Auto Import Relative Path (vscode extension)
Auto Import Relative Path, is an extension for VS Code that makes importing relative paths much easier and less tedious. With this extension, you can say goodbye to long and complicated import statements and file paths. It provides a simple and efficient way to import files without having to manually type out the entire path. Whether you're working on a small project or a large one with many files, this extension can save you a lot of time and effort
Supported file extensions
| File extension | |
|---|---|
| Programming Language | .js, .jsx, .ts, .tsx |
| Markup Language | .html, .md |
| Stylesheet | .css, .scss |
Usage
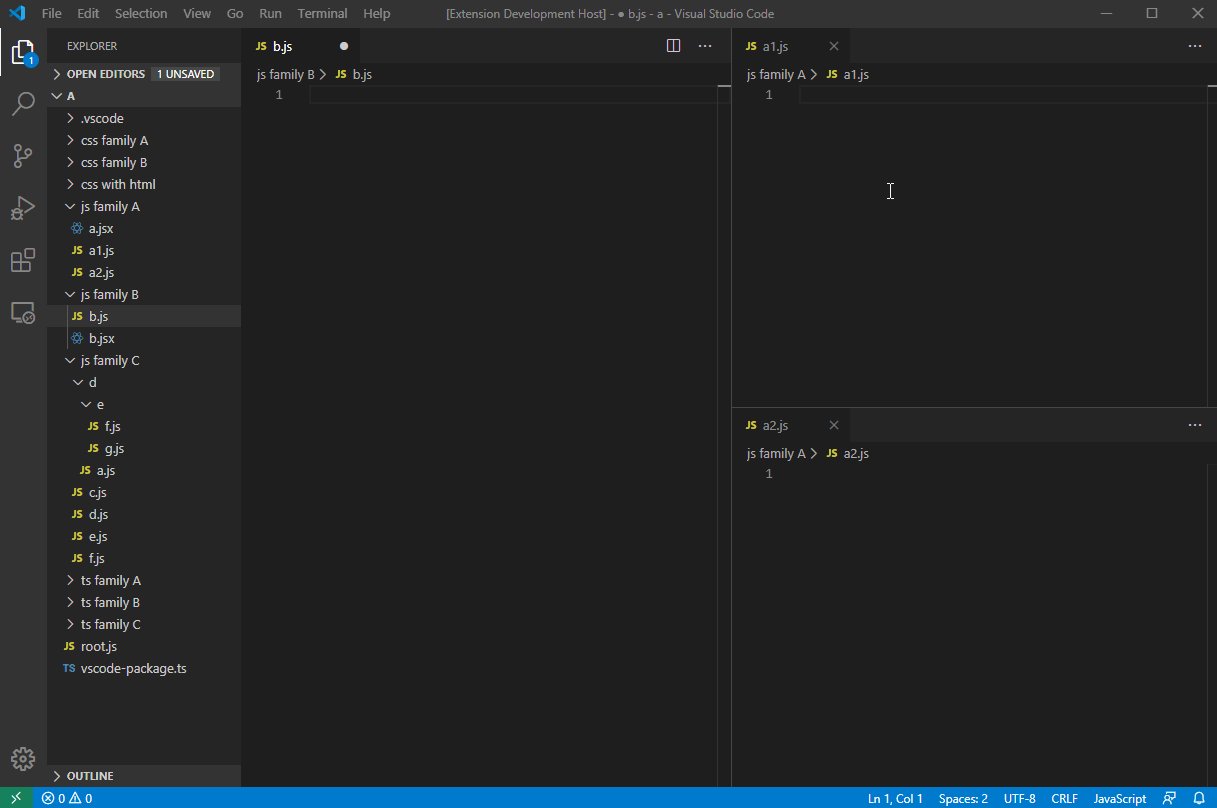
