Leaflet.Coordinates
What is this?
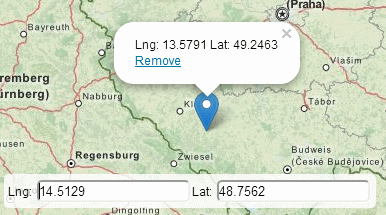
A Leaflet plugin to view mouse coordinates. Also the user can change the coordinates and get a marker on that position viewing the coordinates.
Tested with Leaflet 0.5+


Demo anyone?
How to use?
L.control.coordinates({
position:"bottomleft", //optional default "bootomright"
decimals:2, //optional default 4
decimalSeperator:".", //optional default "."
labelTemplateLat:"Latitude: {y}", //optional default "Lat: {y}"
labelTemplateLng:"Longitude: {x}", //optional default "Lng: {x}"
enableUserInput:true, //optional default true
useDMS:false, //optional default false
useLatLngOrder: true, //ordering of labels, default false-> lng-lat
markerType: L.marker, //optional default L.marker
markerProps: {}, //optional default {},
labelFormatterLng : function(lng){return lng+" lng"}, //optional default none,
labelFormatterLat : function(lat){return lat+" lat"}, //optional default none
customLabelFcn: function(latLonObj, opts) { "Geohash: " + encodeGeoHash(latLonObj.lat, latLonObj.lng)} //optional default none
}).addTo(map);Releases
License

This work is licensed under a Creative Commons Attribution 3.0 Unported License.