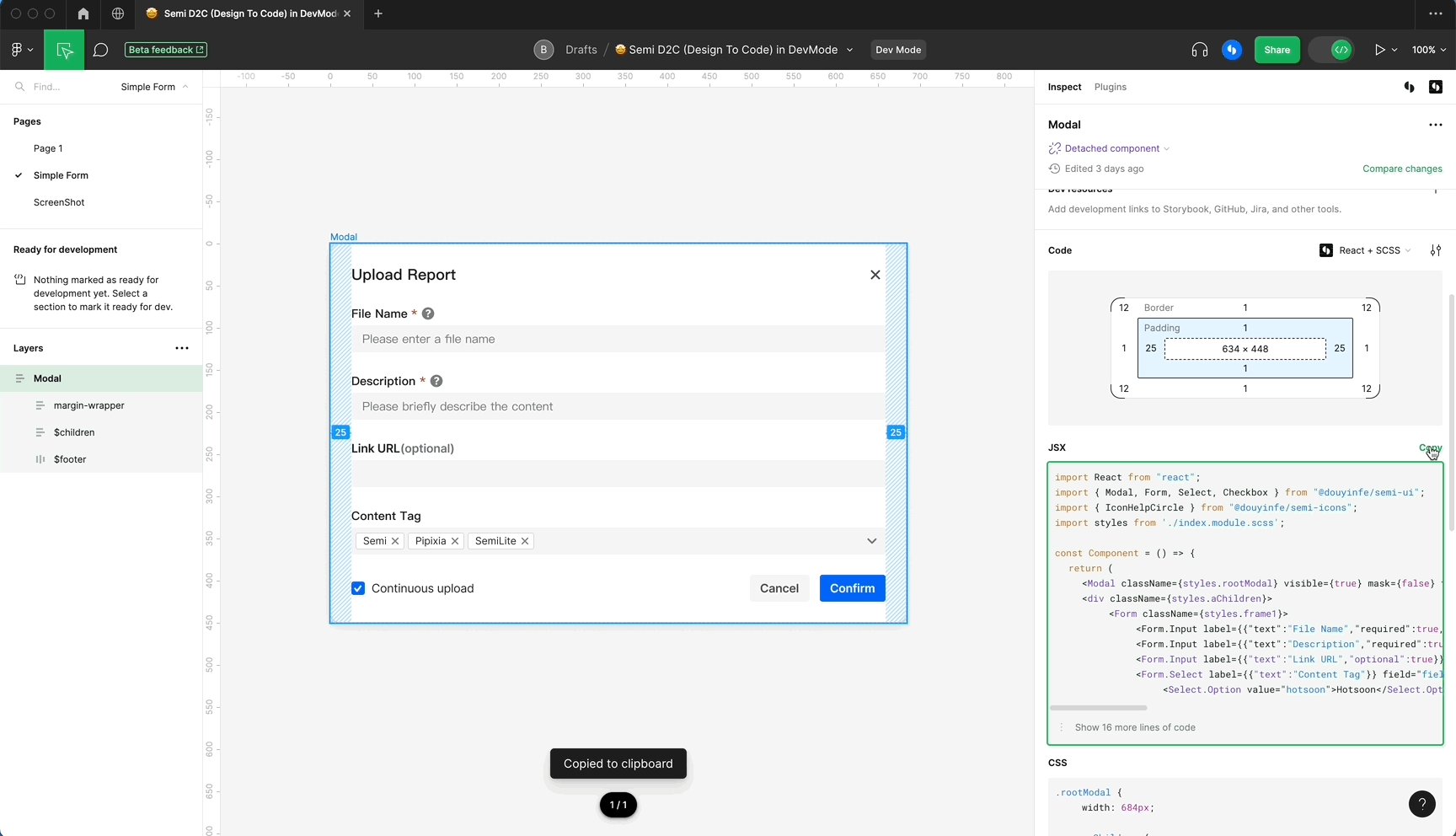
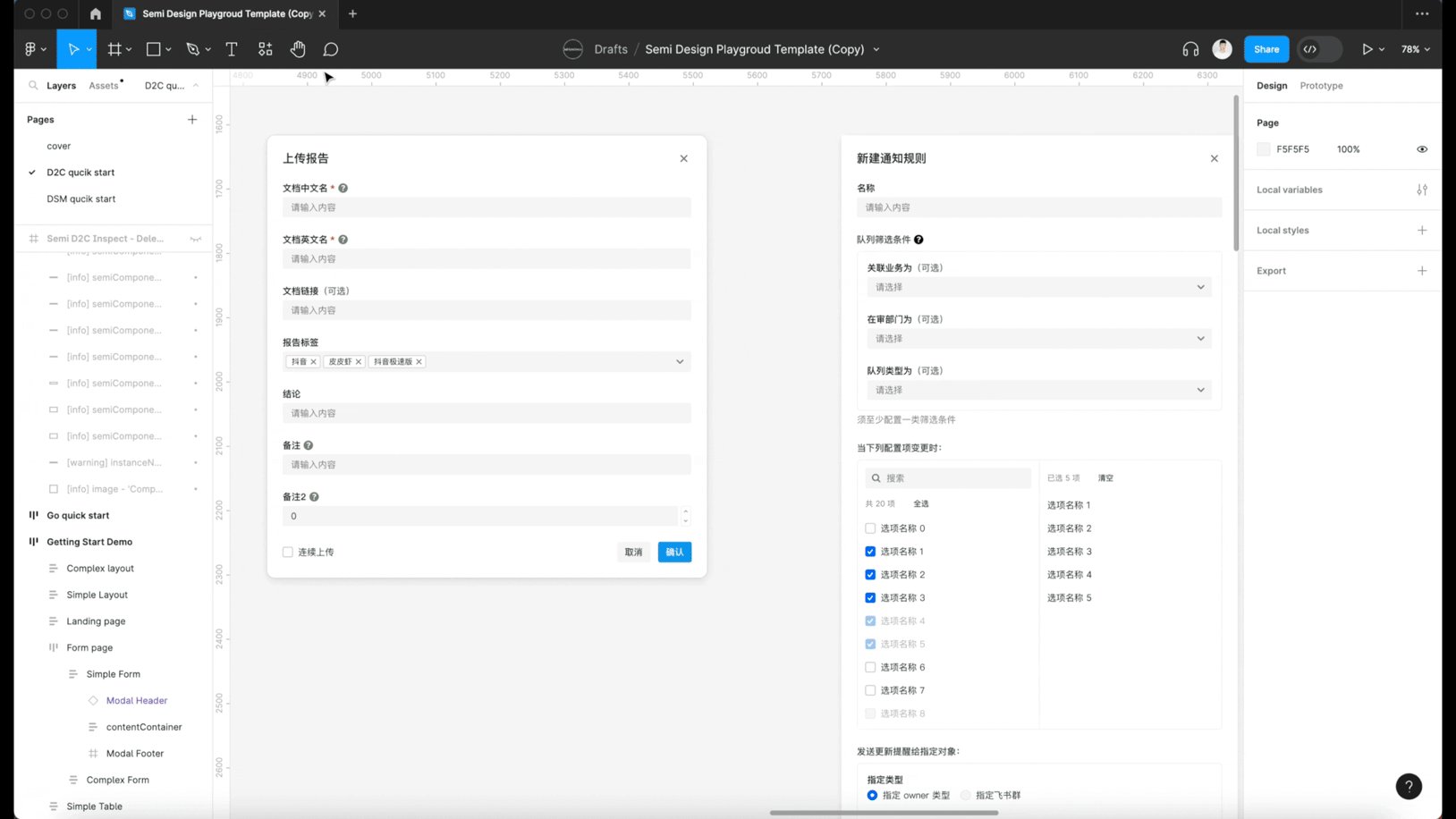
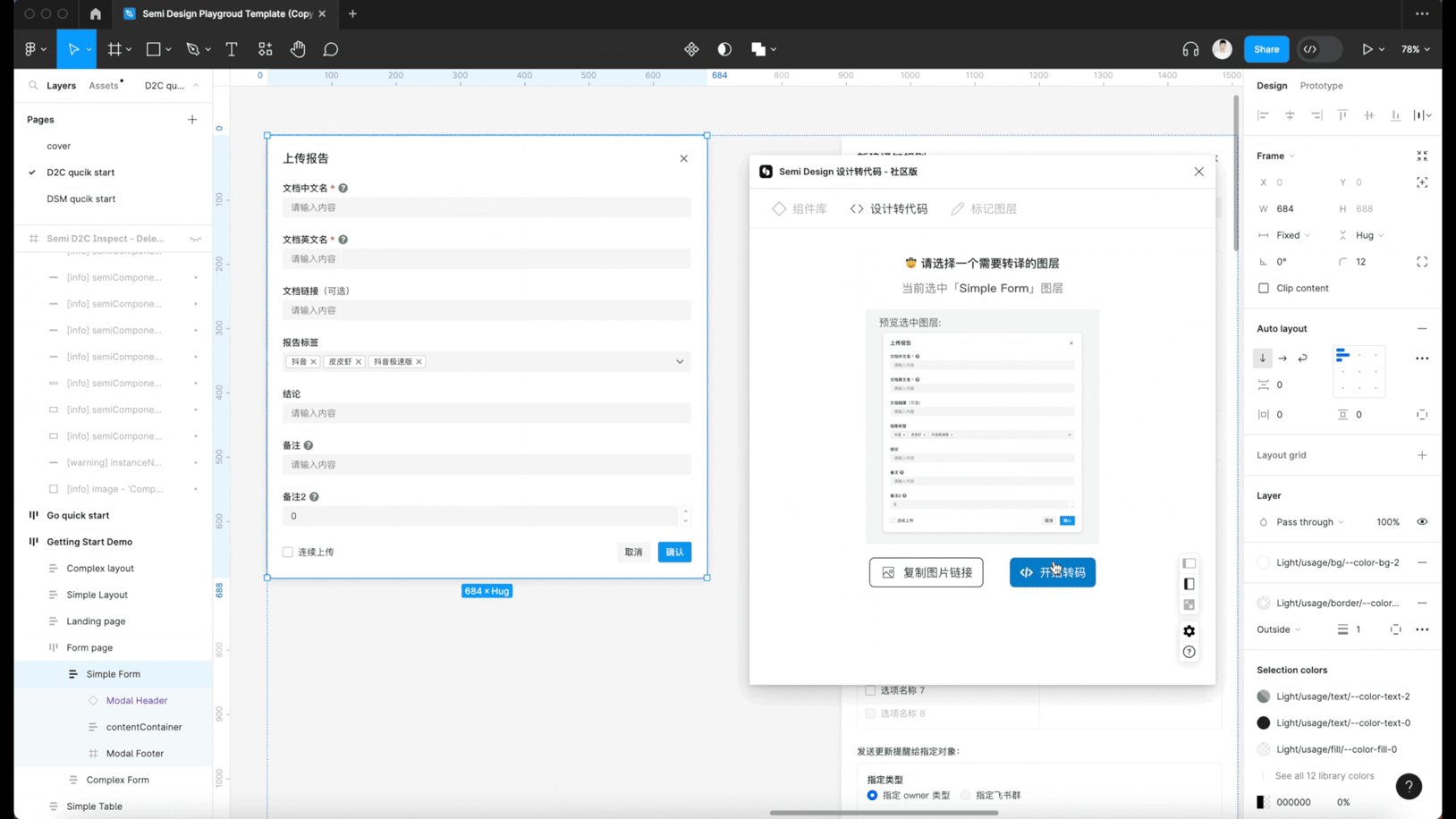
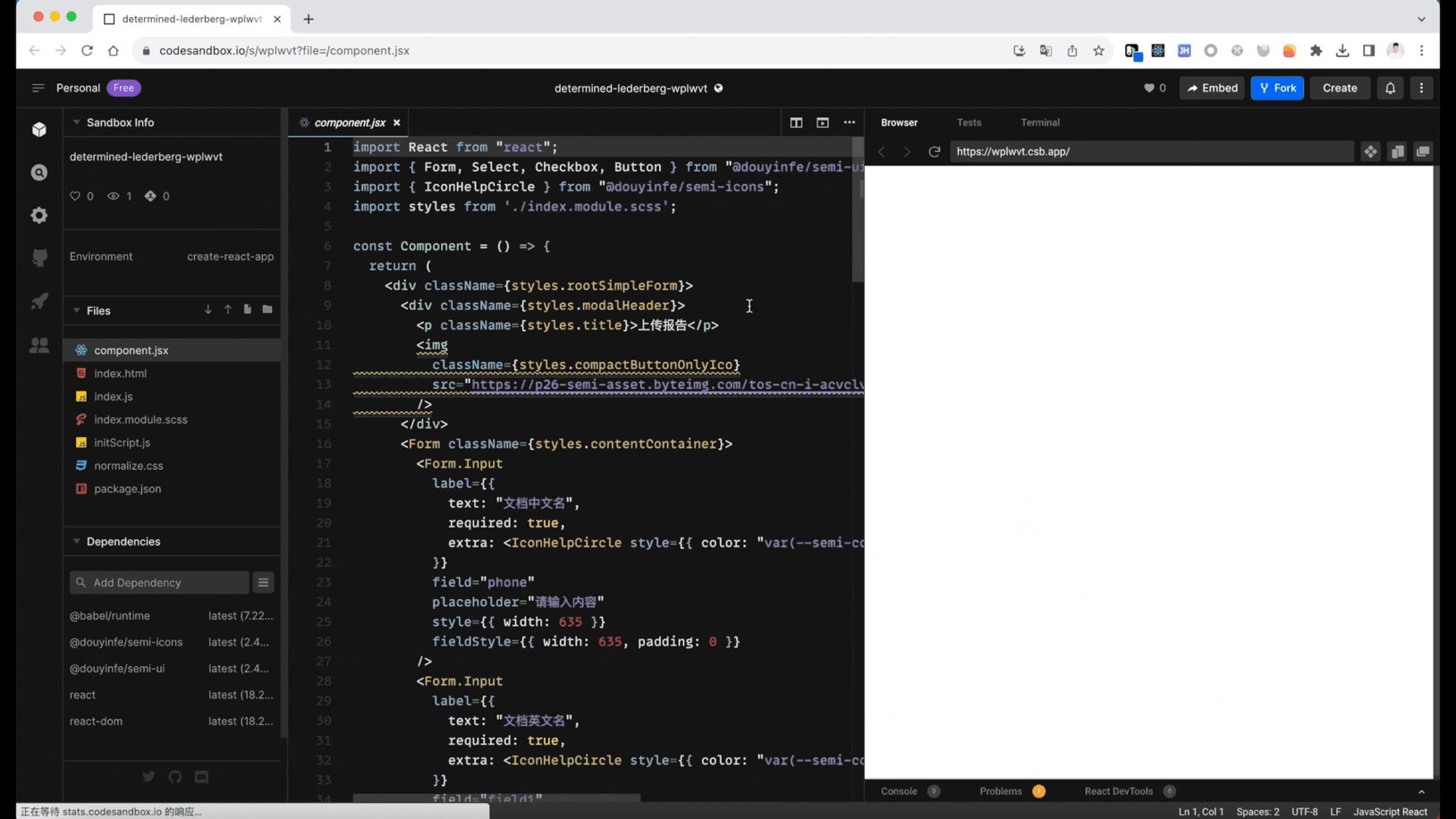
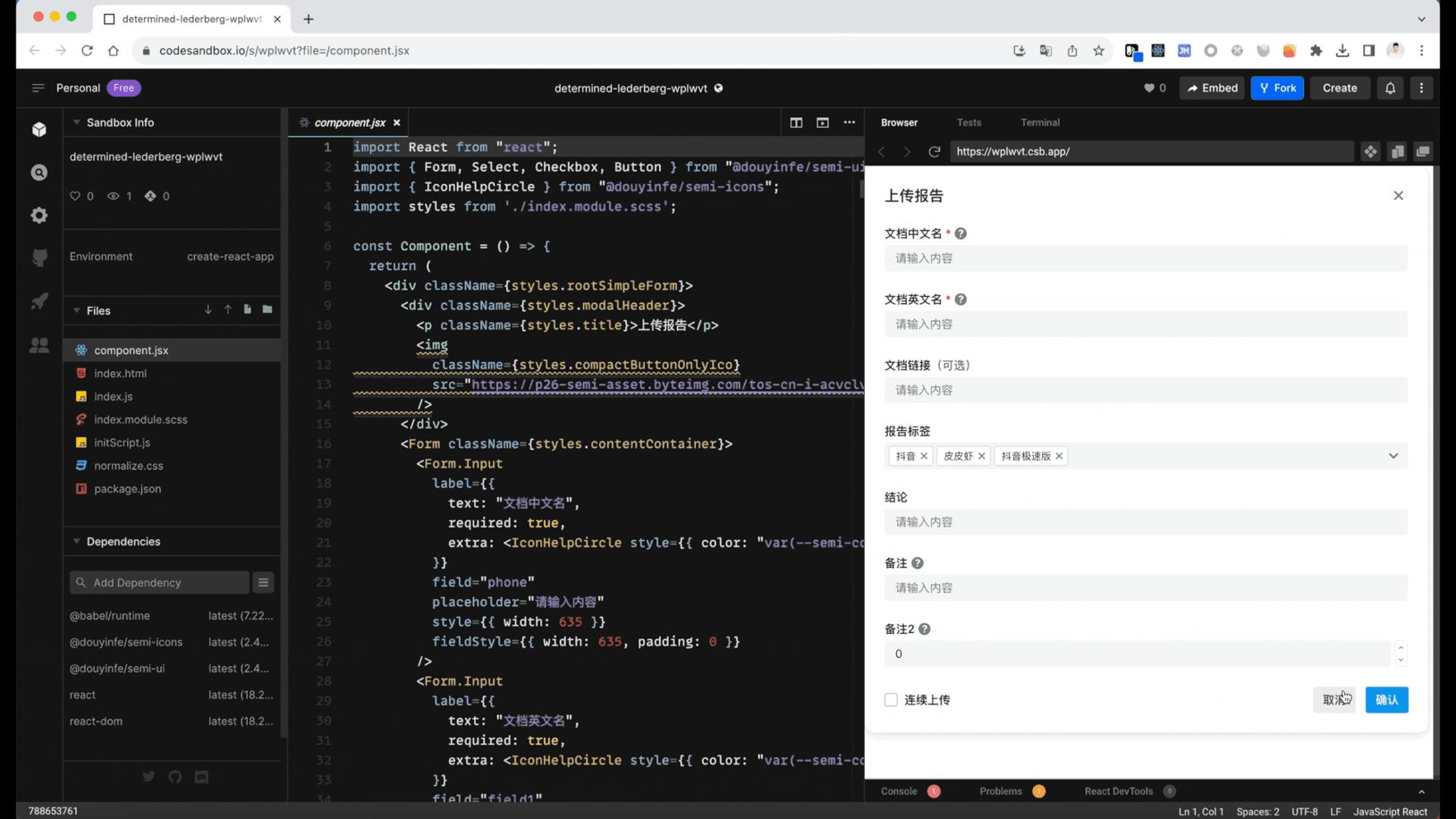
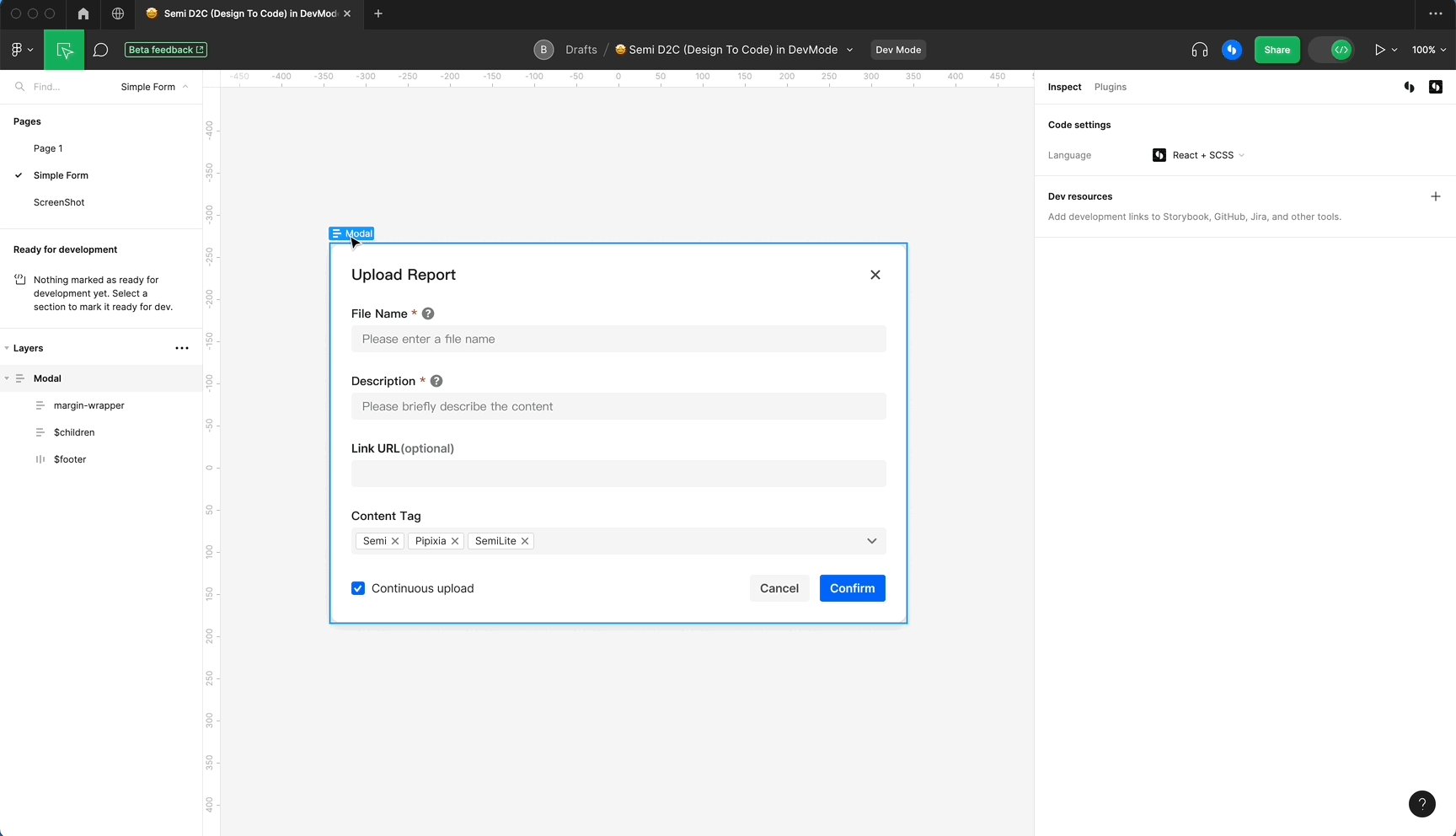
