Display live Garmin inReach MapShare data on your WordPress site with a simple Shortcode:
[inreach-mapshare mapshare_identifier="your_identifier"]
By default only your most recent location is displayed. To display more data, Start and end dates can be provided through the Shortcode like this:
[inreach-mapshare mapshare_identifier="your_identifier" mapshare_date_start="2022-06-15T00:00" mapshare_date_end="2022-07-31T23:59"]You can display a GeoJSON Route accessible via a URL like this:
[inreach-mapshare mapshare_route_url="https://www.example.com/my-route.geojson" mapshare_identifier="your_identifier" mapshare_date_start="2022-06-15T00:00"]The MapShare feature must be enabled in the Social tab of your Garmin Explore account.
Features:
- Embed an interactive Map and timeline containing track points and messages shared with your MapShare page.
- Display your planned route using the Shortcode (URL accessible GeoJSON supported).
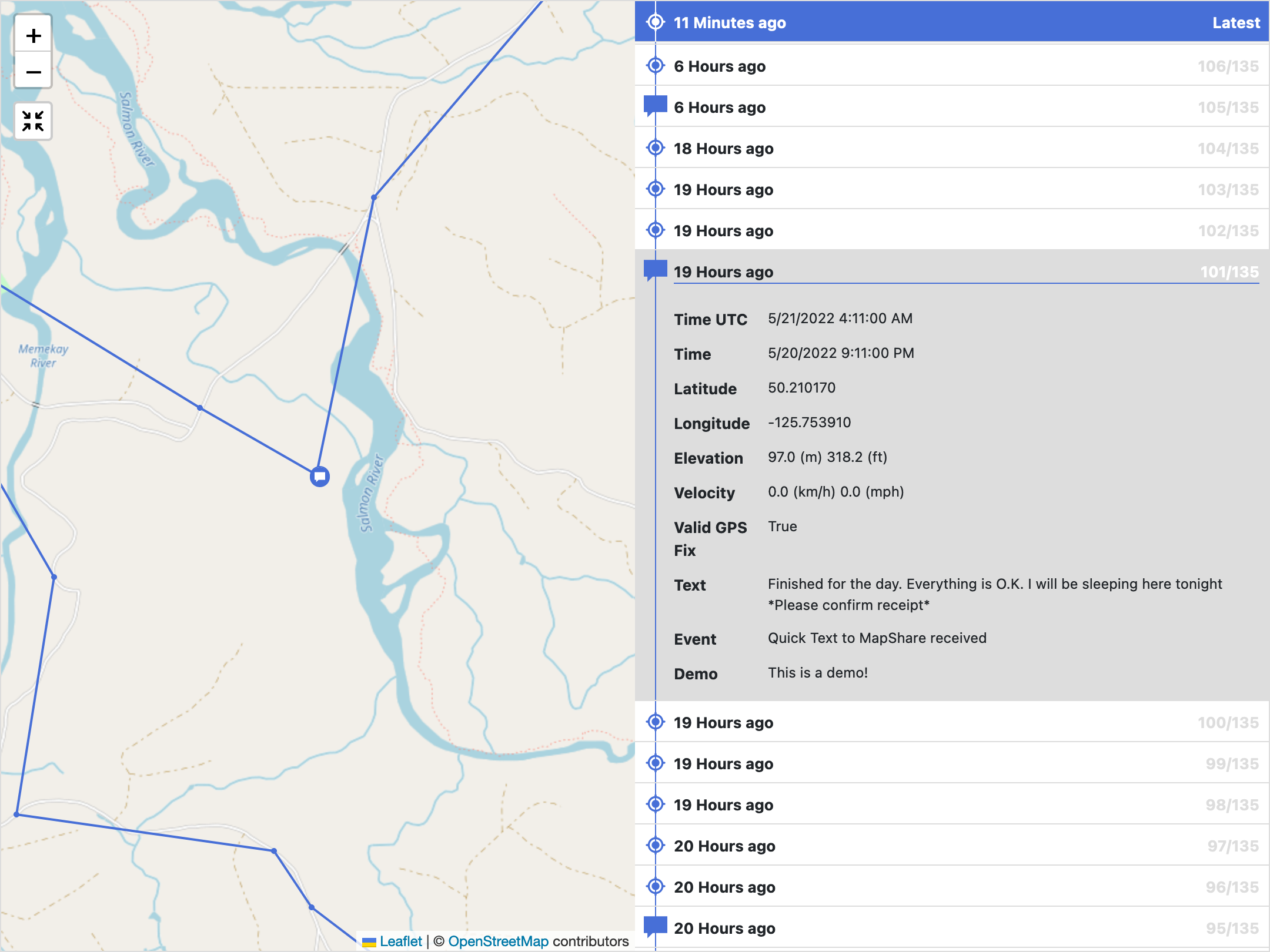
- Each point displayed contains the following information:
- Time UTC
- Time (local)
- Event (e.g. a message, or track point)
- Text (for messages)
- Latitude
- Longitude
- Elevation
- Velocity
- Valid GPS Fix
- The plugin updates your MapShare every 15 minutes and is cached to improve performance (adjustable in Settings).
- Use the in-built demo to preview how your MapShare will display (
[inreach-mapshare mapshare_identifier="demo"]). - Customise in WP Admin > Settings > inReach MapShare.
- Appearance settings:
- Basemap - OpenStreetMap by default, lots of other providers supported.
- Colour - pick a colour to suit your theme.
- Icons - use SVG images as icons.
- Content is responsive, and adapts to suit devices both small and large.
- Customise content with your own CSS rules.
- Translation ready :)
If you experience any issues with the plugin, ensure that your MapShare page (i.e. share.garmin.com/[your_identifier]) is displaying data. This is important - this plugin can only display data available to your MapShare.
[!CAUTION] Even if you have a MapShare password set, this plugin simply uses it to request your data; it does not protect it from being viewed. You are responsible for protecting access if needed.
