expo-image-picker-multiple
Multiple image (video, etc.) selecting package for Expo SDK (React Native) using MediaLibrary and Permissions.
Snack full demo with navbar and compression

Features
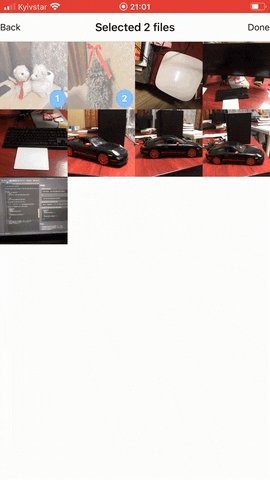
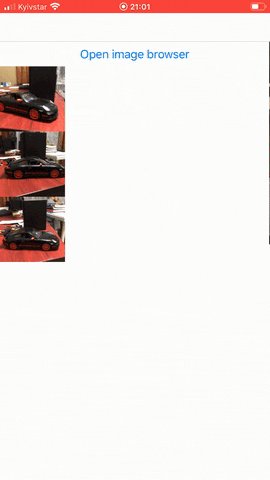
- Selects multiple images
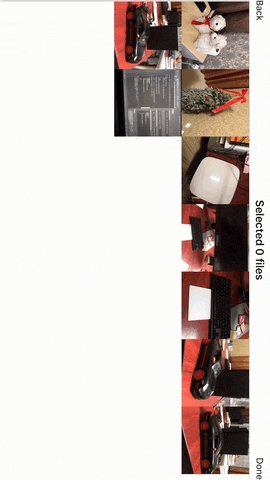
- Changes orientation (4 in a row for vertical and 7 for horizontal orientations)
- Displays the selected image number
- Permission requests
- Customization
- Sorting from new to old
Usage
- Install the repository
$ npm install --save expo-image-picker-multiple $ expo install expo-image-picker expo-media-library # install peer dependencyor
$ yarn add expo-image-picker-multiple $ expo install expo-image-picker expo-media-library # install peer dependency - Add an import to the top of your file
import { ImageBrowser } from 'expo-image-picker-multiple'; -
Declare the component in the render method.
<ImageBrowser max={4} onChange={(num, onSubmit) => { }} callback={(callback) => { }} />Props:
max: maximum number of photosloadCount: by default50loadCompleteMetadata: Whether to load extra fields like location. Loading all of the information will reduce performance. by defaultfalseemptyStayComponent: by defaultnullnoCameraPermissionComponent: by defaultnullpreloaderComponent: by defaultActivityIndicator(loader)renderSelectedComponent: one-parameter (selected number) function is expected to return the component for the icon/text over the selected picturemediaType: photo by default (mediaType)