PhonePePayment
PhonePe Intent SDK for iOS provides a simple integration that you can use in your iOS application to process your Transactions through the PhonePe ecosystem.
If the PhonePe app is installed on the customer device, that is opened and once the user has completed the transaction they are redirected back to your application seamlessly.
If the PhonePe app is not installed, then the transaction is processed via a WKWebView embed without any intervention requirement by the merchant.
For more details click here
Pre-requisites
- XCode 12.4 or newer
- Cocoapod
- Onboarded on PhonePe as a Merchant (Given a
MerchantID, &Saltkeysto generate the checksum on your servers). If missing with Onboarding Detail Click Here - PhonePeAppId, To Get AppId: Share the Apple Team Id with the integration team to generate the AppId to be used.
Installation
Step 1: PhonePePayment is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'PhonePePayment'then run
pod installQuick Setup
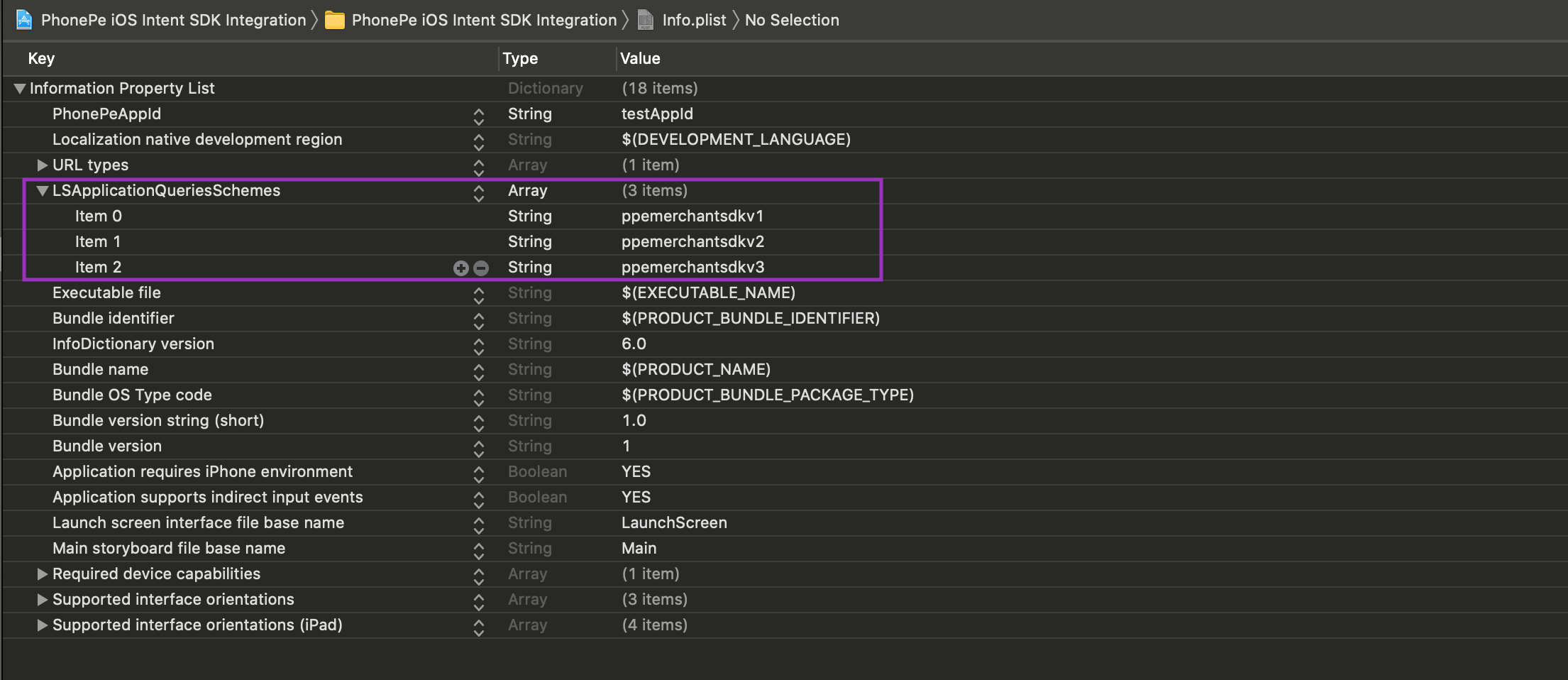
Step 1: Set LSApplicationQueriesSchemes
In your Info.plist, create or append a new Array type node LSApplicationQueriesSchemes to append the following values:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>ppemerchantsdkv1</string>
<string>ppemerchantsdkv2</string>
<string>ppemerchantsdkv3</string>
</array>
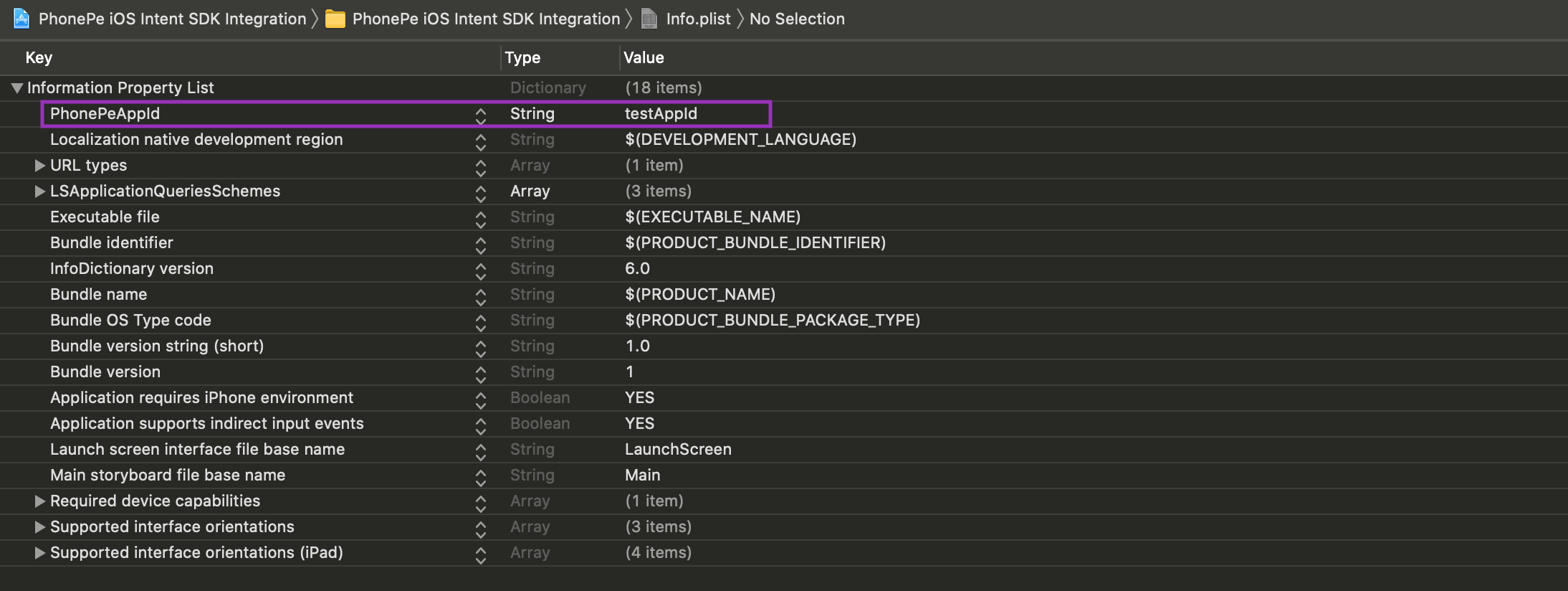
Step 2: Set PhonePeAppId
Add PhonePeAppId key with value as string in your app’s Info.plist as shown in the below screenshot for analytics purposes.
To Get AppId: Share the Apple Team Id with the integration team to generate the AppId to be used.

