This simple and light tool generates email template from markdown. The command is npm run dev:parseFull.
The path to markdown file must be ./source/source.md, and output directory is generated/newEmail.html.
How to run this module
There are two modes development and production. In development mode all changes that was made automatically rebuilds and creates a file html or js. Development mode has two variants:
npm run dev:parseFull - runs parsing from Markdown to html.
npm run dev:parseReactFull - runs parsing from Markdown to React DOM tree.
In production mode builds an optimized module. Production mode has two options:
npm run prod:parseFull and prod:parseReactFull.
Debugging the module
In VS Code needs to open a tab "Run and Debug", then in select input choose Launch via NPM parseFull - for html and Launch via NPM parseReactFull, the process will start automatically (builds and create a file). Put a breakpoint in line you need then save a file.
if you need help with markdown - Great Online Preview tool https://dillinger.io/
Syntax
Parser uses no libraries, so it copies markdown syntax and based on opening tag generates email component (image, paragraph, subtitle, etc.). There is a list of existing tags:
Subject
#!The subject of email, will be displayed in the email preview.
Preview text
#~Preview text of email, will be displayed in the email preview.
Title
#Title of email, by default at the top of email body.
Subtitle
##Subtitle, can be seen anywhere in email body.
Sponsorship
~[content][href][src]The first symbol should be tilde ~, and all other attributes should be not empty, or this will cause errors. src - absolute path to image or may be url, href - the link of sponsorship block, content - the text near the image (also link, wrapped in href). Where ever you place sponsorship block, it will be concatenated and parsed at the top and bottom of email body.
Image or GIF
![src][href][alt text]The first symbol !, and all other attributes are required, or error will appear. src - absolute path to image or may be url, href - the link of image, alt text - the text, when image not rendered yet.
Paragraph
Default paragraph contains no special opening symbols, just straight text.
Link
[content](href)Consist of two parameters - content, the text of the link and href - the url of link. Can be placed at default paragraph.
Divider
You may use empty line in email body, just in the markdown document leave line empty, it will be parsed as real line break.
Separator
add [separator]
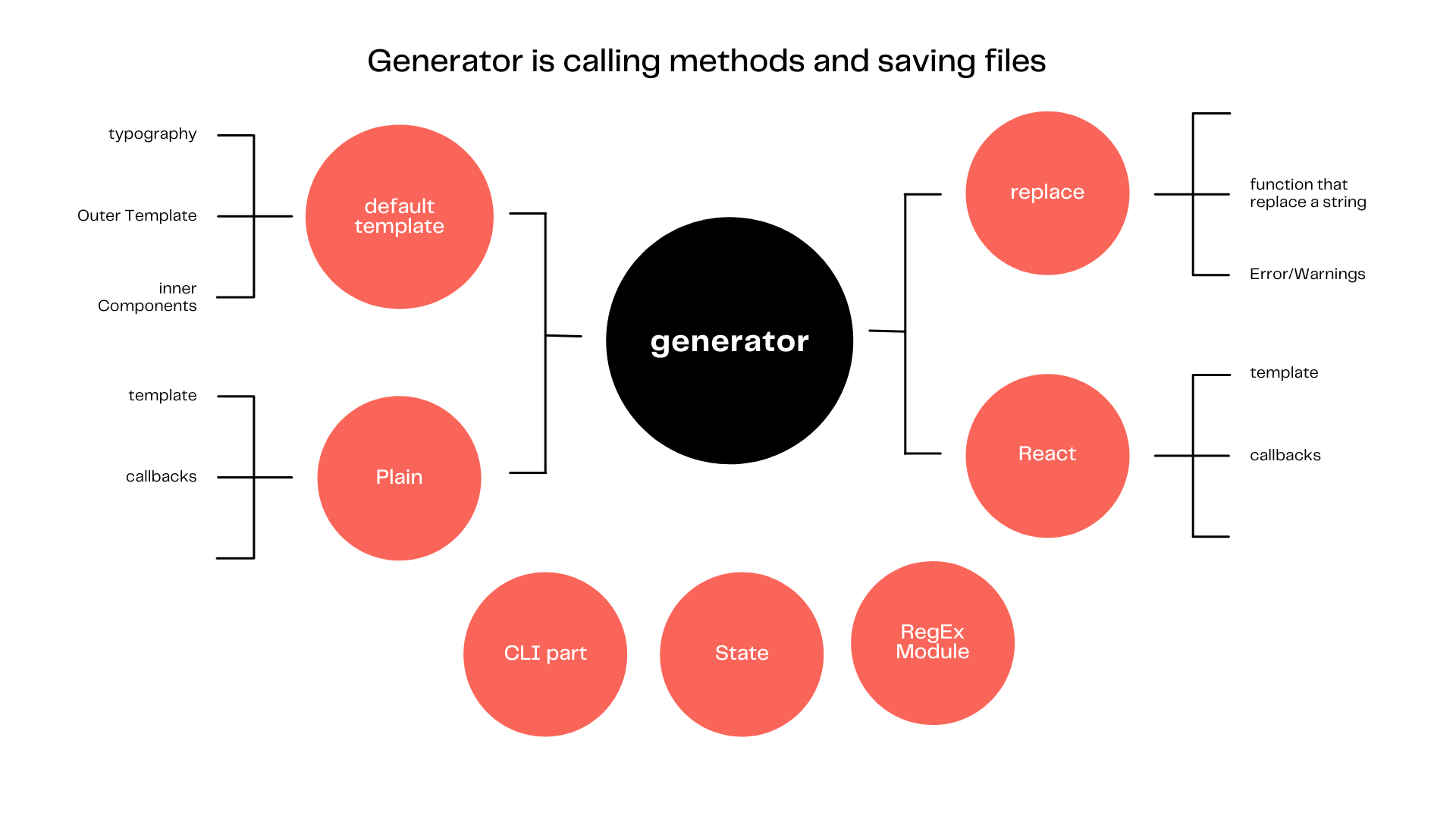
Work principles
