ok,我已经修改好了。
Open Lawrence-of-AnKing opened 2 years ago
ok,我已经修改好了。
ok,我已经修改好了。
在使用中发现的另两个小问题(或许是同一个?):
> 来引用,使用 ### 在引用中创建【Error】块),整行会轻微上移,当光标移开时,又会回到原位。ok,我已经修改好了。
在使用中发现的另两个小问题(或许是同一个?):
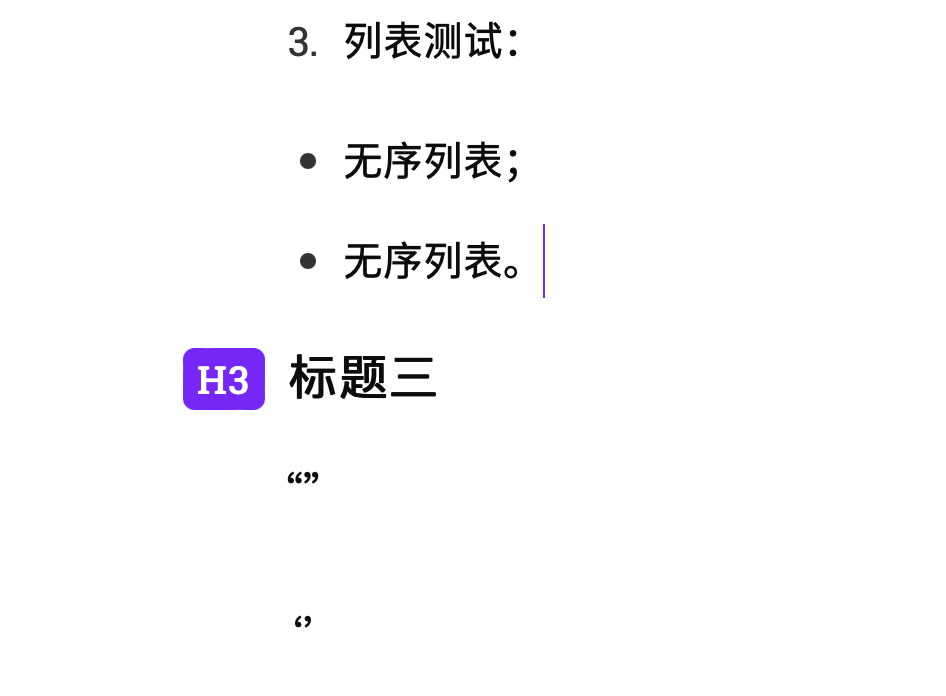
- 当光标从其他行移动到H3,H3前面的块会变扁;
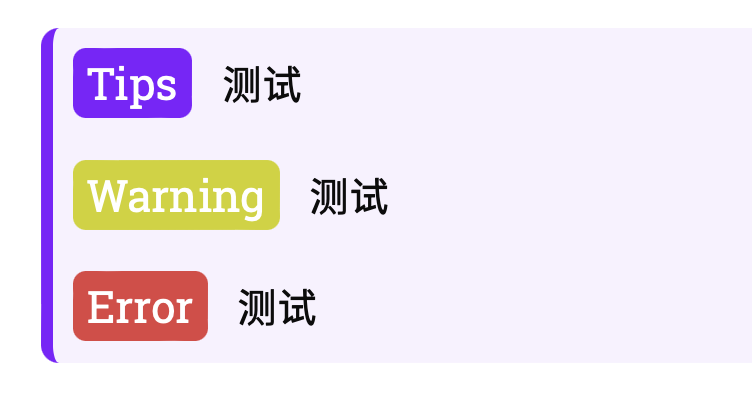
- 当光标从其他行移动到引用里的H3时(使用
>来引用,使用###在引用中创建【Error】块),整行会轻微上移,当光标移开时,又会回到原位。
问题一的配图,光标在其他位置:

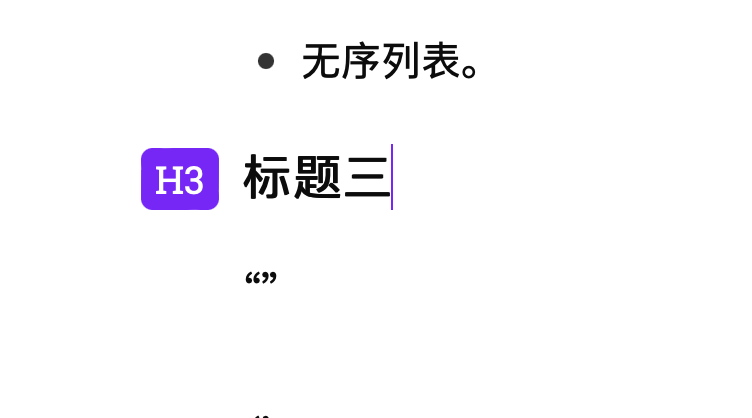
光标移动到H3:

问题二的配图,光标在其他位置:

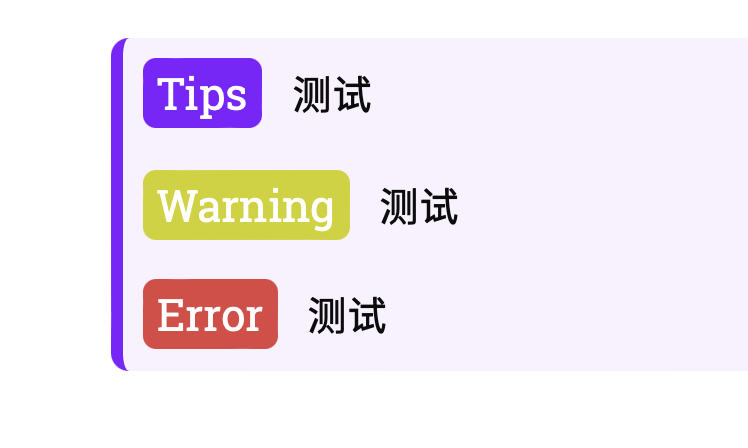
光标移动到H3:

主题很棒,尤其要称赞一句,作者选用的字体(GlowSansSC-Normal-Book.woff2,似乎中文名是“未来莹黑”?),很好地考虑到了引号的问题。
很多主题其实并未考虑到中文引号的问题,如果是外国友人开发的那自然无可厚非,但是很多汉语环境下的作者却还是选用了一些很难分辨左右引号的字体,使得使用者要么自己去动手改css,要么就转投其他。
我很高兴作者选用的字体美观、简洁又适合输入。
——如果中文引号的左右都很难分清,实在难以说是一种舒适的输入体验。
但可能也是作者过于关注标题渲染后的效果,在编辑过程时,形如
【H3】的标题层级小方块会遮挡标题,如下图所示:虽然不影响使用,但还是提一句建议:
当然,具体怎么处理由作者决定。
感谢你的付出。🎉🎉🎉
另:标题层级小块能帮助我确定当前标题层级,能不能告诉我该怎么修改css才能让这个小块应用到所有标题上,而不是现在的h1, h2, h3?