@esri/cedar
JavaScript Charts for ArcGIS

Cedar is a library for crafting and sharing data visualizations that:
- are powered by data from ArcGIS maps, scenes, and services
- include smart default visualization choices
- can be customized to meet your specific needs
See below for how to get started, understand cedar's core concepts, or see demos of cedar in action.
You are looking at the documentation for v1.x of cedar. You can also view the documentation for v0.x of cedar.
Getting Started
Installing Cedar
NOTE: If you want to use cedar in an Ember.js application, see ember-cli-cedar instead.
You can install cedar and its dependencies with npm:
npm install --save @esri/arcgis-rest-feature-layer@^2.0.0 @esri/arcgis-rest-request@^2.0.0 amcharts3 @esri/cedar or yarn:
yarn add @esri/arcgis-rest-feature-layer@^2.0.0 @esri/arcgis-rest-request@^2.0.0 amcharts3 @esri/cedarAlternatively, you can get cedar from the unpkg.com CDN as shown below.
Importing Cedar
If you're using Cedar in a modern web application built with a bundler like webpack, you can load Cedar and its dependencies using import statements.
// import the amCharts base library
import "amcharts3/amcharts/amcharts";
// in this case, we only need bar charts, so we'll import the appropriate amCharts module
import "amcharts3/amcharts/serial";
// optionally import an amcharts theme; cedar provides a calcite theme
import "@esri/cedar/dist/umd/themes/amCharts/calcite.js";
// import the cedar Chart class
import { Chart } from "@esri/cedar"If you need to use other chart types, or want to use amCharts plugins, import the appropriate amCharts modules before importing cedar:
// for pie charts
import "amcharts3/amcharts/pie";
// for scatter and bubble charts
import "amcharts3/amcharts/xy";
// for radar charts
import "amcharts3/amcharts/radar";See the amCharts documentation for more information on importing amCharts modules.
Using Cedar
Once cedar is loaded you can create and show the chart at a designated element. First create the element:
<div id="chart" style="height: 400px;"></div>Then add a script that will configure cedar and render the chart:
// connect to the data
var datasets = [{
"url": "https://services.arcgis.com/uDTUpUPbk8X8mXwl/arcgis/rest/services/Public_Schools_in_Onondaga_County/FeatureServer/0",
"name": "schools",
"query": {
"orderByFields": "Number_of_SUM DESC",
"groupByFieldsForStatistics": "Type",
"outStatistics": [{
"statisticType": "sum",
"onStatisticField": "Number_of",
"outStatisticFieldName": "Number_of_SUM"
}]
}
}];
// designate a one or more series to show the data on the chart
var series = [{
"category": {"field": "Type", "label": "Type"},
"value": {"field": "Number_of_SUM", "label": "Number of Students"},
"source": "schools"
}];
// optionally override any of the cart type's default styles
var overrides = {
"categoryAxis": {
"labelRotation": -45
}
}
//create a cedar chart using the known 'bar' type
var elementId = 'chart';
// NOTE: the following line assumes you've imported Chart like:
// import { Chart } from "@esri/cedar";
// if you've loaded the Cedar using script tags
// and are using the cedar global instead
// you should replace this line with:
// var chart = new cedar.Chart(elementId, {"type": "bar"})
var chart = new Chart(elementId, {"type": "bar"})
.datasets(datasets)
.series(series)
.overrides(overrides);
// render the chart
chart.show();See the API documentation for further details on how to work with cedar charts.
See the Demos section below for examples of Cedar working with other libraries like ArcGIS API for JavaScript or React.
Configuring Cedar
You can configure cedar to use a custom implementation of fetch() by setting cedar.config.fetch = myCustomFetch.
Concepts
Components of a Cedar Chart
Cedar charts are built from a definition, which consists of:
- an array of datasets, each has either:
- a
urlto an ArcGIS feature layer along with optional query parameters - or inline
data, which can be a feature set, or an array of features or POJOs
- a
- an array of series that bind that data to the plots (bars, lines, points, etc) on the chart
- and
overridesthat are specific modifications to the chart type's default styles
Types of Charts
Cedar currently provides a set of commonly used chart types including bar, line, area, scatter, bubble, pie, and radar. In the future it will be possible for developers to create custom charts types that can be used by other developers with their own data sources.