The parser reads source file from source/source.md and based on opening tag renders goes in layouts folder and chooses relevant typography or section (sponsorship) element. Supported tags displayed in this document.

Reasons to use generator instead of pretending that human errors didnt exists(especially human reactions on deadlines)


Links
- https://codepen.io/rh/pen/BoyNdy
- https://gist.github.com/renehamburger/12f14a9bd9297394e5bd
- https://github.com/Chalarangelo/parse-md-js/blob/master/parsemd.js
- https://www.bigomega.dev/markdown-parser
- https://gist.github.com/budparr/112f08a3033dd878d0e271e2af61faef
- https://gist.github.com/jbroadway/2836900
- https://stackoverflow.com/questions/47016770/replace-markdown-characters-with-regex
- https://www.htmlemailcheck.com/check/
install "pixel-email-cli" and try it https://github.com/LLazyEmail/pixel-email-cli
Markdown to email template generator
We tried to create our own wheel, then we failed. Arthur get bored trying to fix it and make it work properly. So he just decide to google a working version that can solve his problems.
Story:
- I find this link https://gist.github.com/jbroadway/2836900
- then this link https://gist.github.com/budparr/112f08a3033dd878d0e271e2af61faef
- and then I added javascript into my google Search https://gist.github.com/renehamburger/12f14a9bd9297394e5bd
- then we tried different approaches, failed few times and find out how to fix some bugs.
- then I tried to google our repository and find out the latest version of this module - https://github.com/showdownjs/showdown
- then I find out that all template engines still sucks and decide to migrate "frontend" part to react
- i'm exploring the best known to me tools for markdown: remark and rehype. plus, as docusaurus using them and mdx format - we'll try it too
Arthur Tkachenko articles
- https://hackernoon.com/5-reasons-why-newsletters-should-be-part-of-your-business-strategy
- https://hackernoon.com/organizing-an-advanced-structure-for-html-email-template
- https://hackernoon.com/how-i-started-to-build-react-components-for-email-templates
- https://hackernoon.com/introducing-a-simple-npm-module-with-email-templates
- https://hackernoon.com/glossary-for-non-technies
- https://hackernoon.com/email-marketing-and-how-to-curate-an-effective-business-newsletter
- https://hackernoon.com/exploring-substack-for-building-your-newsletter
- https://hackernoon.com/building-a-design-system-for-email-templates-react
- https://hackernoon.com/together4victory-list-of-email-marketing-tools
- https://hackernoon.com/cool-newsletters-for-developers-part-1
- https://hackernoon.com/cool-resources-for-sending-emails