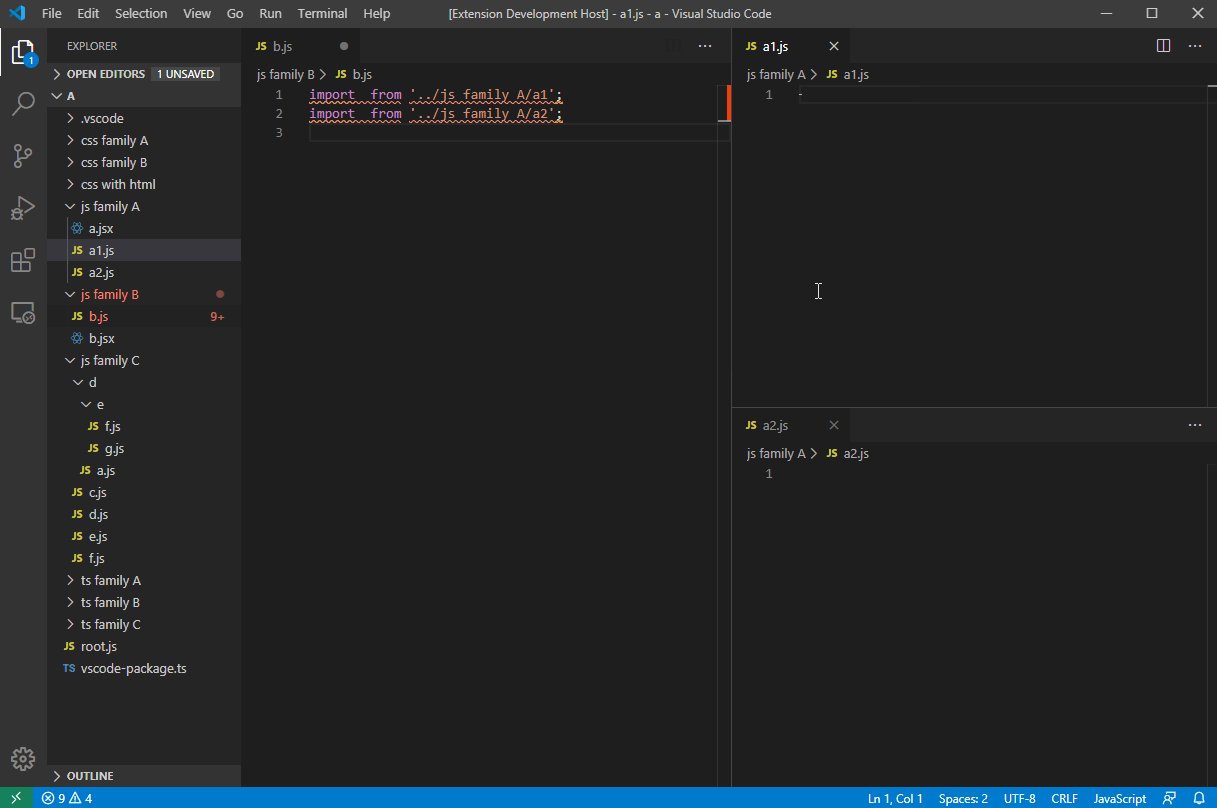
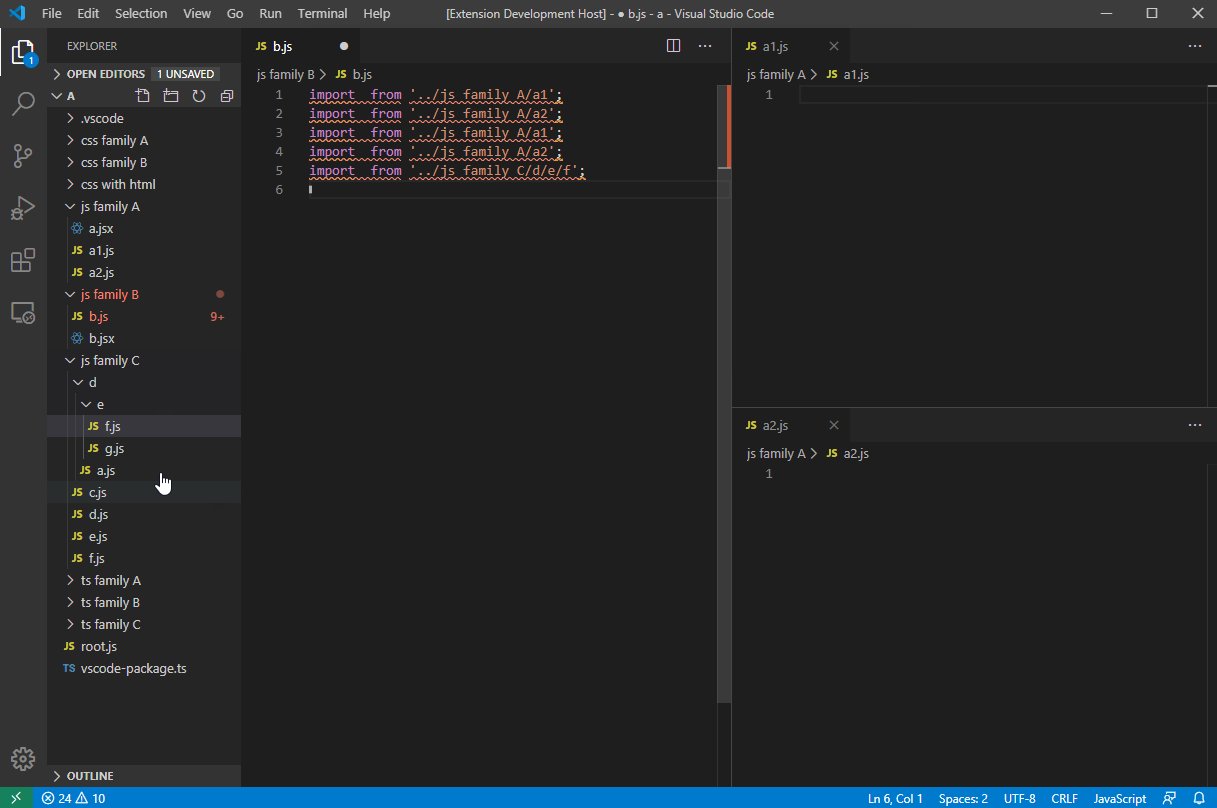
- Press
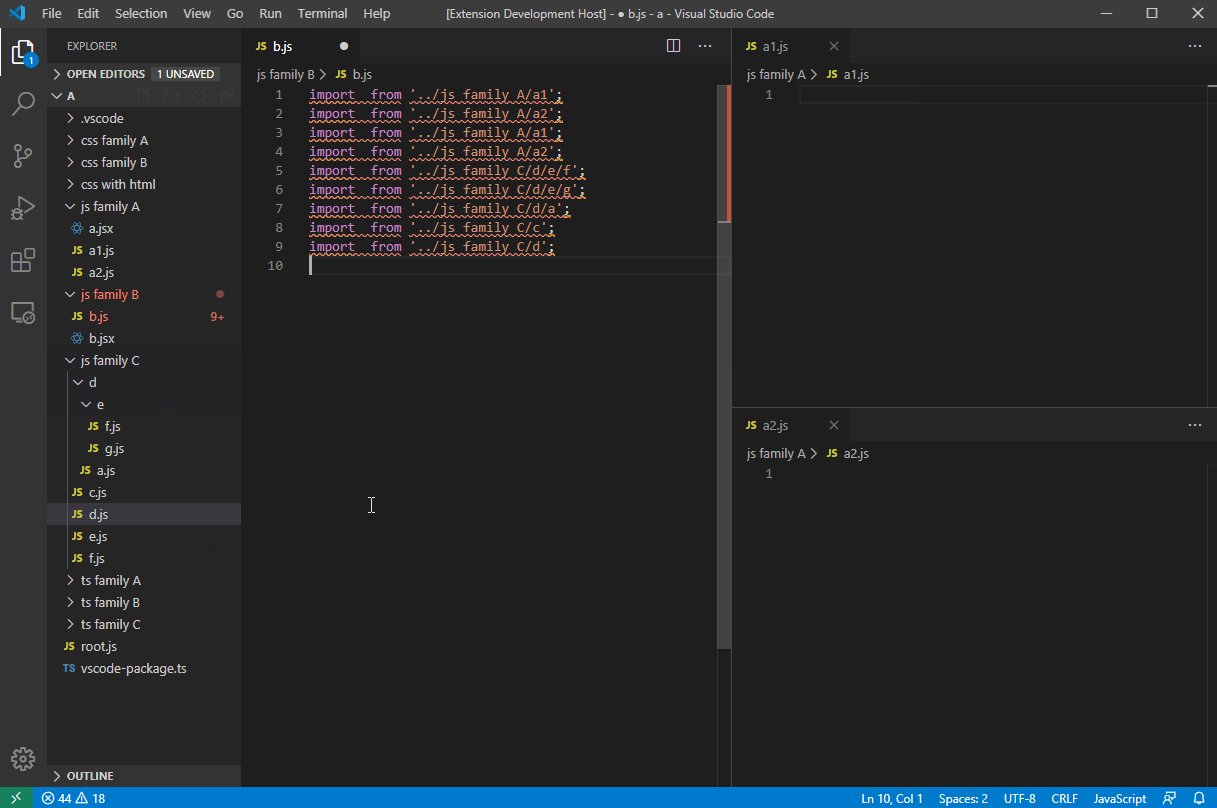
Ctrl+Shift+Aon a file in Explorer, then pressCtrl+Iin your active text editor to import it. → Click here to see it in action. - Alternatively, press
Alt+Dto automatically import the file in your active text editor. → Click here to see it in action.