Please report issues or make suggestions by creating a GitHub issue.
[!NOTE] This plugin is free, open-source software and is not maintained by Garmin. Data is requested from the Garmin inReach KML Feeds service.
Installation
- Download the inreach-mapshare.zip plugin file.
- In your WordPress Admin, go to Plugins > Add New Plugin.
- Click the "Upload Plugin" button.
- Upload the
inreach-mapshare.zipfile. - Activate the plugin.
- Configure the plugin in WP Admin > Settings > inReach MapShare.
Configuration
- Ensure MapShare is enabled in the Social tab of your Garmin Explore account.
- Take note of your unique MapShare Address (i.e. share.garmin.com/[your_identifier]). If you have set a password to protect your MapShare page, you will also need to take note of this.
- Visit your MapShare address in your browser and verify that there is MapShare data (i.e. a message or track point) displaying. Any test message shared with your MapShare page will work.
- With this plugin is activated, go to WP Admin > Settings > inReach MapShare.
- Enter your MapShare address and submit.
- You should see your most recent location, or multiple locations if you supplied a date range.
- Add the provided Shortcode anywhere Shortcodes are supported to display the content on your site.
Development
[!NOTE] To develop locally you will need to have both Node.js and NPM installed.
Grunt is used to run the build script, which compiles the JavaScript and CSS and performs some other tasks.
# Install dependencies
npm install
# Run build script
gruntPull requests are welcome!
Frequently Asked Questions
What is an inReach device?
These are small handheld "satellite communicators" which allow users (with an active subscription) the ability to send tracking and text/email messages from remote areas, unserved by other means of communication.
What is MapShare? How do I set it up?
MapShare is an inReach feature which allows friends or loved ones the ability follow progress in real time online.
What does this plugin Do?
This plugin requests data from your MapShare page and embeds it anywhere Shortcodes are supported.
