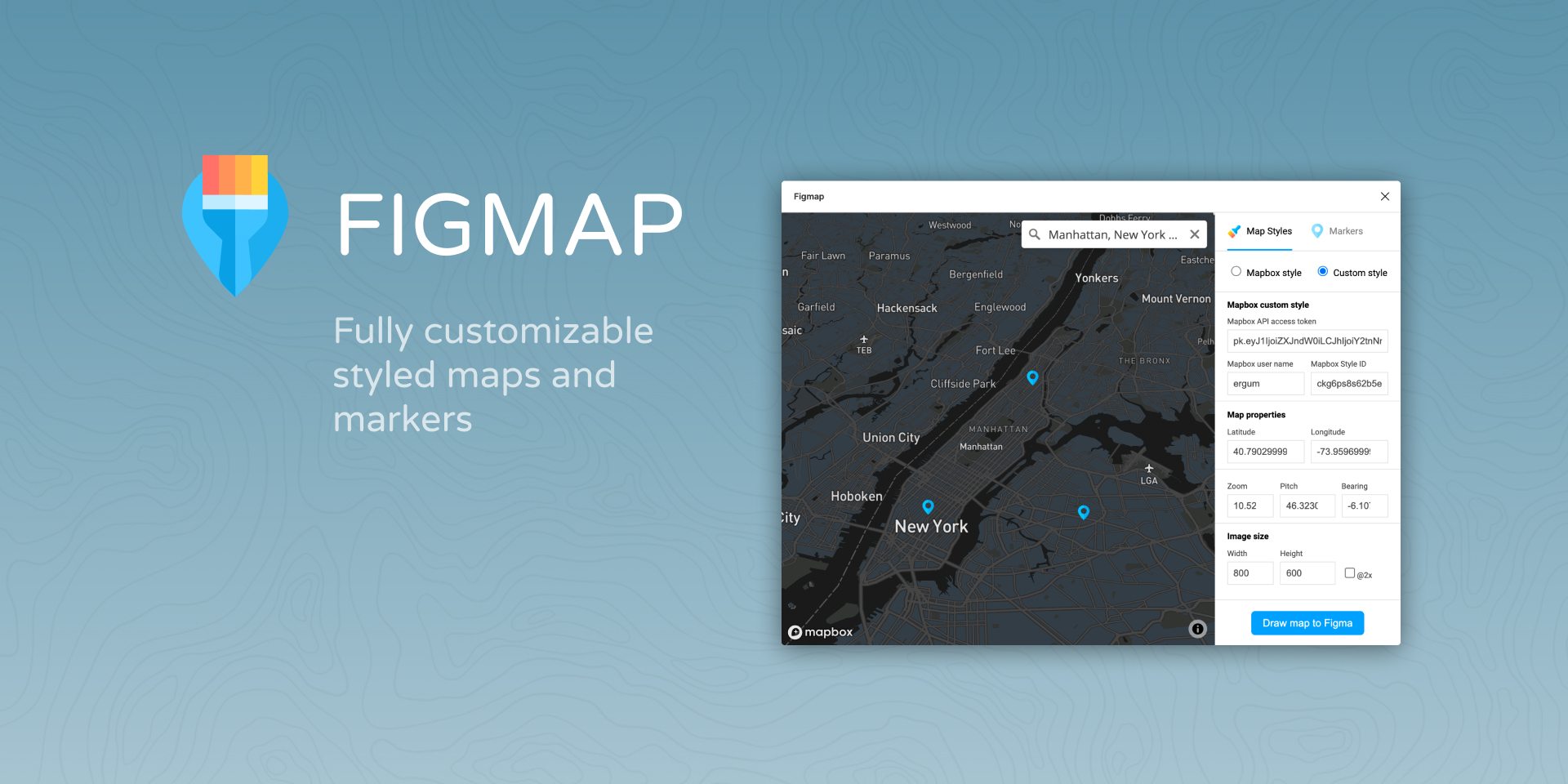
Figmap plugin
Fully customizable styled maps and markers for Figma

Get an image from Mapbox default styles or your custom map style created with Mapbox Studio. You can change the map properties like latitude, longitude, zoom, bearing or pitch over the map or using the field controls. Also you can configure the width, height and retina ready of the image to get it in Figma.
Besides you can add markers linked to your existing Figma components or create a default one from scratch
Get in mind the image obtained in Figma doesn't have Mapbox logo neither attribution. Please read the Mapbox privacy policy about it.
Template based on Figma Plugin React Template This template contains the react example as shown on Figma Docs, with some structural changes and extra tooling.
Figmap in action

Quickstart
- Run
yarnto install dependencies. - Run
yarn build:watchto start webpack in watch mode.
⭐ To change the UI of your plugin (the react code), start editing App.tsx.
⭐ To interact with the Figma API edit controller.ts.
⭐ Read more on the Figma API Overview.
Toolings
This repo is using:
- React + Webpack
- TypeScript
- Prettier precommit hook
Thanks to