Click here for more usage examples.

| Active text editor | Supported file extensions | More examples |
|---|---|---|
.html |
.js, .css, .gif, .jpeg, .jpg, .png, .webp |
click here |
.md |
self, .gif, .jpeg, .jpg, .png, .webp |
click here |
.js, .ts |
self | |
.jsx |
self, .js, .json.css,.sass .scss.png, .jpg, .gif, .svg, .webp.woff, .woff2, .ttf, .eot.md, .yml, .yaml, .html |
|
.tsx |
self, .ts, .js, .json.css, .sass .scss.png, .jpg, .gif, .svg, .webp.woff, .woff2, .ttf, .eot.md, .yml, .yaml, .html |
|
.css |
self, .gif, .jpeg, .jpg, .png, .webp |
|
.scss |
self, .css, .gif, .jpeg, .jpg, .png, .webp |
Commands
| Command | Key Binding | Description | See in action |
|---|---|---|---|
Auto Import: Copy |
Ctrl+Shift+A |
Copy the relative path of the selected file in Explorer. | click here |
Auto Import: Paste |
Ctrl+I |
Paste the import statement into your active text editor. | click here |
Auto Import: Auto |
Alt+D |
Auto copy and paste the import statement of a file from Explorer to your active text editor. | click here |
Configuration Settings
General settings
preferences.importStatementPlacement: Choose where you want your import statements to be placed in your code with this setting. You can choose to place them at the 'top' of the import list, at the 'bottom', or on the current position of the mouse cursor with the 'Cursor' option.
Import statements
Scripts: Javascript, React Javascript, Typescript, React Typescript
-
importStatements.script.preserveFileExtension: (Boolean) default → false -
importStatements.script.javascriptImportStyleimport $1 from '_relativePath_';→ defaultimport { $1 } from '_relativePath_';import { $1 as $2 } from '_relativePath_';import * as $1 from '_relativePath_';import '_relativePath_';var $1 = require('_relativePath_');const $1 = require('_relativePath_');var $1 = import('_relativePath_');const $1 = import('_relativePath_');
-
importStatements.script.typescriptImportStyleimport $1 from '_relativePath_';import { $1 } from '_relativePath_';→ defaultimport { $1 as $2 } from '_relativePath_';import * as $1 from '_relativePath_';import '_relativePath_';
Stylesheets: CSS, SCSS
-
importStatements.styleSheet.preserveFileExtension: (Boolean) default → false -
importStatements.styleSheet.cssImportStyle@import '_relativePath_';→ default@import url('_relativePath_');
-
importStatements.styleSheet.cssImageImportStyleurl('_relativePath_')→ default
-
importStatements.styleSheet.scssImportStyle@import '_relativePath_';→ default@import url('_relativePath_');@use '_relativePath_';@use '_relativePath_' as *;
-
importStatements.styleSheet.scssImageImportStyleurl('_relativePath_')';→ default
Markup: HTML, Markdown
-
importStatements.markup.htmlScriptImportStyle<script type="text/javascript" src="https://github.com/ElecTreeFrying/auto-import-relative-path/raw/master/_relativePath_"></script>→ default
-
importStatements.markup.htmlImageImportStyle<img src="https://github.com/ElecTreeFrying/auto-import-relative-path/raw/master/_relativePath_" alt="sample">→ default
-
importStatements.markup.htmlStyleSheetImportStyle<link href="https://github.com/ElecTreeFrying/auto-import-relative-path/blob/master/_relativePath_" rel="stylesheet">→ default
-
importStatements.markup.markdownImportStyle→ default
-
importStatements.markup.markdownImageImportStyle→ default![alt-text][image] / [image]: _relativePath_ "Hover text"
Installation
- Install VS Code v1.76.0 or higher
- Launch Visual Studio Code
- Enter command
Ctrl+Shift+P(Windows, Linux) orCmd+Shift+P(OSX) - Select →
Extensions: Install Extensions. - Choose Auto Import Relative Path by ElecTreeFrying
- Reload Visual Studio Code
Changelog
See CHANGELOG for more information.
Contributing
- File bugs, or any feature requests in GitHub Issues.
- Leave a review on Visual Studio Marketplace.