Pesterchum Discord Theme
Emulates the Pesterchum chat client from Homestuck.

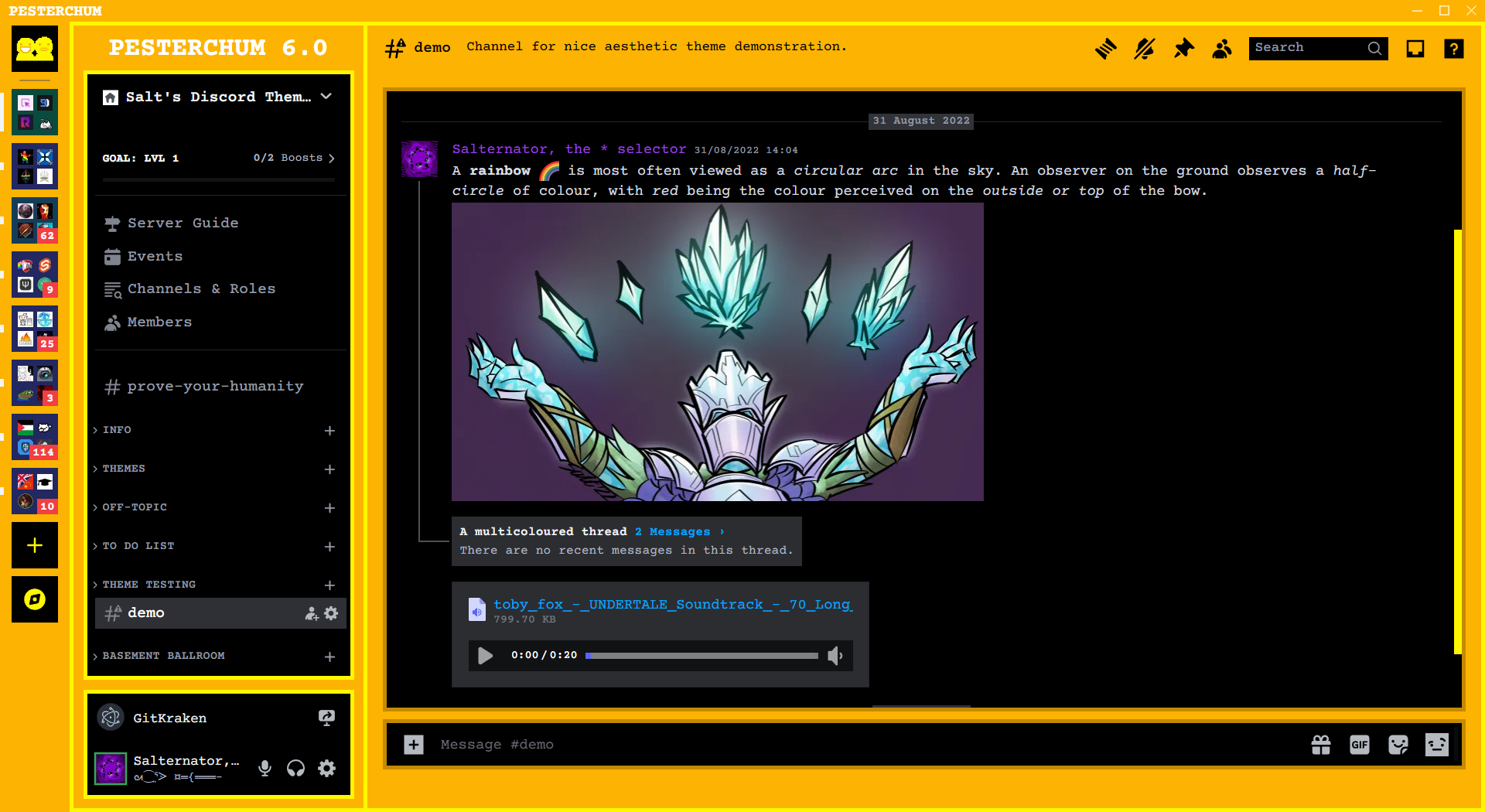
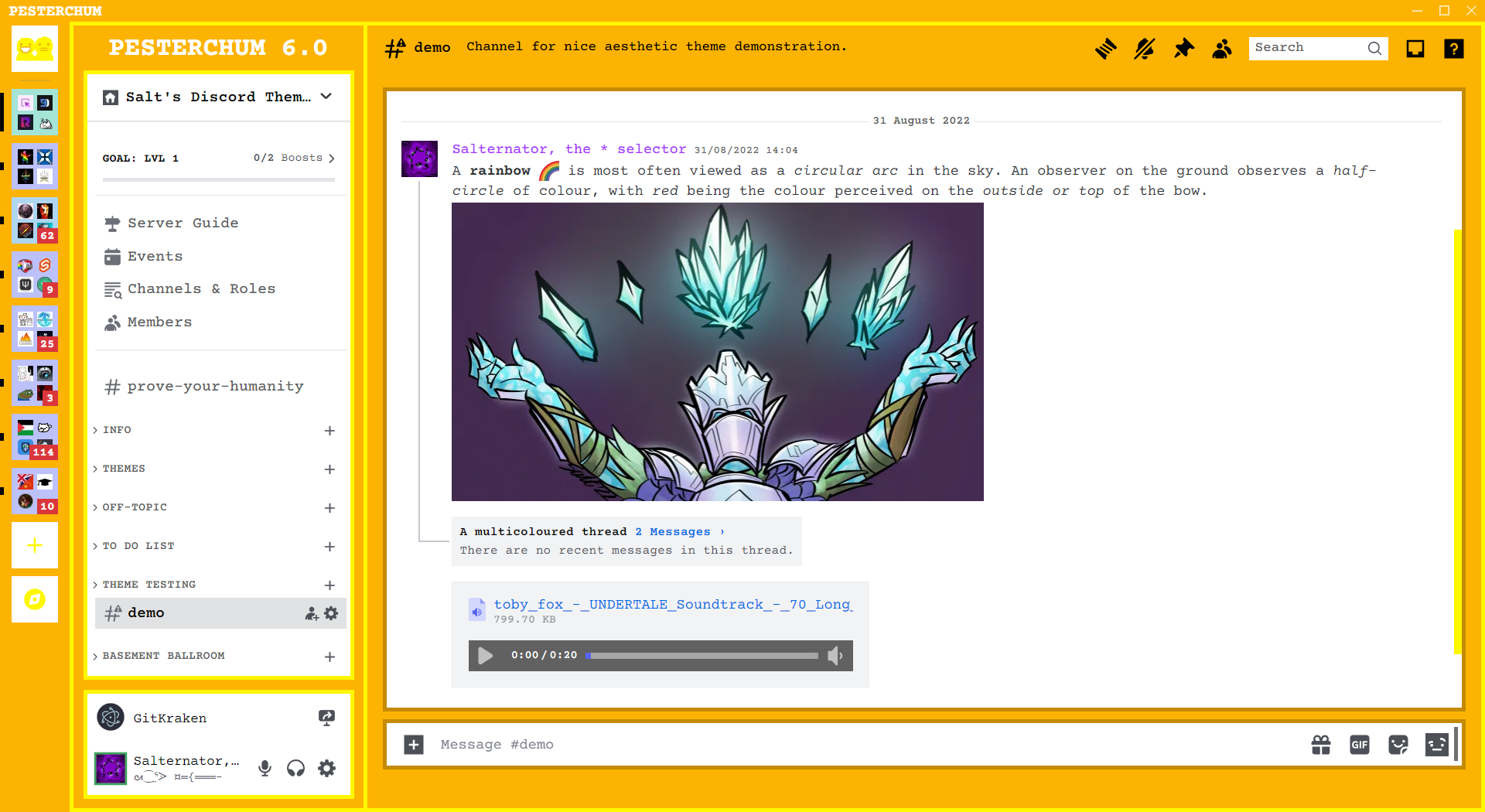
| Dark mode | Light mode |
|---|---|
 |
 |
Installation
BetterDiscord
Click to expand
1. Download `Pesterchum.theme.css`: - [GitHub][release-css-gh] 2. Place the file in the themes folder: - `Settings` > `BetterDiscord` > `Themes` > `Open Themes Folder` 3. Toggle on the theme card.Replugged
Click to expand
#### Automatic 1. Click to install: - [Replugged store][release-rp] #### Manual 1. Download `net.saltssaumure.Pesterchum.asar`: - [GitHub][release-rp-gh] 2. Place the file in the themes folder: - `Settings` > `Replugged` > `Themes` > `Open Themes Folder` 3. Click `Load Missing Themes` and toggle on the theme card.Vencord
Click to expand
#### Local 1. Download `Pesterchum.theme.css`: - [GitHub][release-css-gh] 2. Place the file in the themes folder: - `Settings` > `Vencord` > `Themes` > `Local Themes` > `Open Themes Folder` 3. Click `Load missing Themes` and toggle on the theme card. #### Online 1. Paste the link in `Settings` > `Vencord` > `Themes` > `Online Themes`: - `https://minidiscordthemes.github.io/Pesterchum/Pesterchum.theme.css`Customisation
| Variable name | Description | Valid values | Default value |
|---|---|---|---|
--chum-dark |
Common border colour | Any colour. | #C48A00 |