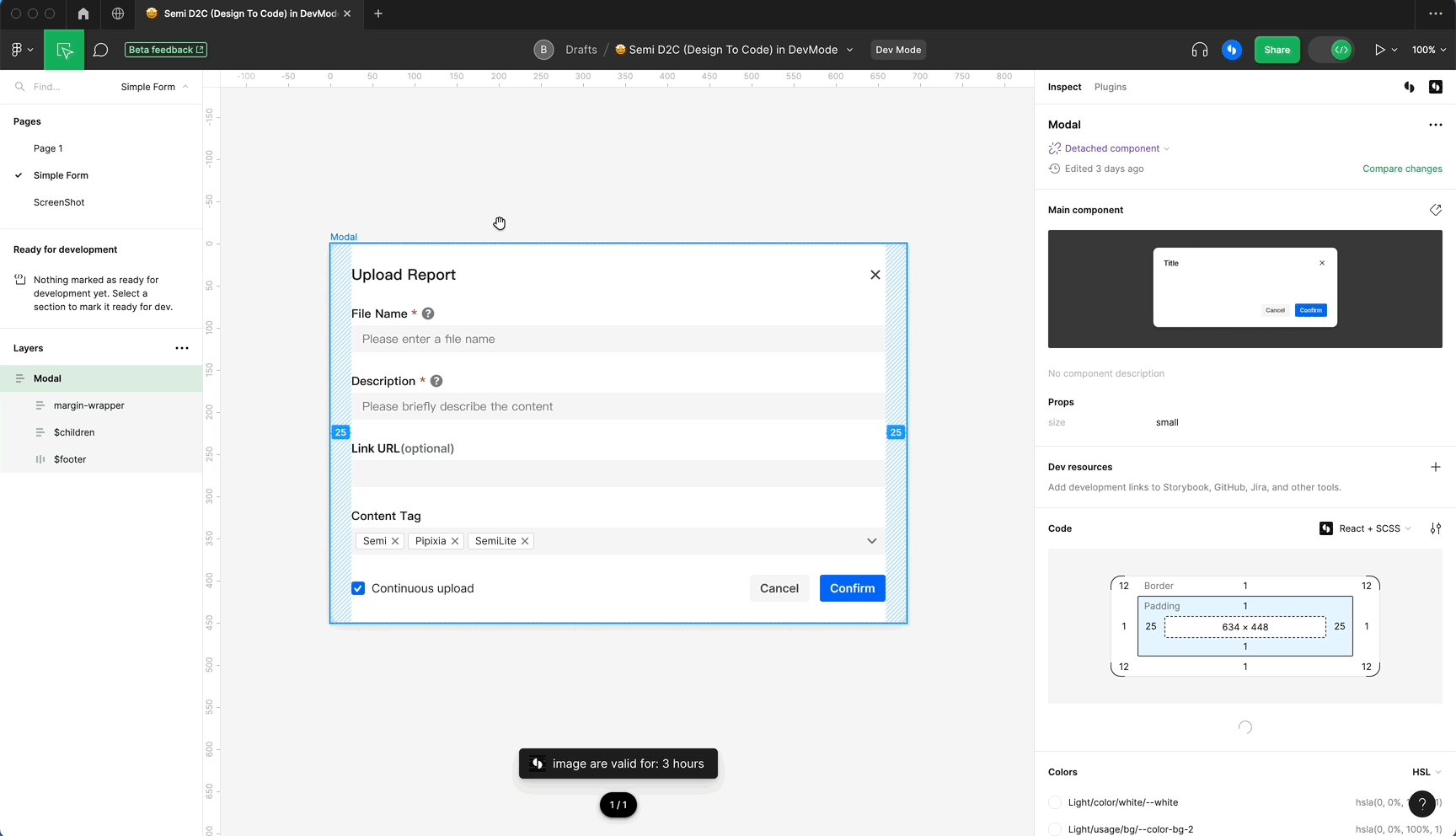
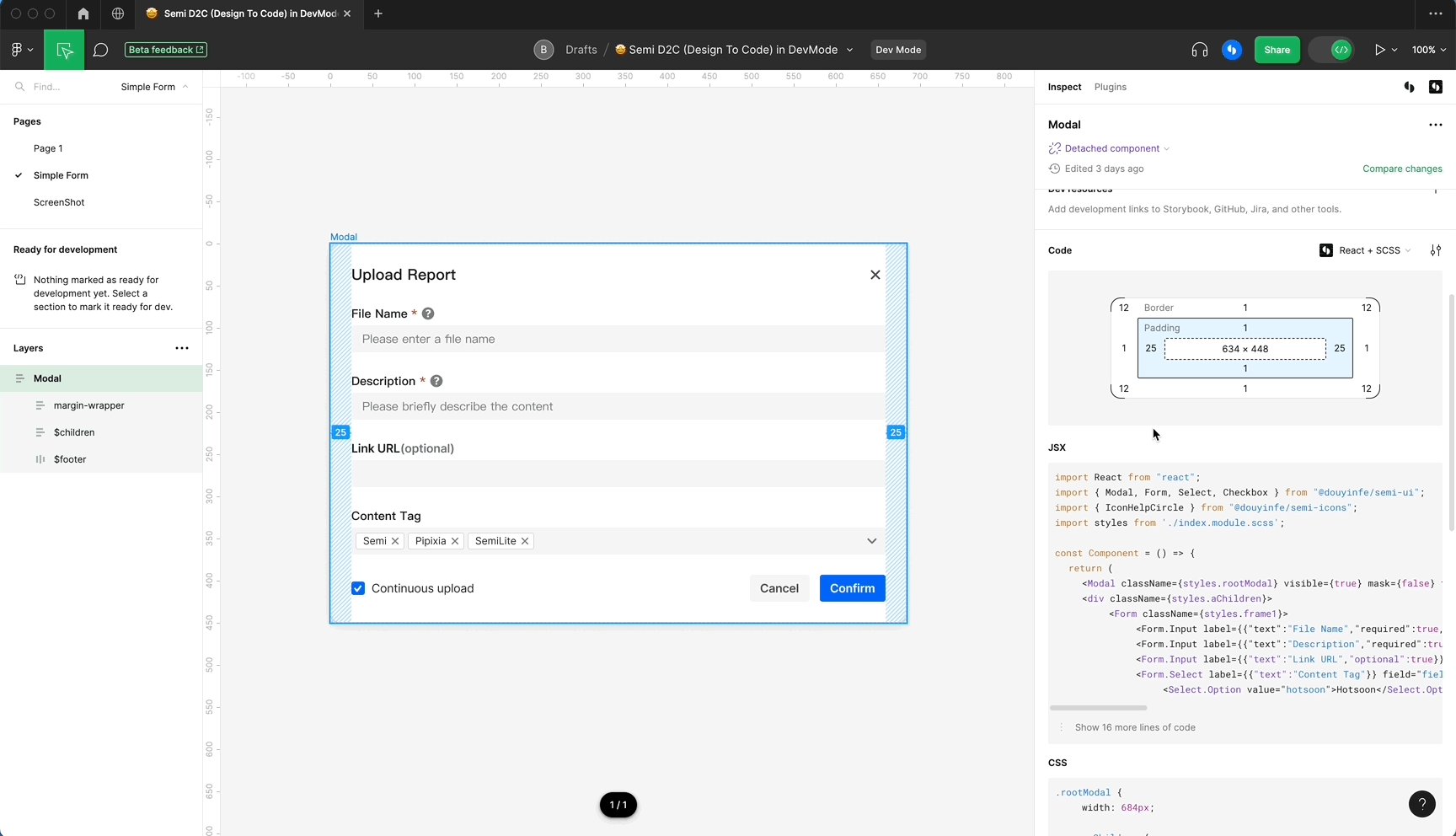
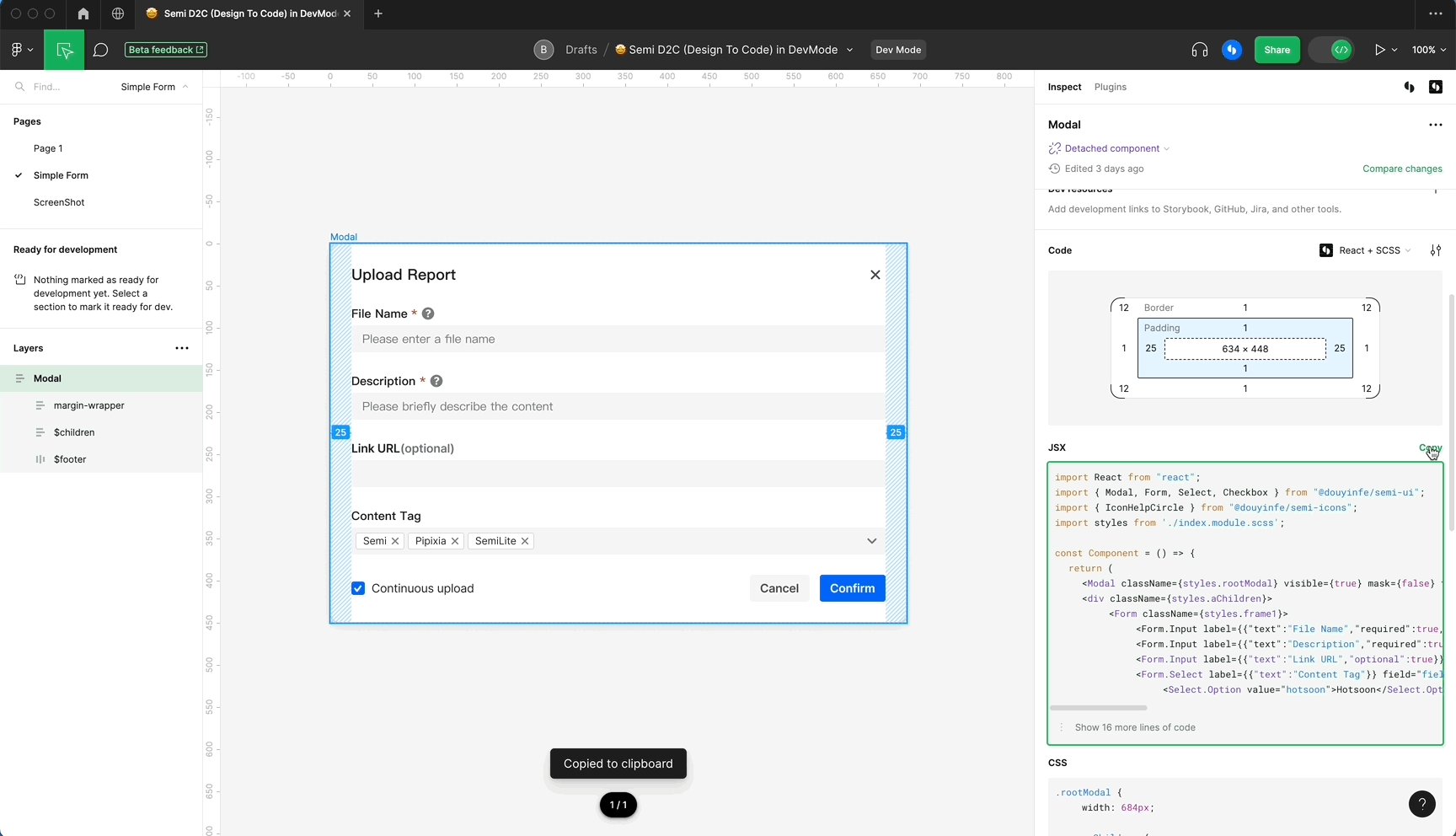
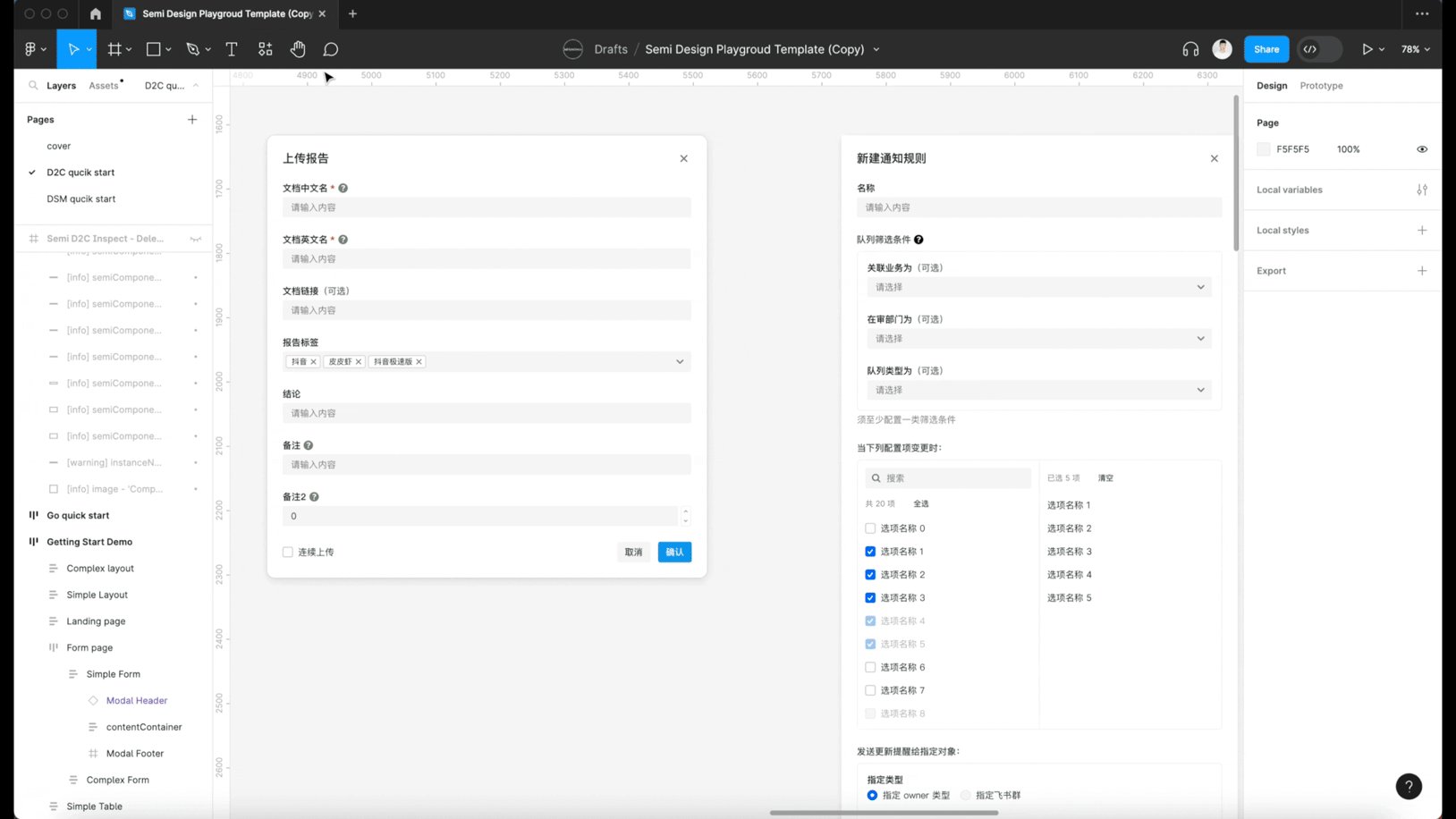
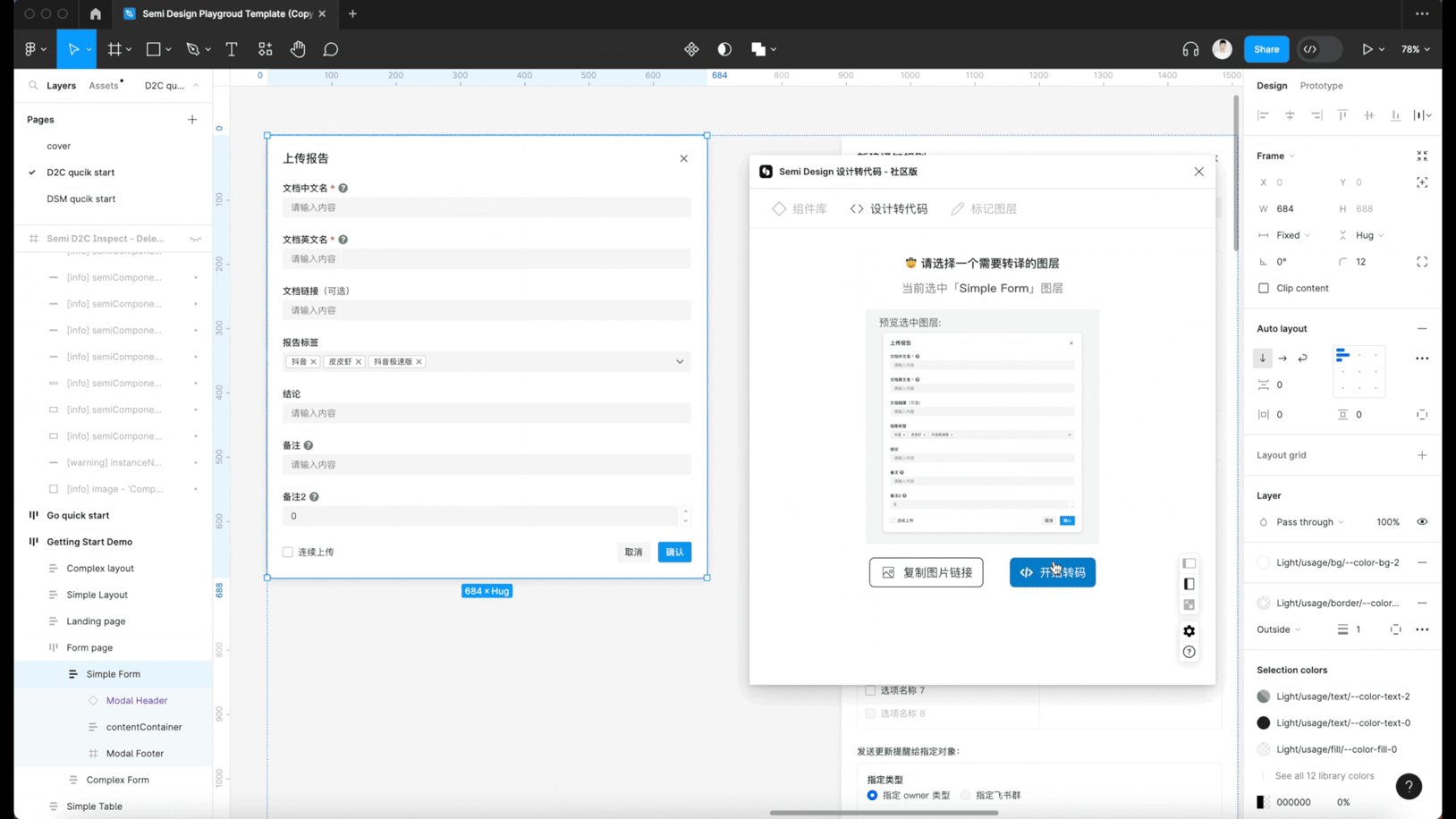
