Eat Local
Support your local businesses!
Deploy Link* | Explore The FE Docs » | Explore The BE Docs »
*use this login email for access to user features: BillyB@fakeemail.com
Table of Contents
Wireframe:

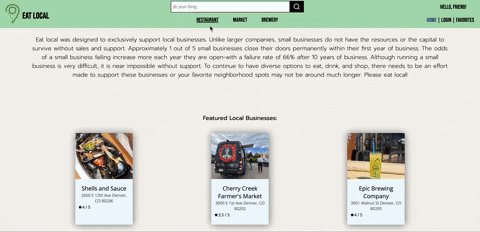
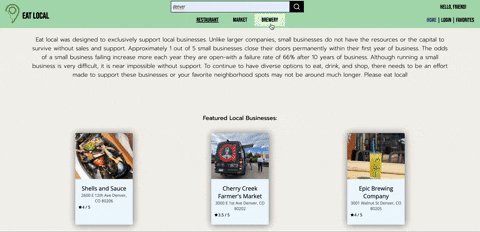
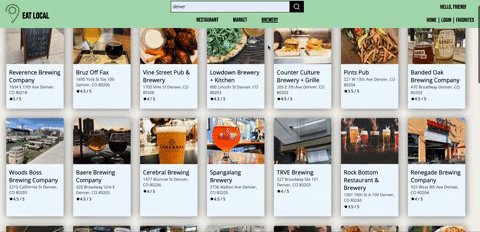
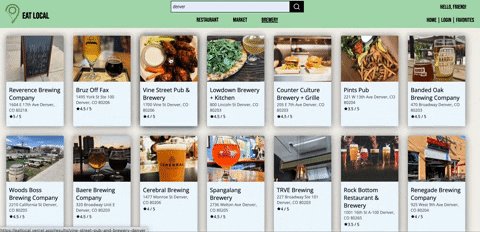
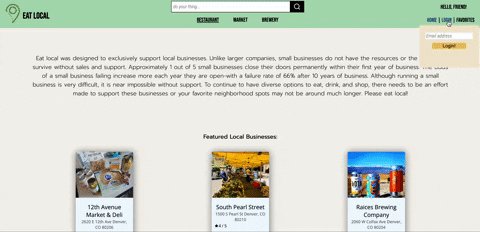
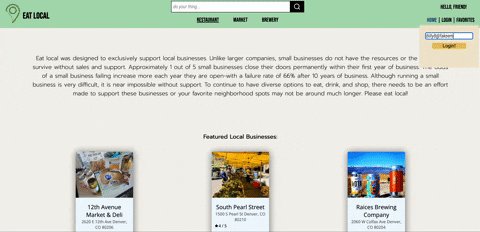
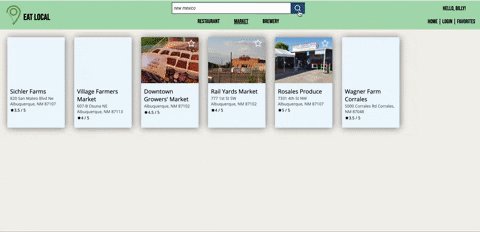
Logged Out Searches:

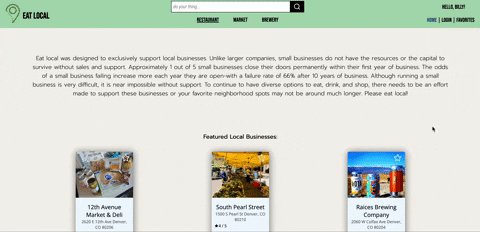
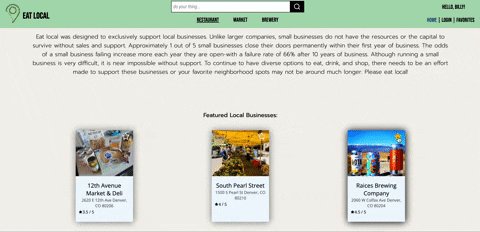
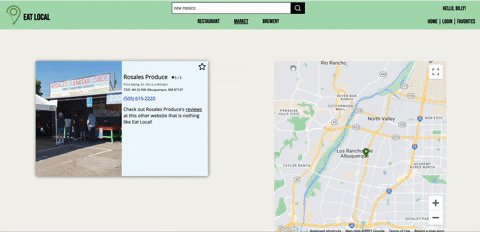
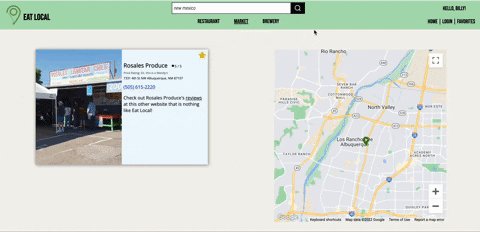
Logged In Access To Favoriting/Unfavoriting:

Searching Favorites:

This group project was assigned during the final module of Turing's Front-End Engineering program, about 19-20 weeks into its students learning how to code, with an emphasis on collaboration between front- and back-end teams. The details of this project are outlined in this project spec. ### Built With ![React][React-shield] ![Apollo-GraphQL][Apollo-GraphQL-shield] ![JavaScript][JavaScript-shield] ![CSS][CSS-shield] ![HTML5][HTML-shield] ![Cypress][Cypress-shield] ![NPM][NPM-shield] ![Vercel][Vercel-shield] ## Setup - Clone this repository to your local machine - `cd` into the repository - Make sure the necessary dependencies are installed on your local machine (`react-router-dom`, `cypress`, `apollo client`, `google-map-react`, `graphql`, `react-icons`, etc.) - Once the necessary dependencies are installed, `cd` back into the parent of this repository - Visit the BE repository, clone it down as this repo's sibling on your local machine, and install necessary dependencies - Run `npm start`, `cd` back to the FE repo, and run `npm start` - Have fun! ## Roadmap - [ ] Create new user functionality with user profiles - [ ] Display recent search history for unique users - [ ] Pagination for searches yeilding >10 results ## Features - Consumes both RESTful and GraphQL APIs, built with CI/CD - Implements TDD with a robust Cypress suite featuring accessibility, error-handling, happy- and sad- path testing - Creates a multi-page user experience from a single-page application with Router ### Extensions See [issues](https://github.com/Eat-Local/eat-local-fe/issues) ### Reflections Wins:
The FE team is most proud of our collaboration with the BE team. We learned so much about the value of JSON contracts, how to meaningfully shape data and response contents, and how to speak to our different codebases in a way that translates across the stack. We were also proud of implementing CI/CD alongside GitHub Projects and Issues for our asynchronous ticketing system.
Challenges:
The most challenging aspect of this project was integrating GraphQL. While we were grateful for the opporunity to learn a new technology, we were not able to reap GraphQL's benefits as much as we had hoped given the functionality and size of our application.
| Anthony Shellman: GitHub | LinkedIn | Cole Anthony: GitHub | LinkedIn | Victoria Fields: GitHub | LinkedIn |