


A community collection of README tools and badges to make your profile/repos more attractive.
Table of Contents
I. Table of Contents
II. What is this?
III. What is a Profile README?
IV. What Makes a Good README?
What is this?
A better looking README on your repositories bring more attention to it and make it look more professional. The goal of this repository is to share tools and websites that allow you to make your READMEs look a lot better.
What is a Profile README?
GitHub now allows you to make a README for your profile! All you have to do is make a repo with your Username. So if your GitHub username is JohnSmith123 you'd make a repo called JohnSmith123. Once you go to that repo you can see in the top right corner a little display like so:

Click share to profile to have a README displayed when people go to your homepage! You can customize this README with resources from this repo or whatever you'd like!
Find some inspiration here, a curated list of awesome profile READMEs: https://github.com/abhisheknaiidu/awesome-github-profile-readme
What Makes a Good README?
A well made README catches the eye of the visitor. Attractive images and information about the repo looks a lot better than plain text. An eye catching logo at the top of your README is a great start. Utilizing badges and informative images about the project is a great way to make the README even cleaner. Examples are extremely important to show off your README's features and give users a preview before they get started.
Logos
A clean logo for your README is a great start to make your repository look professional. You can make logos with Photoshop, Gimp, or any other Image Processing Software. For GitHub READMEs you are able to utilize HTML formatting using the align tag. Below you can find examples of different ways to line up your logo in Formatting.
Formatting
Clean formatting is key to any good README. If you can utilize a clean format of sections in your README you're guaranteed to make it look good. A good format to follow is a header/logo to do with your project, followed by any badges below that. After you should have an informative section with a paragraph speaking about the project and what it does or tries to acheive. Then an installation/usage section if it's a tool or something to download. Followed by an FAQ and Credits/Contributing section. You can also make a Wiki with GitHub and put most of the information there.
Aligning Images:
Left Alignment - This is the default alignment
<img src="https://github.com/M4cs/Pretty-Readme/raw/master/link" alt="logo">Center Alignment - Center your image
<img src="https://github.com/M4cs/Pretty-Readme/raw/master/link" alt="logo" align="center">Right Alignment - This may cause formatting issues if you do inside of a text block.
<img src="https://github.com/M4cs/Pretty-Readme/raw/master/link" alt="logo" align="right">Images
Detailed images in a repo help show people passing by what it does and what it looks like. A clean screenshot unobstructed by any other windows apart from those to do with the application is a great way to catch eyes. Make sure its legible and easy to make out what's going on.
You can even embed a gif the same way you'd do an Image. This allows you to show some features of your project without needing to link to Youtube or another video sharing site.
You can use Imgur, Dropbox, or even GitHub itself to host your images. In a .github folder or images folder on your repo, you can add images to link to in your README and GitHub will host+cache them for you!
Resources
Below you can find links and examples of different README tools and badges.
Badges
- Shields.io - An extremely popular badge service for markdown and HTML. You can even make custom ones with their Shield builder.
- Badge Examples w/ Shields.io - Naereen/badges repository to help you make your own custom badges.
- Badge collection by tterb - Tterb badges repo with a collection of common badges.
Widgets
Display your Spotify now Playing in your GitHub Profile README!