Screenshots
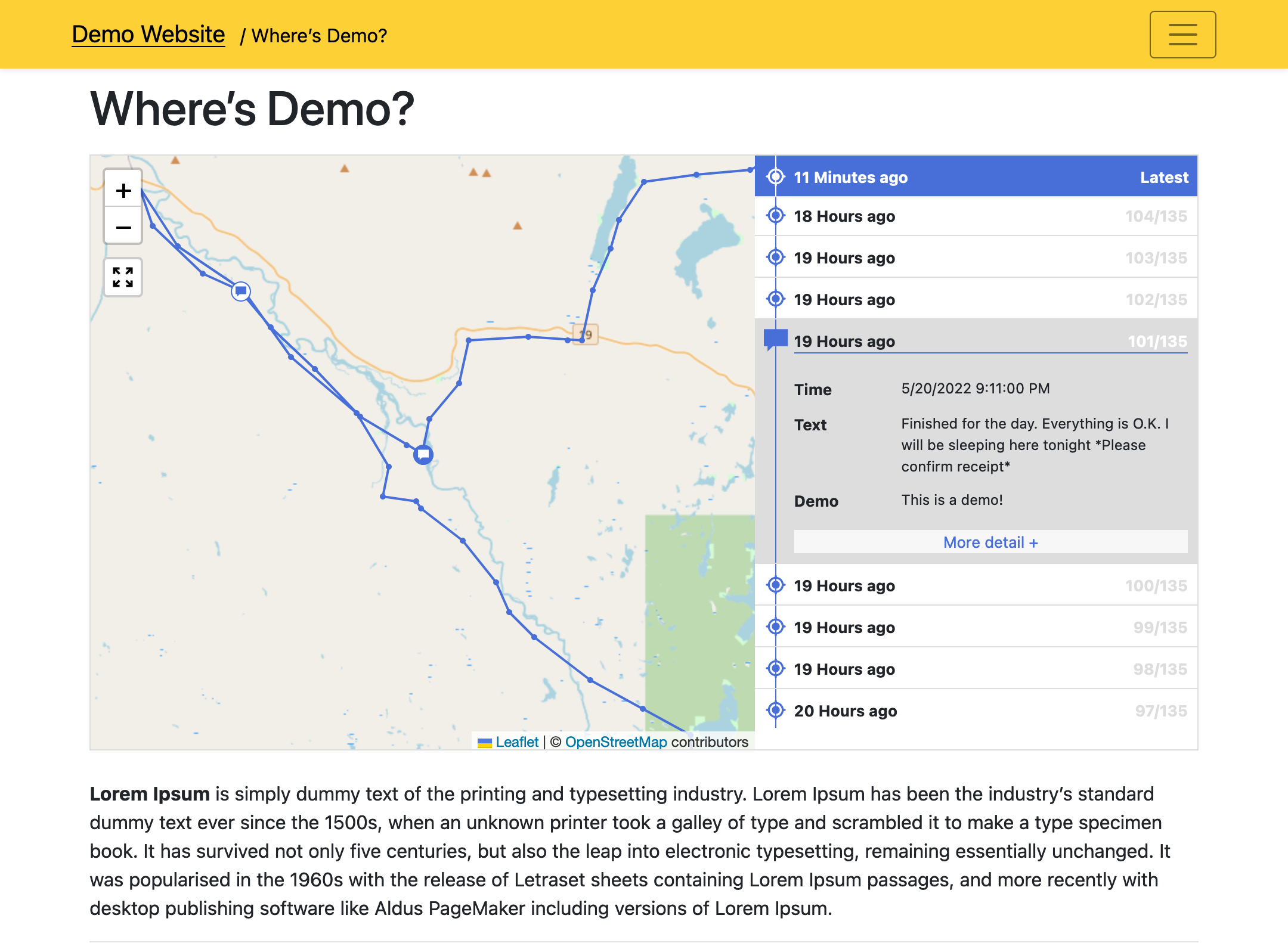
1. Map embedded in WordPress page

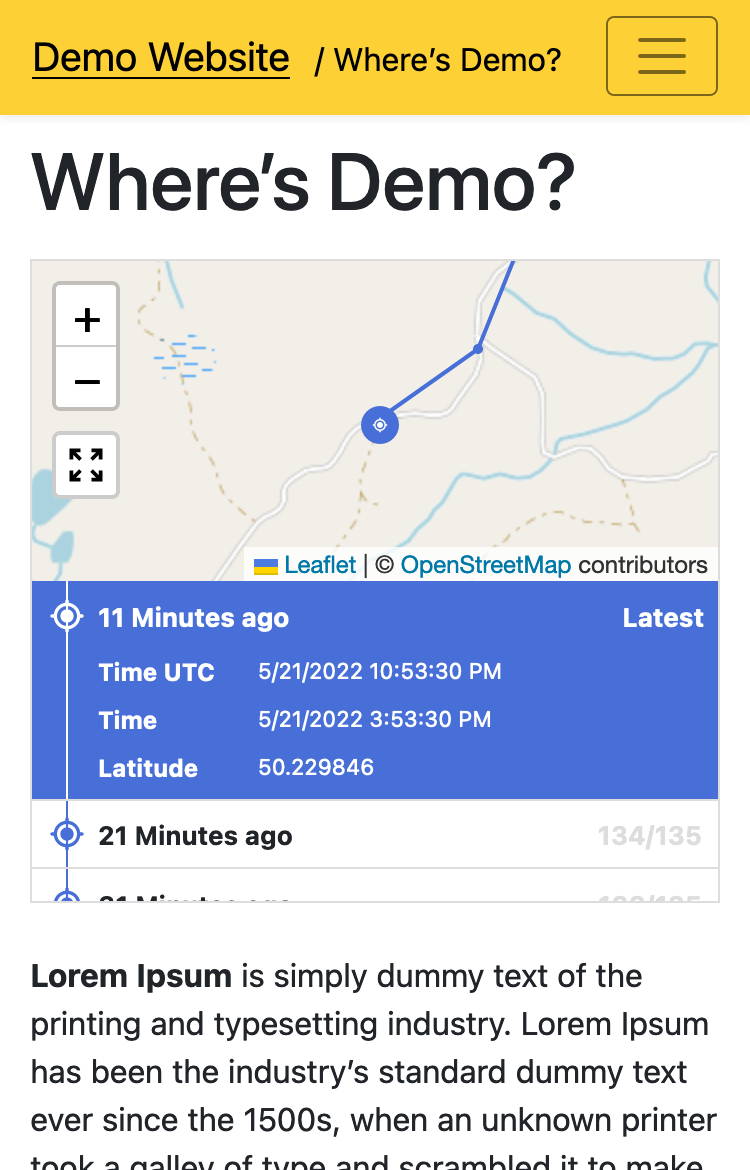
2. Responsive design shown on small screen