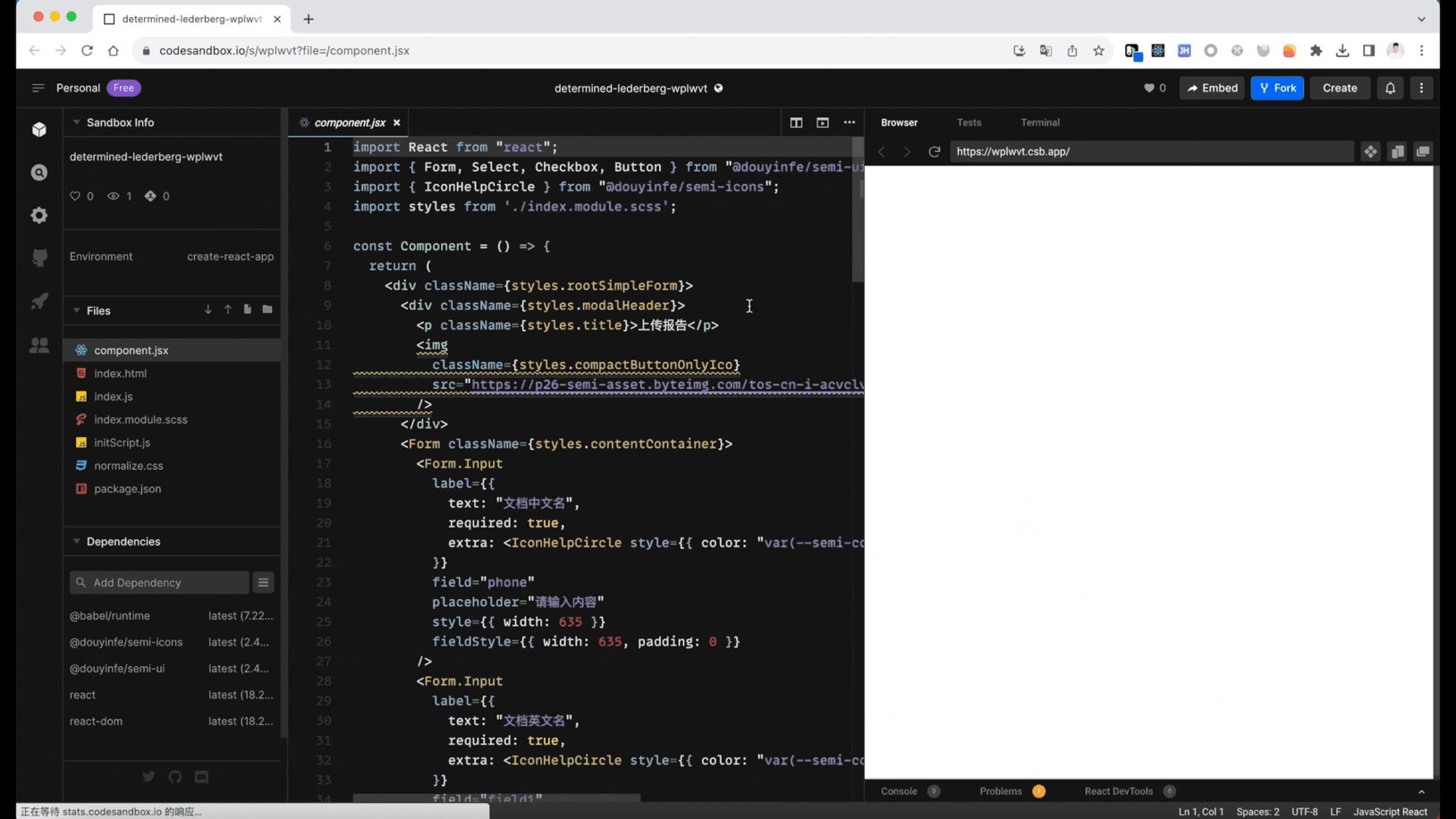
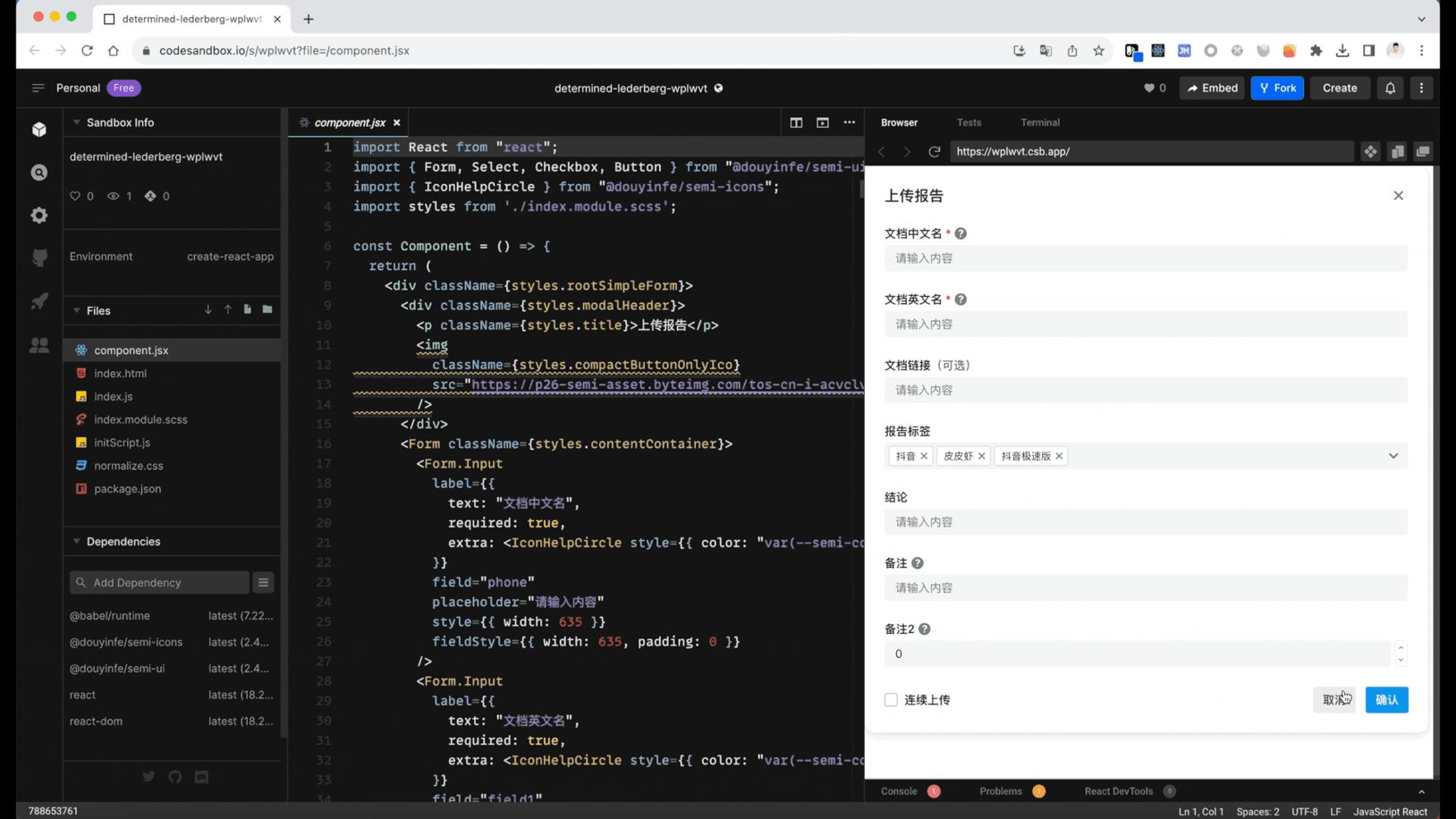
⚡️ Design to Code Usage
Install Semi Figma Plugin. Translate Figma to real code in seconds. Support multiple output formats: JSX + SCSS / Emotion/Tailwind, or JSON Schema DSL
