static-export-template
This is a demo repository containing two Pluto notebooks that are automatically converted to HTML by a github action, and published to github pages! 🌝
See the github pages deployment of this repository: https://juliapluto.github.io/static-export-template/
How to use the template
👉 Step 1
Create a GitHub account, and click on "Use this template". Choose a new name!

You now have your own repository (take a look at the URL), containing a copy of the template files, including the file you are currently reading (README.md)!
👉 Step 2
Click on Add files (or +), and then Upload files. In the next page, upload your .jl notebook files.

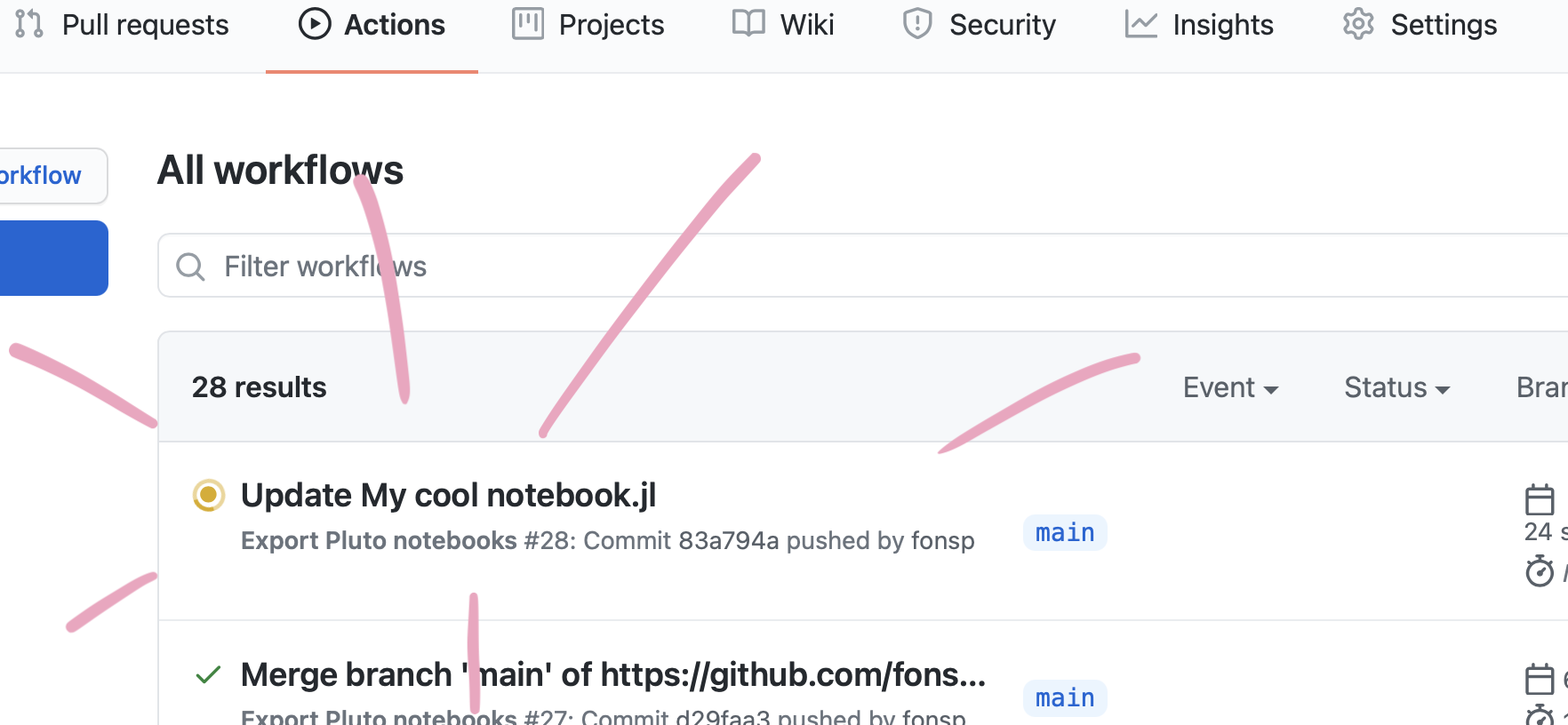
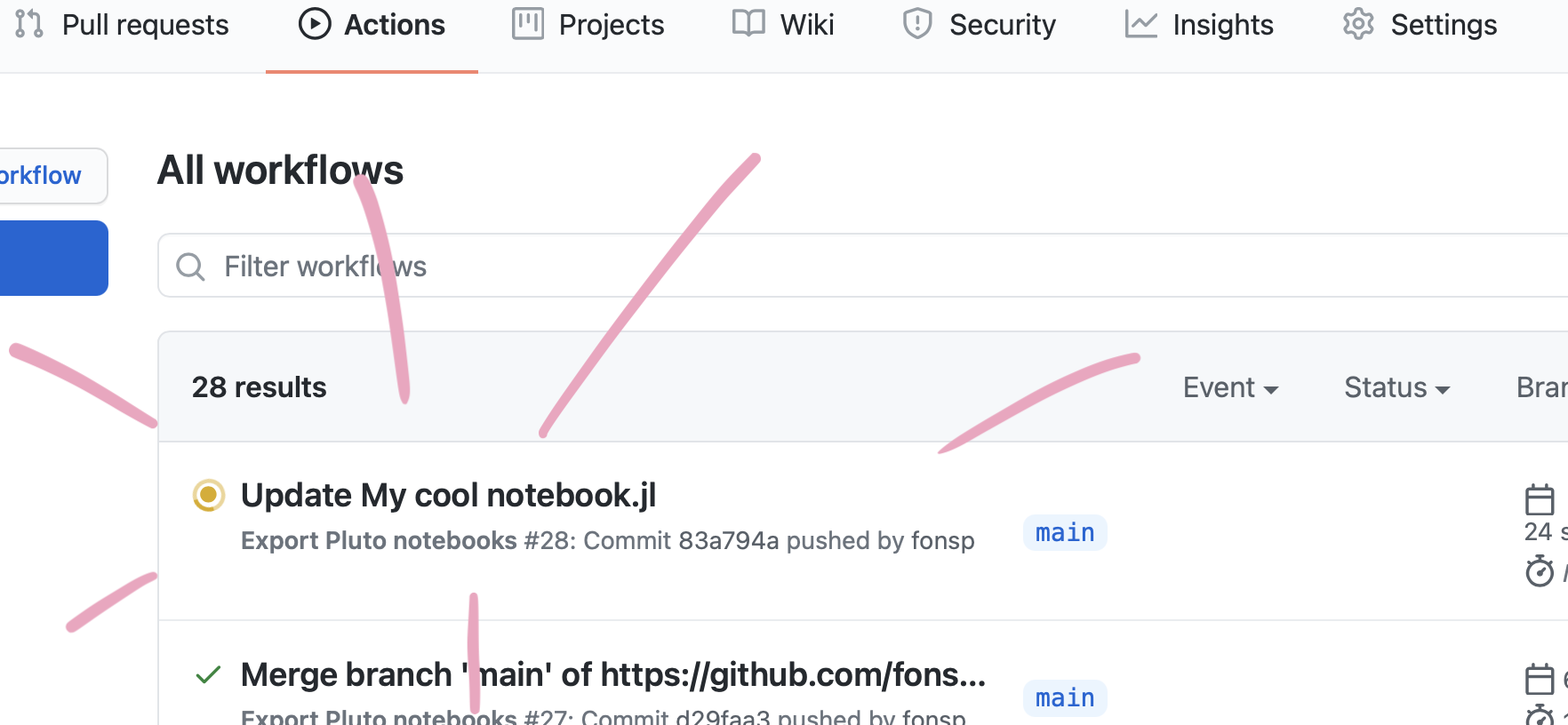
Your notebooks will run on github every time that you update the files in this repository. To check the progress, go to the "Actions" page of your repository, you will find the workflow for the last commit.

