Laravel Nova Radio Buttons Field
A Radio Buttons field for Laravel Nova.




Install
composer require norman-huth/nova-radio-fieldUsage
use NormanHuth\NovaRadioField\Radio;
//..
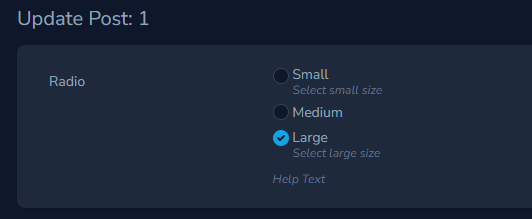
Radio::make(__('Radio'), 'select')
->options([
'S' => __('Small'),
'M' => __('Medium'),
'L' => __('Large'),
])Advanced Usage
Field Help Text
If you would like to place "help" text beneath a field, you may invoke the
helpmethod when defining your field:
Radio::make(__('Radio'), 'select')
->help(__('Help Text'))Help Text For Radio Label
If you would like to place "help" text beneath a radio label, you may invoke the radioHelpTexts method when defining
your field:
Radio::make(__('Radio'), 'select')
->radioHelpTexts([
'S' => __('Select small size'),
'L' => __('Select large size'),
])Default Value
By default, this field use the first array item as default. You can set another default value via the default method,
which accepts a value or
callback.
Radio::make(__('Radio'), 'select')
->default('M')
Radio::make(__('Radio'), 'select')
->default(function (NovaRequest $request) {
return $request->user()->group_id;
}))Inline Radio Boxes
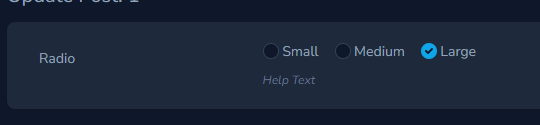
If you would like to place the radios inline instead in columns use the inline method:
Radio::make(__('Radio'), 'select')
->inline()Styling
Controlling Gap
If you would like change the gap between radio buttons use the gap method:
Default: 1 (0.25rem)
| Method | Gap |
|---|---|
->gap(0.5) |
0.125rem |
->gap(1.5) |
0.375rem |
->gap(2) |
0.5rem |
->gap(2.5) |
0.625rem |
->gap(3) |
0.75rem |
->gap(3.5) |
0.875rem |
->gap(4) |
1rem |
->gap(5) |
1.25rem |
->gap(6) |
1.5rem |
->gap(8) |
2rem |
Radio::make(__('Radio'), 'select')
->gap(3)Add Classes To Field
You can add classes to the field class attribute by invoking the addClasses method when defining the field:
Radio::make(__('Radio'), 'select')
->addClasses(['text-center']), Set Field Classes
You can remove default field classes and set new classes of the field class attribute by invoking the setClasses method when defining the field:
Radio::make(__('Radio'), 'select')
->setClasses(['flex', 'flex-wrap', 'justify-between']), Add Styles To Field
You can add styles to the field style attribute by invoking the addStyles method when defining the field:
Radio::make(__('Radio'), 'select')
->addStyles(['max-width' => '25rem']), Add Classes To Field Label's
You can add classes to the field label's class attribute by invoking the addClasses method when defining the field:
Radio::make(__('Radio'), 'select')
->addLabelClasses(['truncate']),Add Styles To Field Label's
You can add styles to the field label's style attribute by invoking the addStyles method when defining the field:
Radio::make(__('Radio'), 'select')
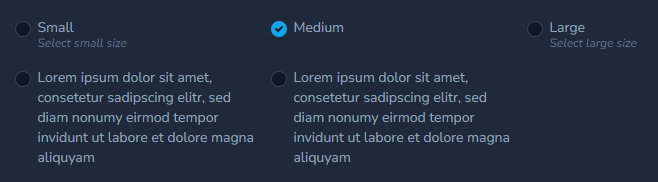
->addLabelStyles(['max-width' => '10rem']),Example: Creating Grid Like 3rd Preview
Radio::make(__('Radio'), 'select')
->options([
'S' => __('Small'),
'M' => __('Medium'),
'L' => __('Large'),
'E' => __('Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam'),
'G' => __('Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam'),
])
->radioHelpTexts([
'S' => __('Select small size'),
'L' => __('Select large size'),
])
->gap(4)
->inline()
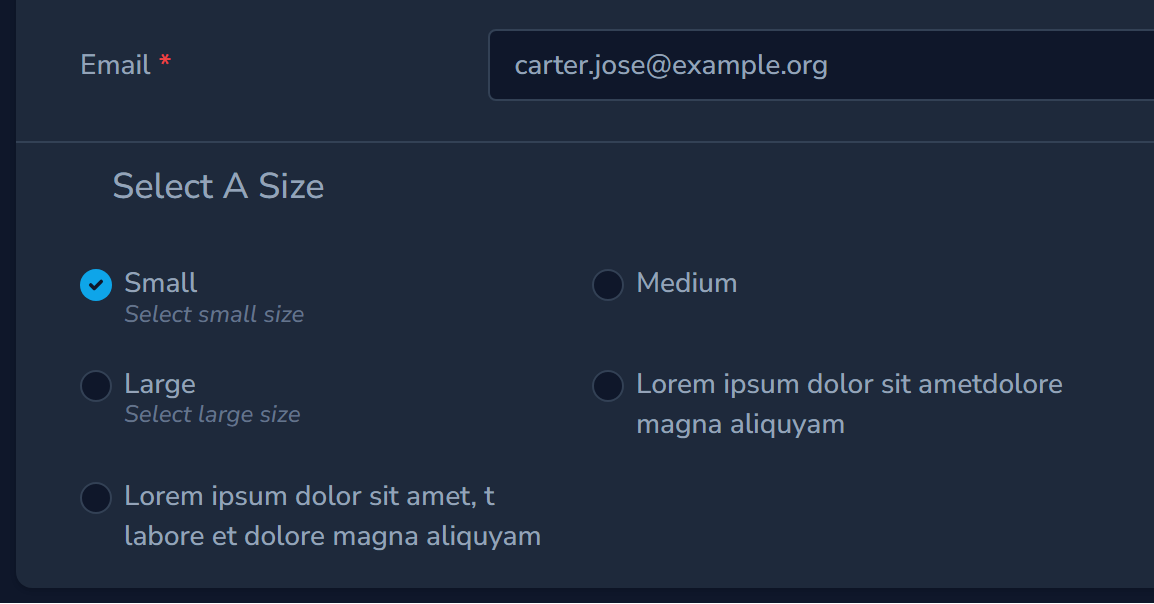
->addLabelStyles(['width' => '15rem']),Without Label Like 4th Preview
Radio::make(__('Radio'), 'select')
->withoutLabel()
->addClasses(['py-4'])Add A Title like 4th Preview
Radio::make(__('Radio'), 'select')
->title('Select A Size')Add Classes To Title
Radio::make(__('Radio'), 'select')
->addTitleClasses(['pt-2'])Or remove default classes and set own:
Radio::make(__('Radio'), 'select')
->setTitleClasses([])Add Styles To Title
Radio::make(__('Radio'), 'select')
->addTitleStyles(['padding-left: 1rem'])Display Keys On Index & Detail Page
If you would like to display the values instead the label, you may invoke the displayUsingValues method when defining
the field :wink: :
Radio::make(__('Radio'), 'select')
->displayUsingValues()