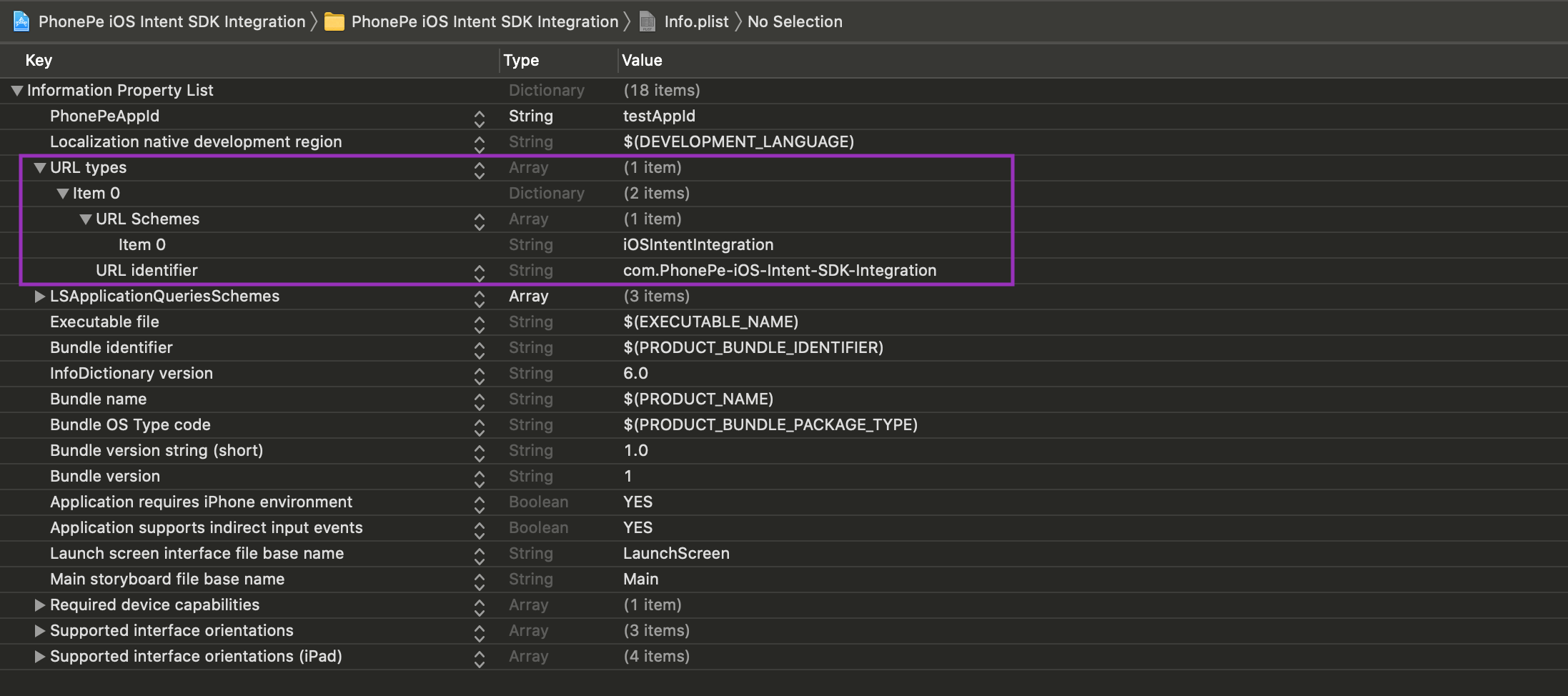
Step 3: Create Deeplink
Create a URLType for your app (Deeplink), For example, we have used: iOSIntentIntegration. (It will be prefered to create your own identifier for your app)

You can find more information about that here.
Run Example App
This app demonstrates how to use the SDK to make calls, and can be run directly by entering your own MerchantID, PhonePeAppId, & Saltkeys.
To execute the Example app:
Step 1: Clone Repo
$ git clone https://github.com/PhonePe/PhonePePaymentStep 2: Run Pod Install
We have already set the pod PhonePePayment in example podfile
$ cd Examples/PodExample
$ pod installStep 3: Open Xcode Project File
$ open PhonePePaymentExample.xcworkspaceStep 4: QUICK SETUP
Flow Setup steps
Step 5: Insert your client ID and client secret and Deeplink URL
Set your MERCHANT_ID, SALT_KEY and SALT_INDEX values to the sample app in the Constant.swift file in the sample app. If You don't have it please contact us at merchant-integration@phonepe.com
let saltIndex: Int = 0 //YOUR SALT INDEX
let salt: String = "YOUR SALT KEY GOES HERE"
let merchantId: String = "YOUR MERCHANT ID HERE GOES HERE"Set your created DEEPLINK_URL value to the sample app in the Constant.swift
let deeplinkSchema: String = "PhonePeExampleScheme" //YOUR CUSTOM UNIQUE DEEPLINK SCHEMAStep 6: Run the app
FAQ
See FAQ or contact us at merchant-integration@phonepe.com
License
PhonePePayment is available under the Proprietary license. Copyright © 2021 PhonePe. All rights reserved.