Presentations
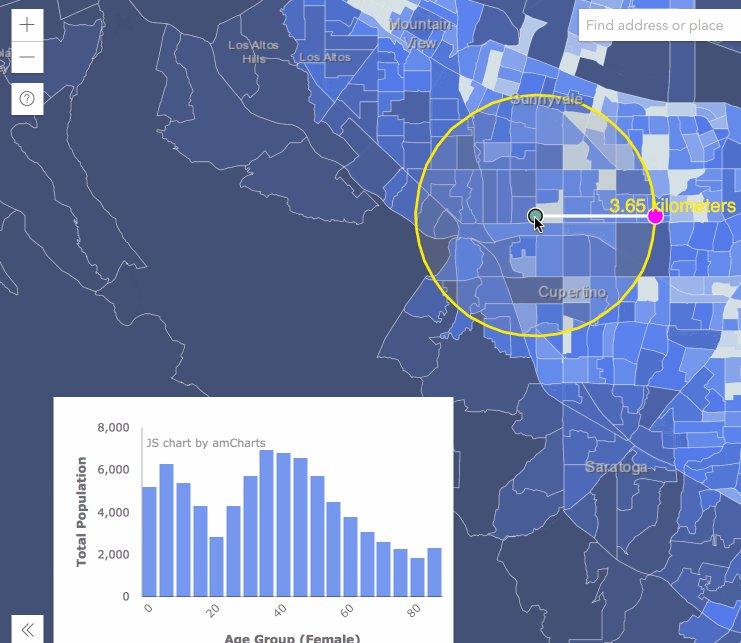
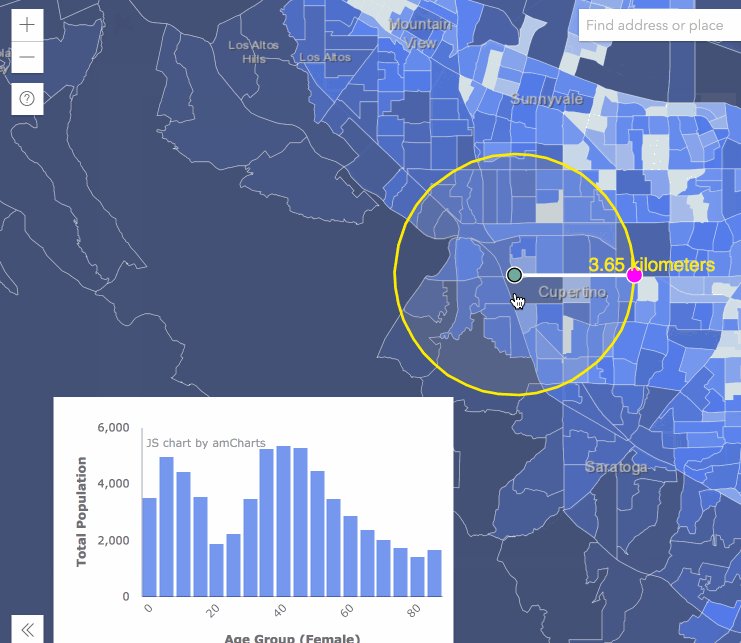
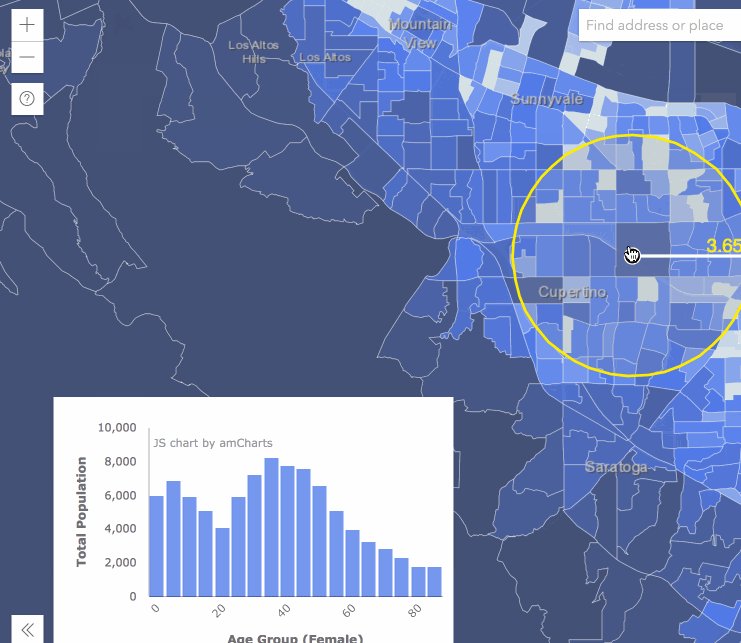
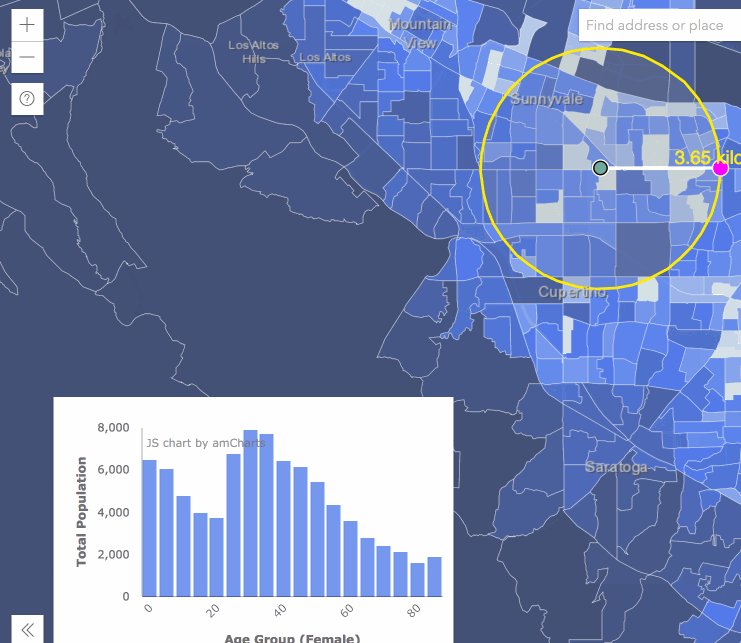
Charts and Custom Visualizations Beyond the Map
Slides from the 2018 DevSummit
Demos
See this code pen to try creating a simple bar chart like the one above.