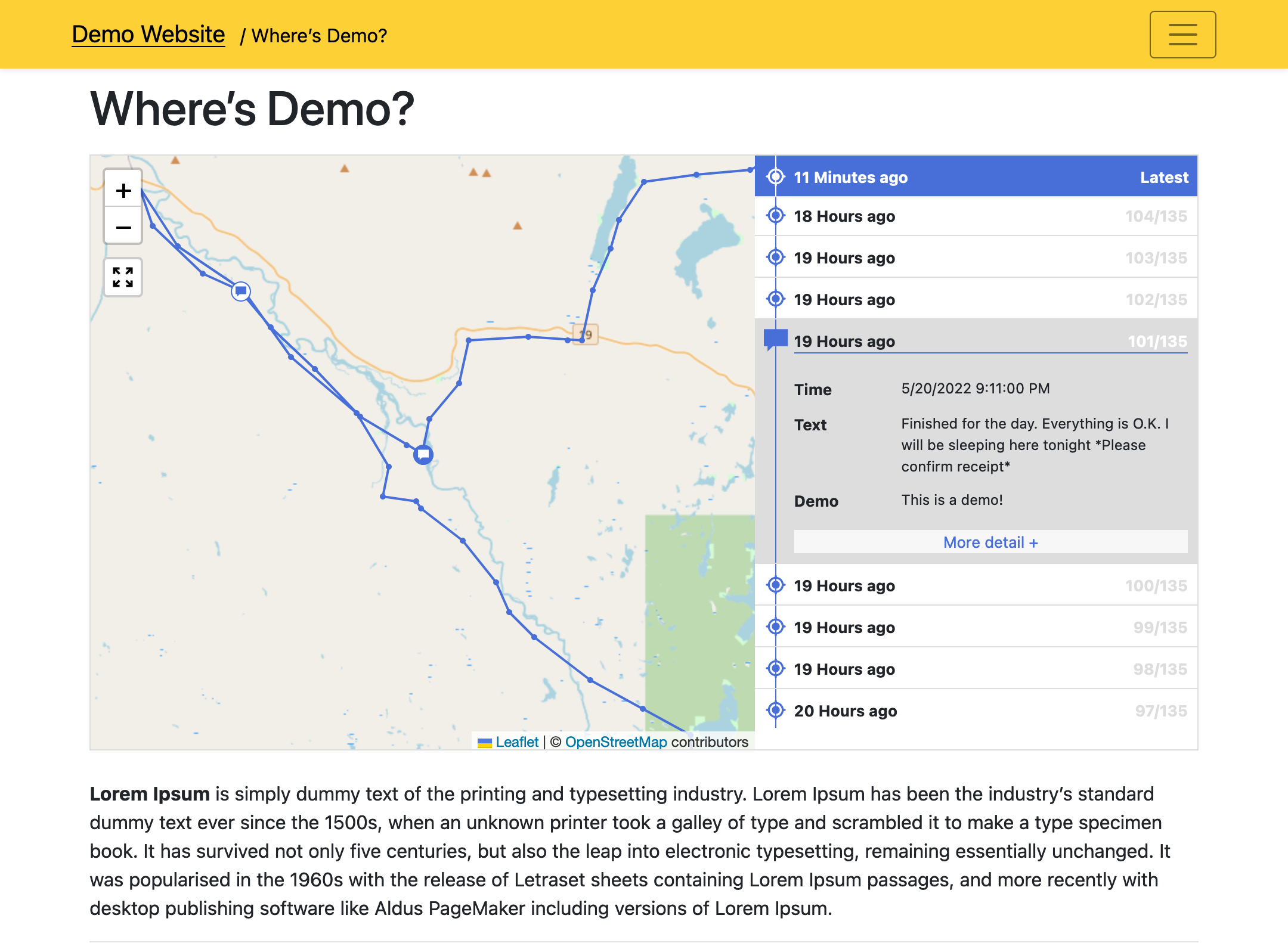
3. Responsive design shown on large screen

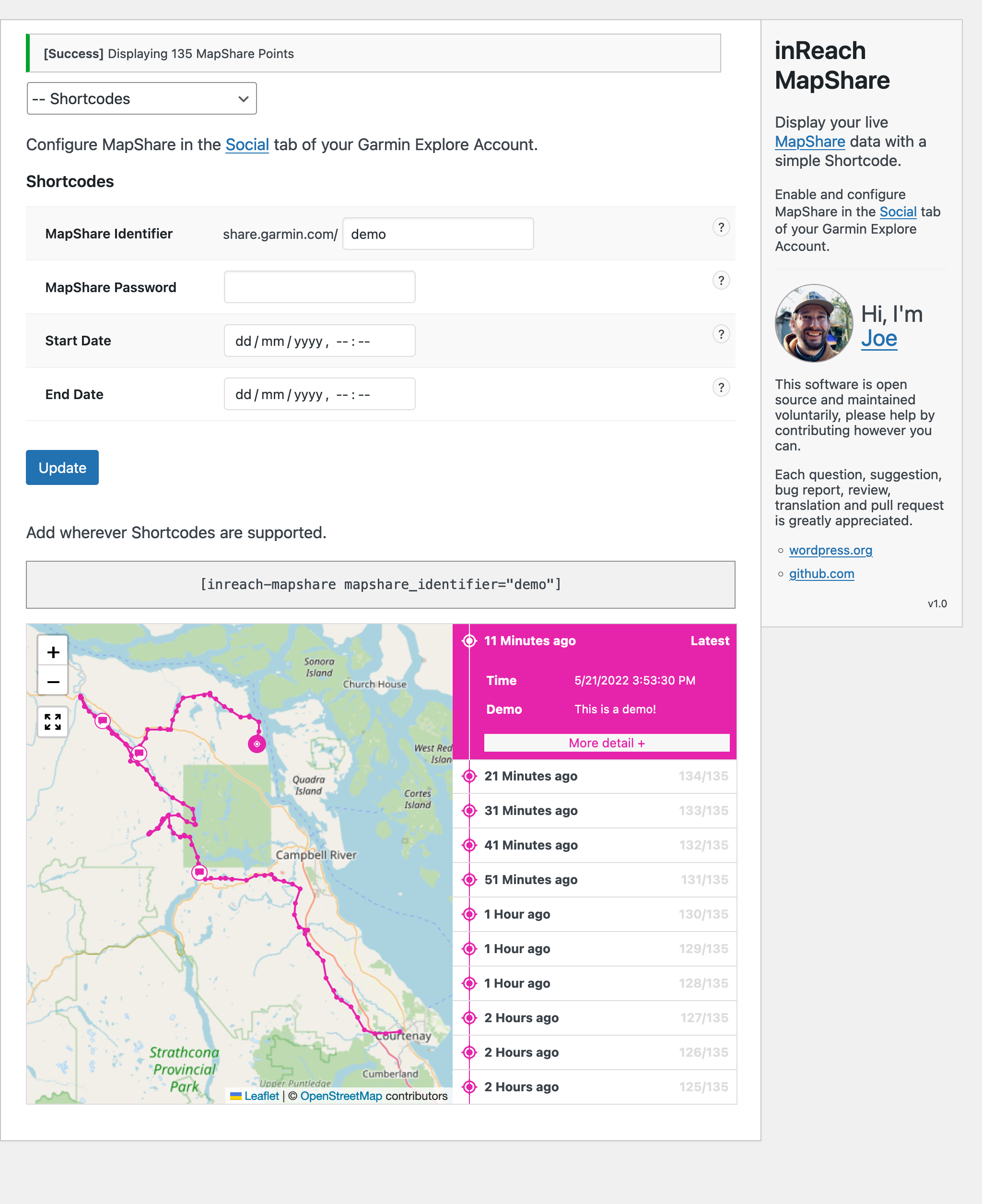