- Support figma devmode, selecting a layer, directly get corresponding code on the right

- Or jump to codesandbox to continue editing

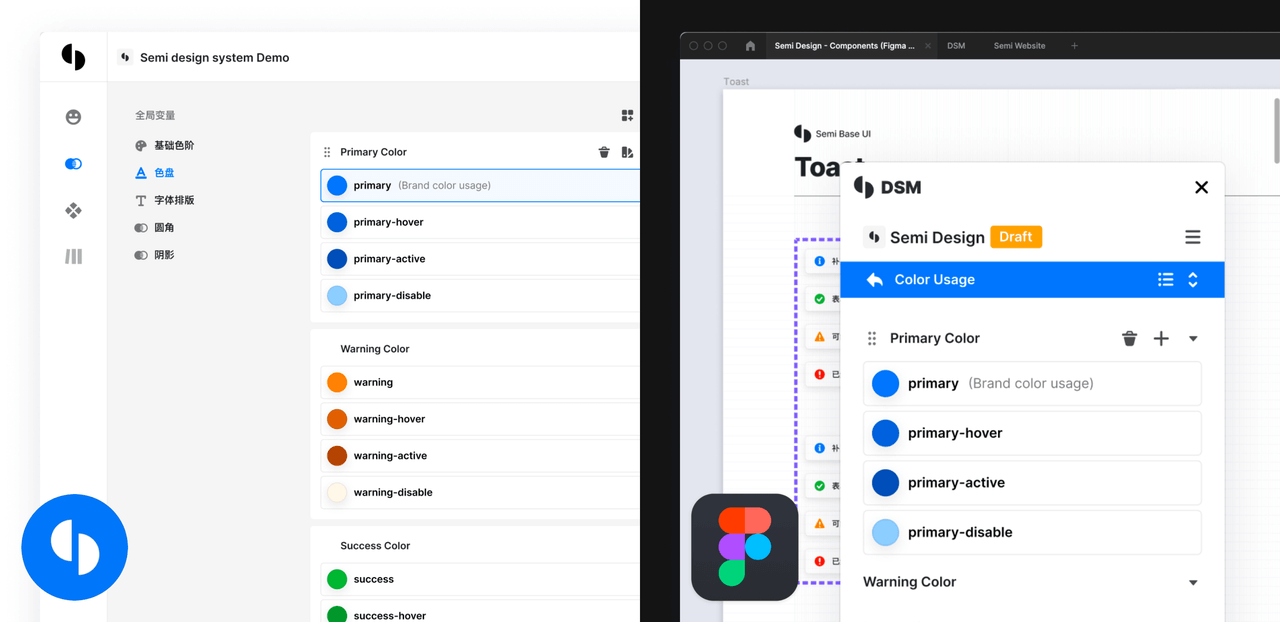
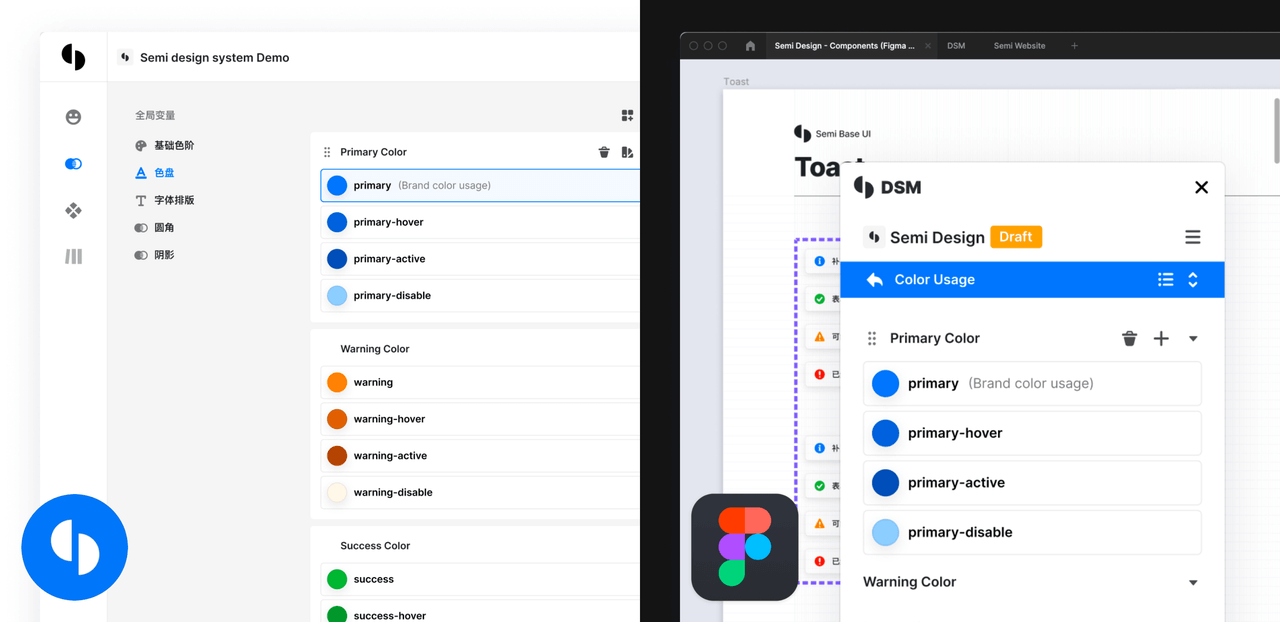
🎨 DSM Usage
Define your own design system base on Semi UI with DSM in one click, Provide more than 2700 tokens for you to configure every detail. Sync between Figma and Code at all times.

📰 News about Semi UI
📌 Documentation
📝 Blogs
👌 Platform Support
Semi UI supports all major modern browsers.

chrome |

firefox |

safari |

IE/Edge |

Electron |
| latest 2 versions |
latest 2 versions |
latest 2 versions |
Edge |
latest 2 versions |
👨👨👧👦 User Group
Join User Group on Feishu / Lark
💖 Thanks

Thanks to Chromatic for providing the visual testing platform that helps us review UI changes and catch visual regressions.

Thanks to Cypress for providing E2E testing.
👐 Contributing
Thanks to all the people who already contributed!

Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to build and test your changes to Semi UI.
See CONTRIBUTING documentation.
🎈 License
Semi UI is MIT Licensed