Wait for the Action to finish running your notebook.
👉 Step 3
Go to the "Settings" page of your repository, and go to the "Pages" section. For the "Source", choose gh-pages. Wait a minute for everything to initialize, and the URL to your web page will be shown!

Don't worry if it doesn't work immediately! It can take a while for the web page to be ready, even after your settings page says it's done. (Github pages says 20 minutes, but it can take even longer.)
Update notebook files
To update an existing notebook file, simply repeat Step 2 above! (You can also use Add files > Upload files to update upload a file that already exists on the repository.)
Are you working on this website and planning to make many changes? Then it might be nice to use GitHub Desktop, a program on your computer that lets you synchronise your local files with github.com more easily, without having to upload to the website each time. If you are familiar with using the terminal, then you can also use the git command to publish changes.
Alternative setup: add web pages to an existing repository
If you already have a github repository with some pluto notebooks in it, you may want to add a web view like the one for this repository. In that case, the steps are slightly different. In this case, I assume that you are familiar with adding files to a repository. If not, follow the steps above.
👉 Step 1
From this repository, download ExportPluto.yaml.
Save the file in your own repository, in the same location: make a folder .github in the main directory, within that a folder workflows, and add the file there, with the name ExportPluto.yaml. Commit the new file to your repository.
Note: The yaml file states that github should use the github notebooks in the main branch or master branch of your repository. If you changed the name of your default branch, or you want to use a different branch, change main in line 5 in the yaml file to the name of your favourite branch.
Your notebooks will run on github every time that you update the files in this repository. To check the progress, click on "Actions", you will find the workflow for the last commit.

👉 Step 2
Go to the "Settings" page of your repository, and go to the "Pages" section. For the "Source", choose gh-pages. Wait a minute for everything to initialize, and the URL to your web page will be shown!

Don't worry if it doesn't work immediately! It can take a while for the web page to be ready, even after your settings page says it's done. (Github pages says 20 minutes, but it can take even longer.)
💡Tips
Julia Packages
Because Pluto has a built-in package manager, packages will automatically work on the website!
Default files
This files README.md and My cool notebook.jl are example files, and you can safely edit or delete them! After you have set up your repository, you can remove these setup instructions from the README.md file, and write a description of your project.
Not working?
If your website is not automatically updating, then go to the "Actions" page of your repository, and take a look at the latest logs. If they show a ❌ symbol, then something went wrong. Click on it, and carefully read the error message. If you get stuck, be sure to ask for help: open an issue at https://github.com/JuliaPluto/static-export-template/issues/new and send us a link to your repository.
Homepage
If you go to the (GitHub Pages) URL of repository, you will see a small index of the notebooks in this repository. You can customize this page, two options are:
- Create your own
index.htmlorindex.mdfile, it will be used as the homepage. - Rename one of your notebooks to
index.jl, and it will be the default notebook!
License
This template repository is Unlicensed, which means that you can do anything you want with it! When you use this template, you are also free to remove this license message.