--chum-medium |
Main colour | Any colour. | #FDB302 |
--chum-light |
Bright border colour | Any colour. | #FFF700 |
--chum-sidebar-width |
Sidebar width | Any length. | 300px |
BetterDiscord
Click to expand
1. Open `Settings` > `BetterDiscord` > `Themes`. 2. Click the pencil icon on this theme. 3. Edit the variable values and save changes.Replugged
Click to expand
1. Enable `Automatically Apply Quick CSS` in `Settings` > `Replugged` > `General`. 1. Open `Settings` > `Replugged` > `Quick CSS`. 3. Copy and paste lines 15-21 of [`Pesterchum.theme.css`][.theme.css]. 3. Edit the variable values and save.Vencord
Click to expand
#### Local 2. `Open Themes Folder` in `Settings` > `Vencord` > `Themes` > `Local Themes` 3. Open `Pesterchum.theme.css` with your favourite text editor. 4. Edit the variable values and save. #### Online 1. `Enable Custom CSS` in `Settings` > `Vencord` > `Vencord` and click `Open QuickCSS File`. 2. Copy and paste lines 15-21 of [`Pesterchum.theme.css`][.theme.css]. 3. Edit the variable values.License
See LICENSE.md for details.
Credits
Sources
Themes
- Squared by MiniDiscordThemes (Saltssaumure) - MIT license
Fonts
- Courier Prime by Quote-Unquote Apps (Alan Dague-Greene) - OFL-1.1
- Courier New Cyr by The Monotype Corporation
Questions or suggestions?
- Post an issue on GitHub.
- Post in
#theme-supporton my support server.



