Open-World
OW, powered by the IB Engine: A painfully better gaming experience

The original idea behind "Open-GTA", by Tim Speed, was that open data would be used to create a map for an old-style, 2D, GTA clone. I felt that 3D is much cooler and also I wanted to focus more on the environment/scenery and the interactiveness with the player, than the feel of GTA. I forked the original project in hopes to solidate my goal: to create an open-ended "game" where players could do whatever they wanted in a world that resembled their own.
Test out our current build at http://society.cs.smu.ca:8081/game.html Please create an Issue if the server is down and you would like to see a demo.
How to Contribute
See issue #24. We would love more developers contributing to this ambitious project.
Installation
Run the following Terminal commands.
1a) SSH
git clone git@github.com:Glavin001/open-world.git && cd open-world && npm installTroubleshooting
If you receive the following error:
Permission denied (publickey).
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.Then use method 1b, HTTP, instead.
To solve the SSH permission denied issue you need to setup a SSH Key for your Github account
1b) HTTP
git clone https://github.com/Glavin001/open-world.git && cd open-world && npm install2) Build Leaflet from source
Change directory into our Leaflet source location: Then
cd client/OpenWorld/lib/Leaflet/As per Leaflet's documentation:
npm install -g jake
npm installThen finally:
jakeAnd to test that it was successful:
ls distYou should see:
images leaflet.css leaflet.ie.css leaflet.js leaflet-src.jsNow go back out to the root directory of this repository:
cd ../../../../Run
To start the server app execute the following from the root directory of the repository (default port 8081):
node server/server.jsIn your browser go to http://localhost:8081/game.html.
Custom Port Number
To start the server app with a custom port number, such as 3000, execute the following:
node server/server.js -p 3000In your browser go to http://localhost:3000/game.html/.
Screenshots
These are old screenshots of walking around Halifax. The current build is much more sophisticated and will become even more appealing in the near future.


 A little bit newer:
A little bit newer:

Past
Originally thought to be an old styled GTA game. now with 3D graphics using open map data and much more in the future updates to come! The original project can be found here: https://github.com/tim-speed/openmap-gta
Present
WebGL demo: http://society.cs.smu.ca:8081/game.html
- Retrieving OpenStreetMaps data; and
- Display in 3D on a canvas with Three.js
Installation
- Install Node.js
- npm install socket.io
- The 3D GL version is the file
game.htmlin the client directory.
Future
- Physics
- Vehicles
- Players
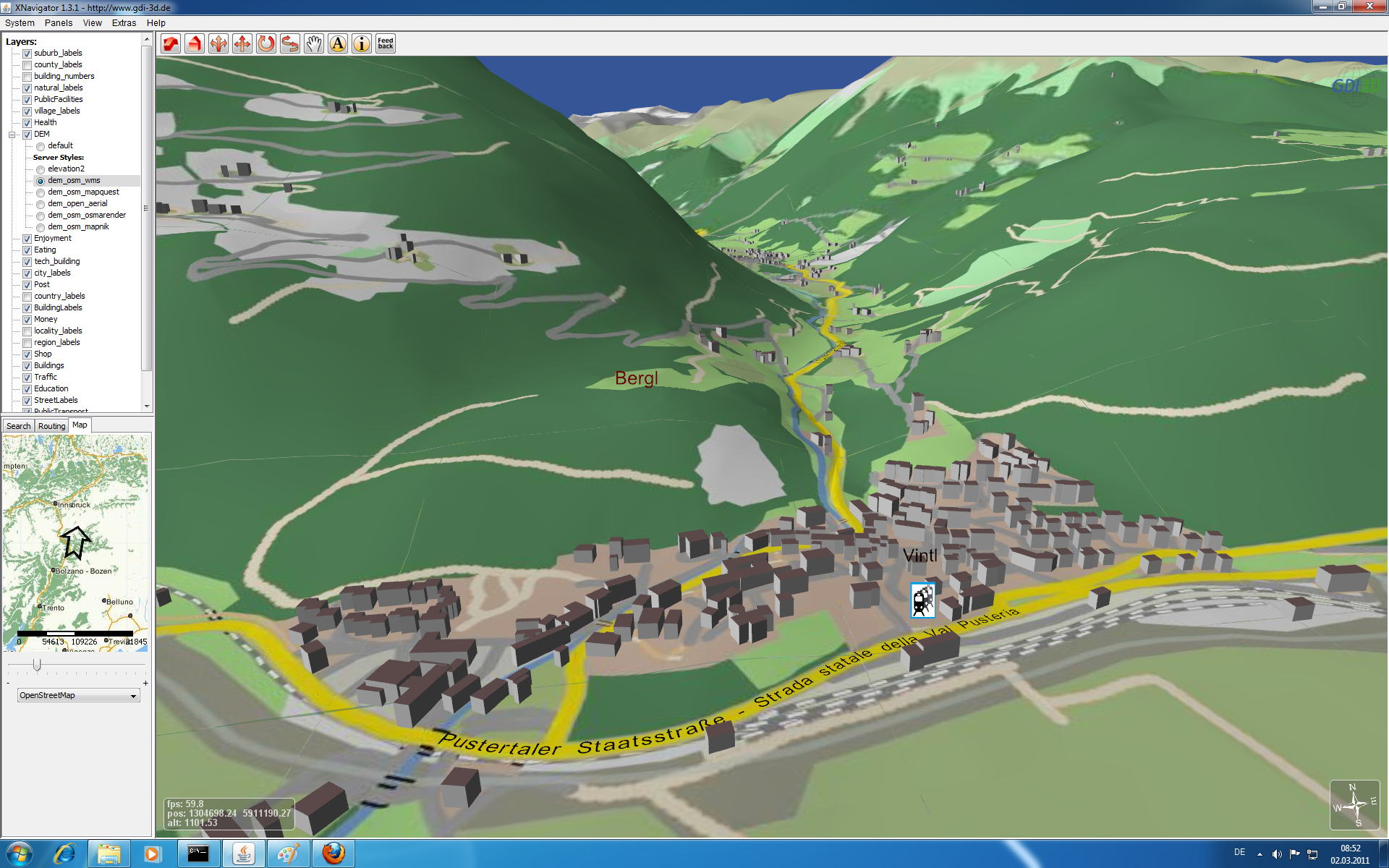
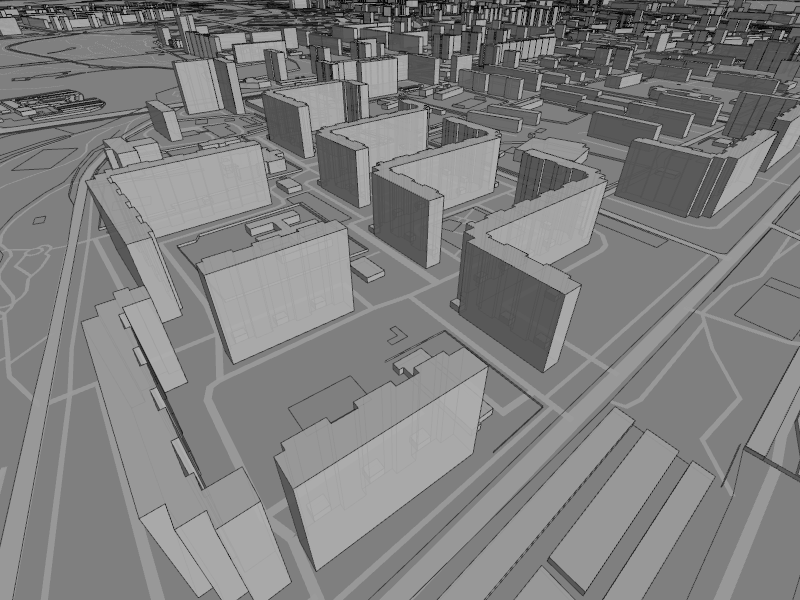
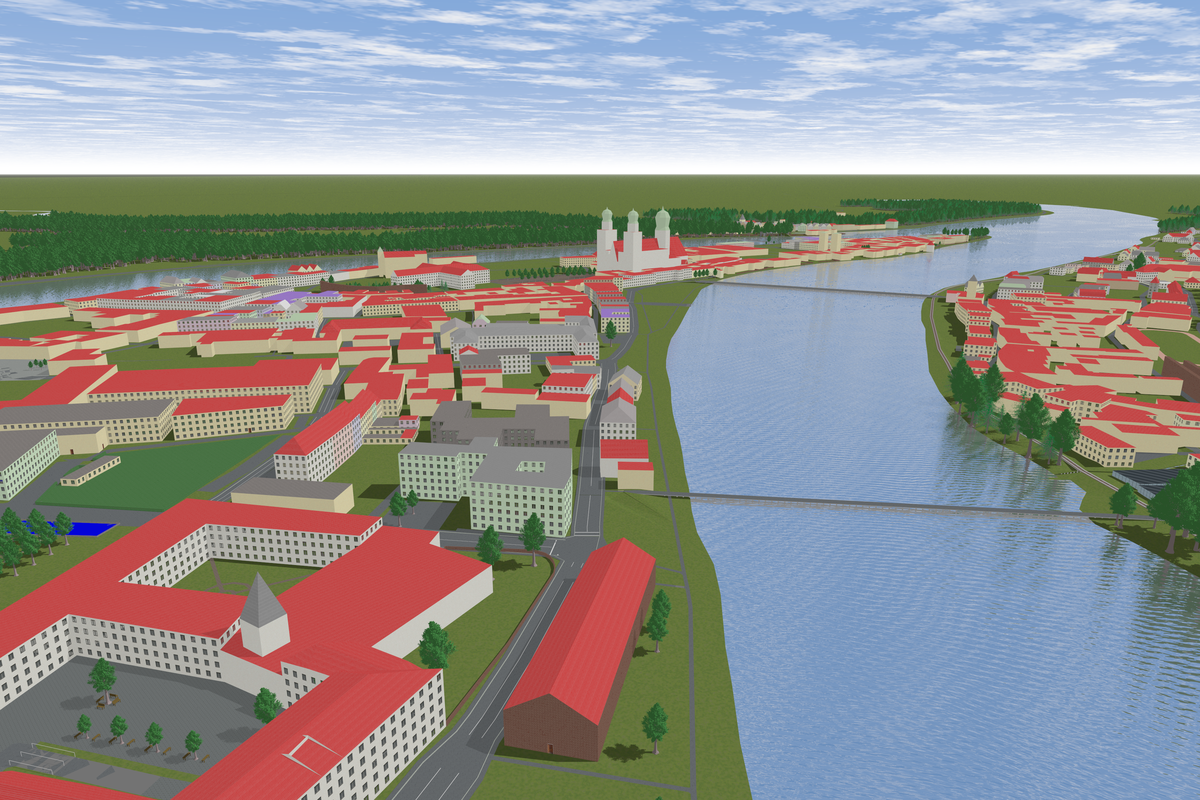
These are a few screenshots of similar projects, from a 3D display standpoint, Open-World will allow players to walk around and interact with the world that is rendered around them.





Learn more about these projects here: http://wiki.openstreetmap.org/wiki/3D_Development
ViziCities is another project to take a look at: http://vizicities.com/