4. Shortcode Generator (WP Admin > Settings > inReach MapShare)

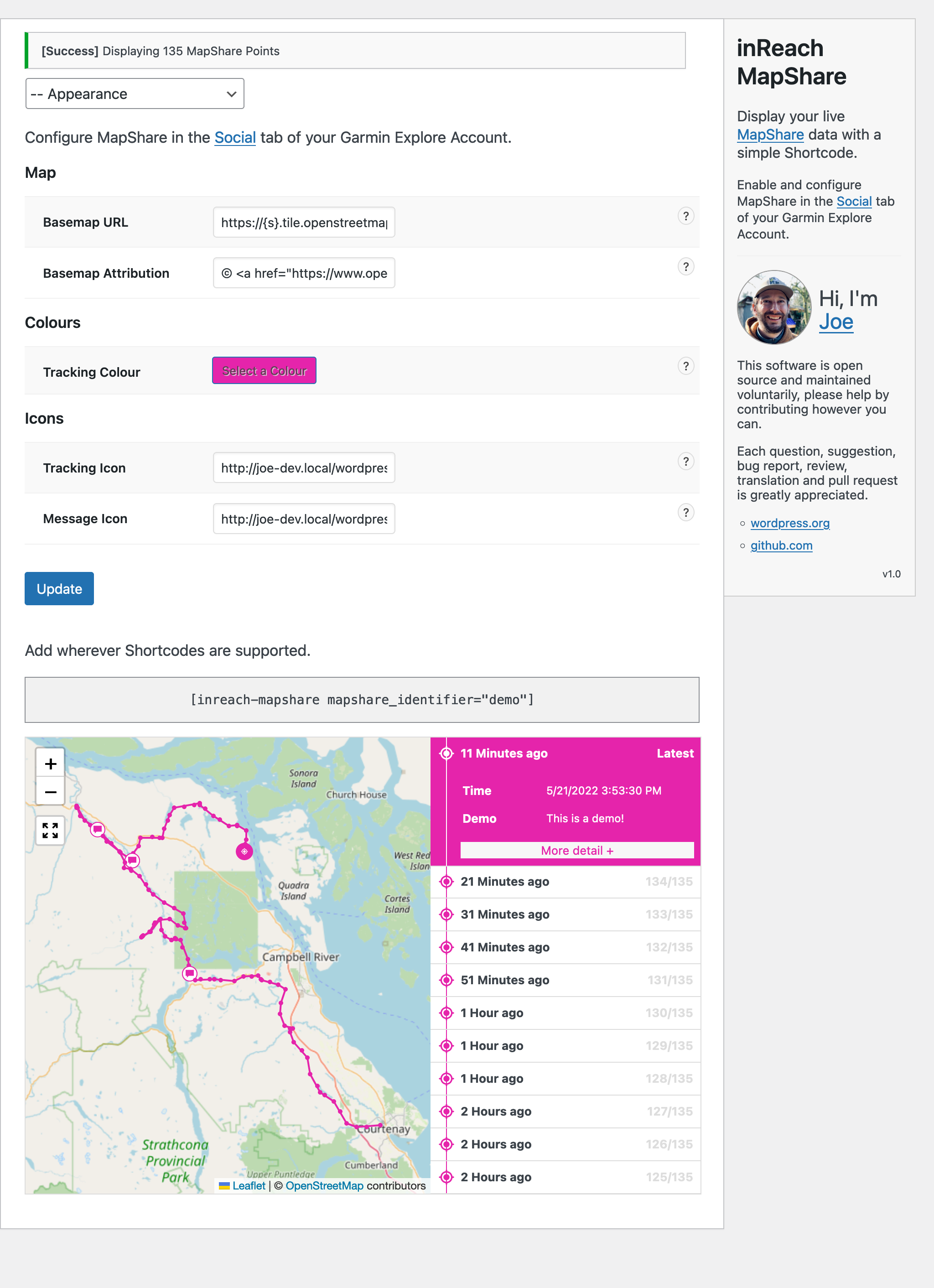
5. Appearance Options (WP Admin > Settings > inReach MapShare)