⚡ Dynamically generated stats for your github readmes
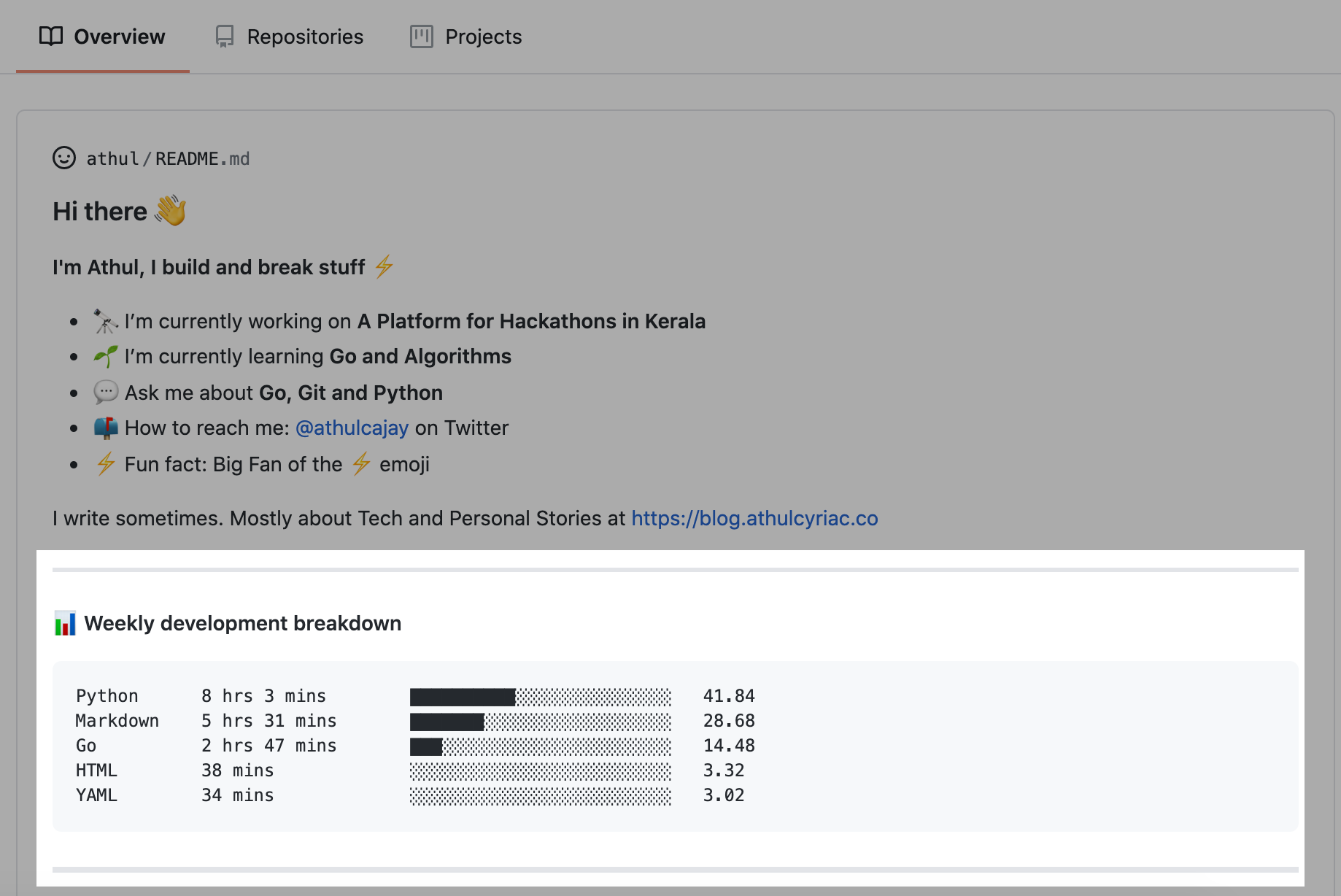
Display Wakatime metrics inside of a README

It automatically highlights your new, trending, and top contributors, and updates every hour.

It will display the recent weather report with a cool widget.
🚀 Dynamic YouTube Stats Card for your github readmes & websites.
| Channel Stats Card | Video Stats Card |
|---|---|
Open Source Repos
- awesome-github-profile-readme - A collection of awesome GitHub READMEs
- readme-md-generator - CLI to generate README.md from environment details
- Profile README Generator - Web based github profile README generator
Contributing
If you'd like to contribute, feel free making a Pull Request with your changes. If you'd like to read more about how you can contribute, refer to CONTRIBUTING.md.