You can then see and modify the definitions for different types of charts.
You can also see how to use cedar with the ArcGIS API for JavaScript in these examples:
- A chart that aggregates map data
- A chart using layer features as inline data
- Using cedar w/ client-side LayerView queries
See this CodeSandbox for an example of how to use Cedar in React.
Loading Cedar
Instead of installing and importing Cedar, you can load Cedar and its dependencies by including script tags that point to the CDN (or your locally installed versions of these libraries). This will make the cedar global available to your application.
From a CDN
<!-- load the amCharts base library -->
<script src="https://www.amcharts.com/lib/3/amcharts.js"></script>
<!-- in this case, we only need bar charts, so we'll load the appropriate amCharts script -->
<script src="https://www.amcharts.com/lib/3/serial.js"></script>
<!-- load the arcgis-rest-js scripts -->
<script src="https://unpkg.com/@esri/arcgis-rest-request"></script>
<script src="https://unpkg.com/@esri/arcgis-rest-feature-layer"></script>
<!-- optionally load an amcharts theme; cedar provides a calcite theme -->
<script src="https://unpkg.com/@esri/cedar/dist/umd/themes/amCharts/calcite.js"></script>
<!-- load cedar -->
<script src="https://unpkg.com/@esri/cedar/dist/umd/cedar.js"></script>If you need to use other chart types, or want to use amCharts plugins, load the appropriate amCharts scripts before loading cedar:
<!-- for pie charts -->
<script src="https://www.amcharts.com/lib/3/pie.js"></script>
<!-- for scatter and bubble charts -->
<script src="https://www.amcharts.com/lib/3/xy.js"></script>
<!-- for radar charts -->
<script src="https://www.amcharts.com/lib/3/radar.js"></script>
<!-- optioinally load the amcharts plugin to export the chart as and image or table -->
<script src="https://www.amcharts.com/lib/3/plugins/export/export.min.js"></script>
<link rel="stylesheet" href="https://www.amcharts.com/lib/3/plugins/export/export.css" type="text/css" media="all" />Dependencies
Cedar isn't yet another JavaScript charting library. Instead, cedar is a very thin wrapper around other libraries that do the heavy lifting. Cedar uses amCharts library as its charting engine. Cedar also uses @esri/arcgis-rest-feature-layer and @esri/arcgis-rest-request to query feature data. You will need to install these libraries along with cedar in your application. If you are loading cedar from a CDN, please refer to the loading cedar section above for the <script> tags that you will need to include.
Cedar supports the same browsers as ArcGIS Online, however you may need to include polyfills for fetch and Promise, if your application has to support browers that don't support them (i.e. IE or older versions of Safari/Android).
Versioning
For transparency into the release cycle and in striving to maintain backward compatibility, Cedar is maintained under the Semantic Versioning guidelines and will adhere to these rules whenever possible.
Releases will be numbered with the following format:
<major>.<minor>.<patch>
And constructed with the following guidelines:
- Breaking backward compatibility bumps the major while resetting minor and patch
- New additions without breaking backward compatibility bumps the minor while resetting the patch
- Bug fixes and misc changes bumps only the patch
For more information on SemVer, please visit http://semver.org/.
Development Instructions
This repository is a monorepo managed using yarn workspaces and lerna
- Fork this repository and clone 'cedar' locally
cdinto thecedarfolder- Install the dependencies and initialize the monorepo with
yarn - to run the docs site locally, start a web server at the root folder and visit
/docs - to rebuild the script files used by the docs page whenever the source code is updated, run
yarn start
Tests
To run tests one time for all packages, run yarn test from the monorepo root.
To run tests for any package as you update its source code, cd into that package and run yarn run test:watch to continually run that package's tests as you make your changes.
Licensing
Copyright © 2014-2018 Esri
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
A copy of the license is available in the repository's LICENSE file.