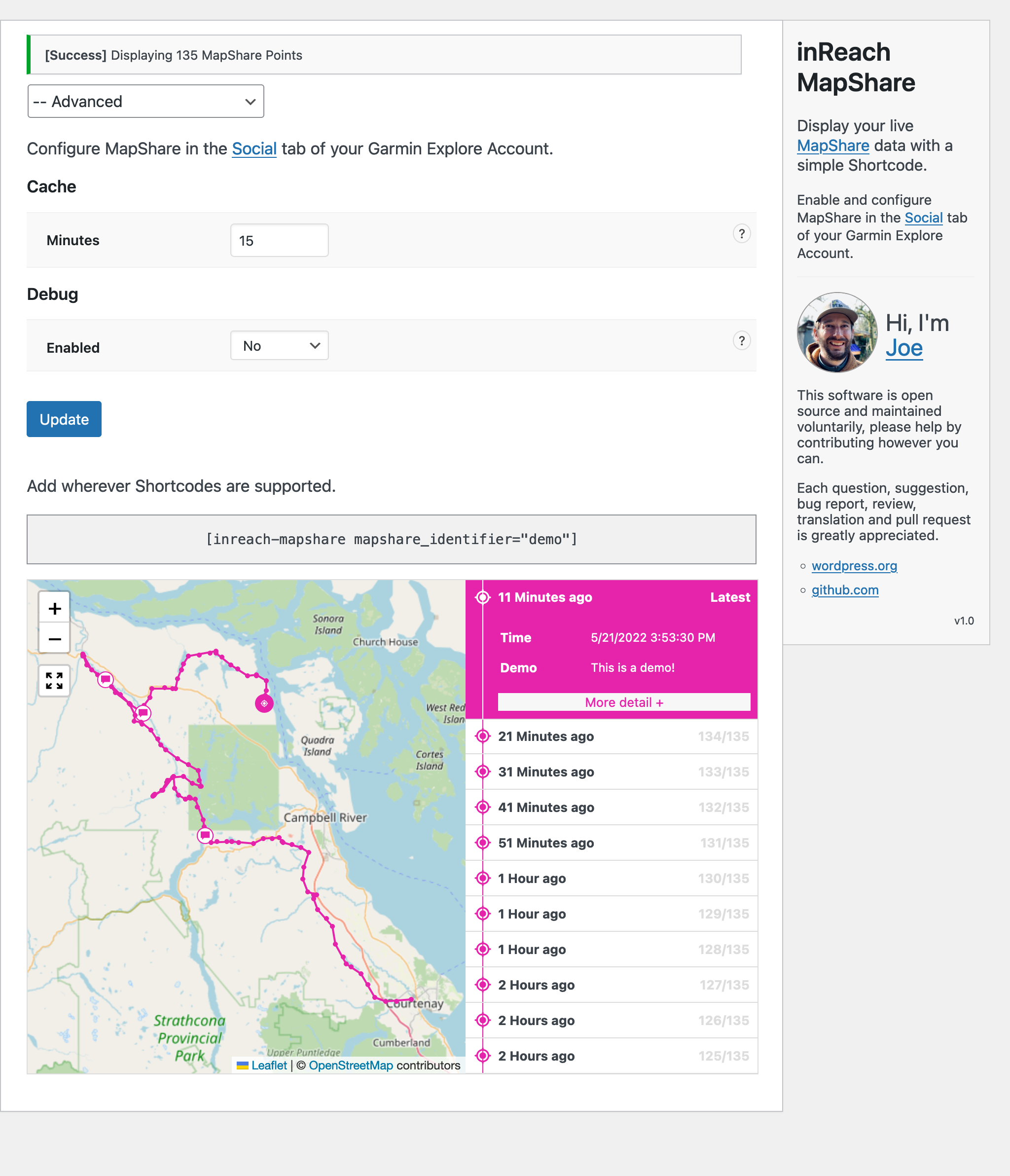
6. Advanced Options (WP Admin > Settings > inReach MapShare)

Changelog
1.3
Minor fixes and improvements.
1.2
Updated Garmin request endpoint, as the existing one was not working for some users. Thanks to Lastone17 for raising this issue.
1.1
Display your planned route using the Shortcode (URL accessible GeoJSON supported).
1.0.2
Settings improvements.
1.0.1
Plugin review improvements.
1.0
Initial plugin release.