.NET 8.0 Vue 3 + Vite + Tailwindcss Template


Browse source code and install with x new:
This template should help get you started developing with Vue 3 and Typescript in Vite. The template uses Vue 3 <script setup> SFCs, check out the script setup docs to learn more.
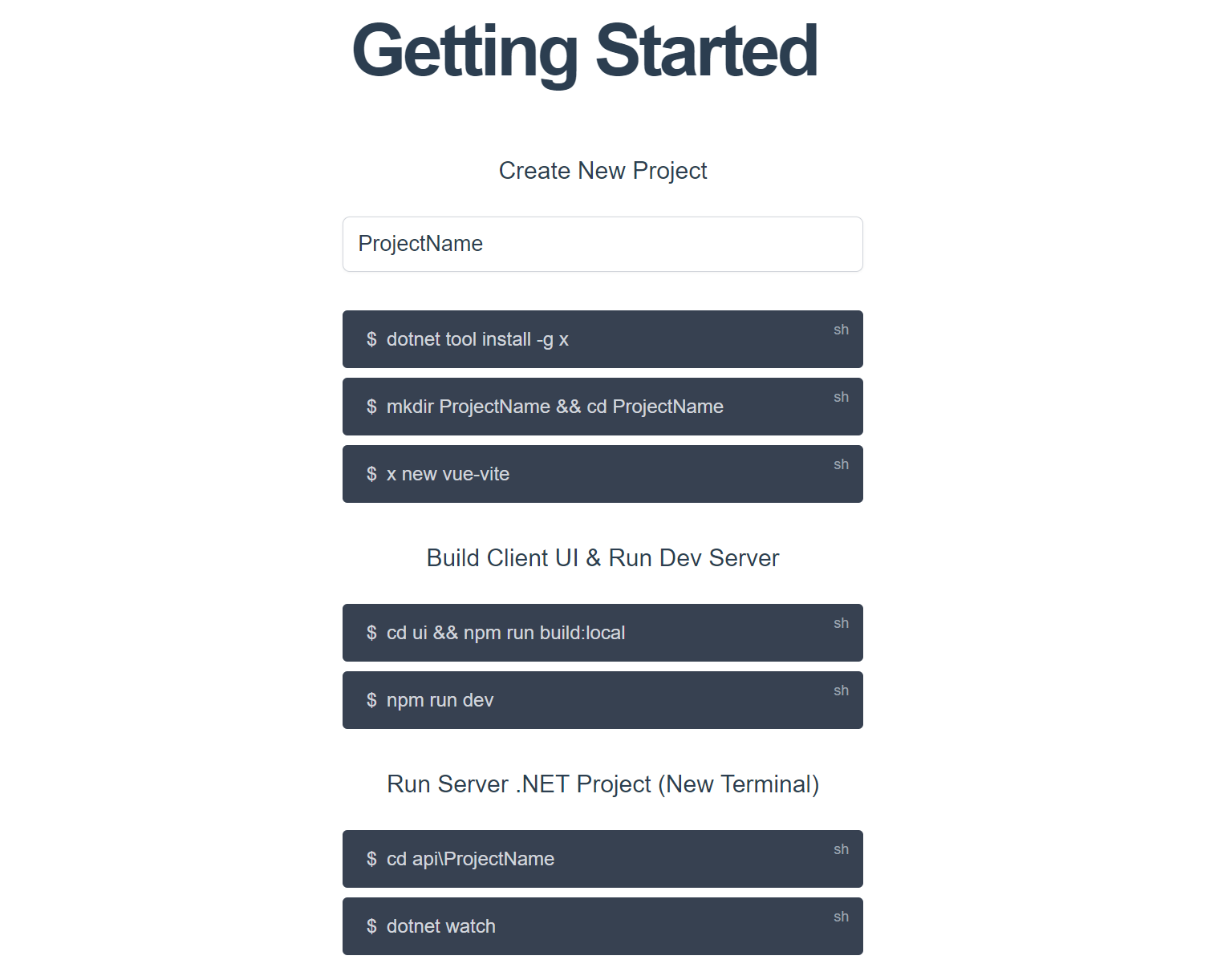
$ dotnet tool install -g x
$ x new vue-vite ProjectNameGetting Started
Build Client UI & Run Dev Server
$ cd ui && npm run build:local
$ npm run devRun Server .NET Project (New Terminal)
$ cd api\ProjectName
$ dotnet watchFor more, see development workflow docs for JetBrains Rider and VS Code / VS .NET