gatsby-theme-contact

Description
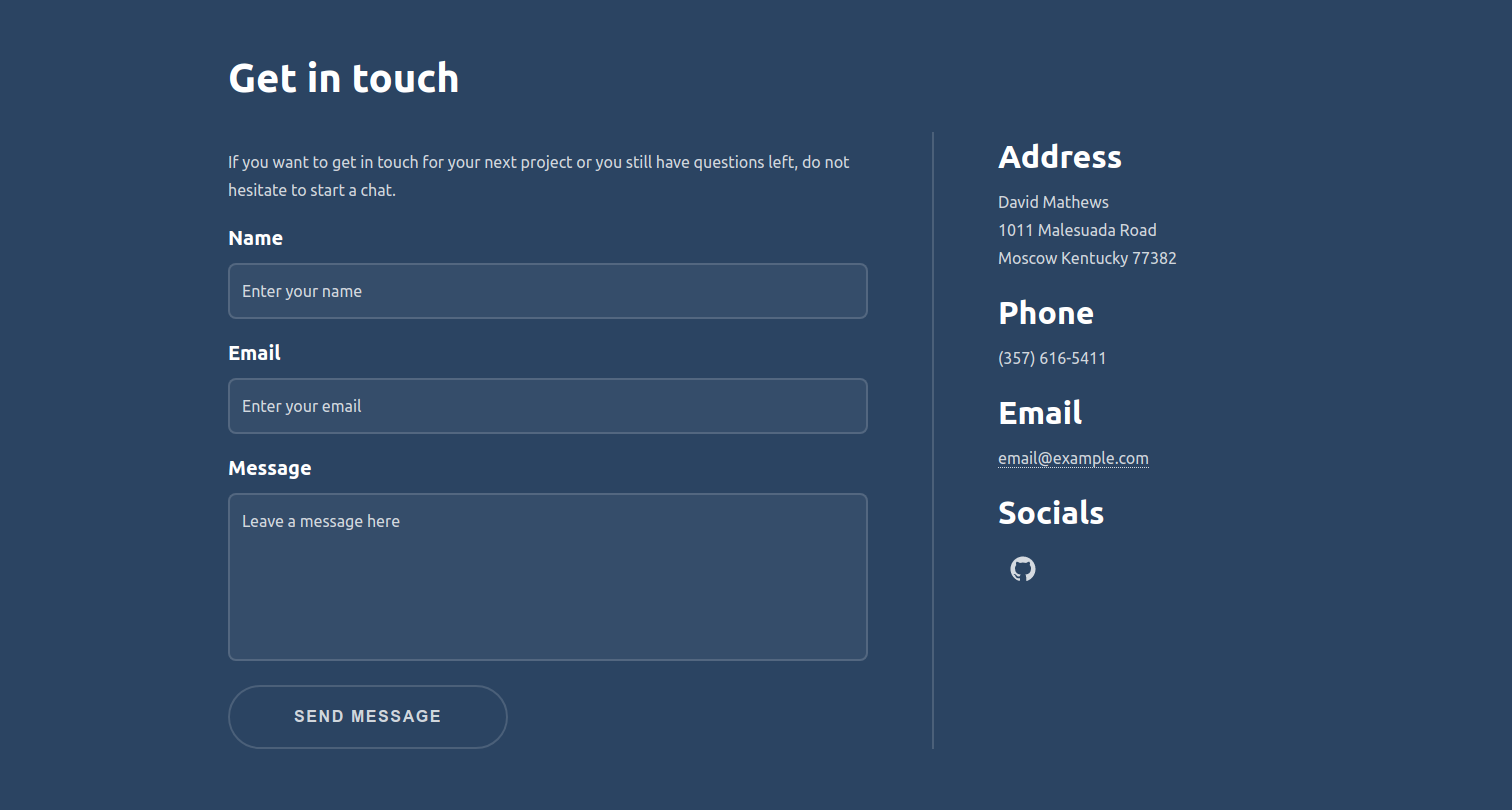
Gatsby theme for a styled serverless contact page using Netlify Forms. It can also be customized to work with other backend services than Netlify by shadowing the form component.
IMPORTANT NOTE: Form submission by default only works on Netlify because it uses Netlify Forms. For other hosting services you have to override the form.
Dependencies
In this theme we mainly use theme-ui for styling and react-netlify-forms for form handling.
Learning Resources
If you want to understand how Netlify Forms is integrated into a Gatsby site, have a look at this blog post. However, we are using react-netlify-forms because it provides basic form state and a submit handler by default.
How to install
This theme requires yarn as it uses yarn workspaces for developing the theme and a working example in the same project. Therefore, if you need to switch your package manager for Gatsby CLI have a look at this guide.
Use yarn install to install all dependencies. Then, you are ready to develop locally.
How to develop locally
Run yarn workspaces example develop in the root directory of this repository. Then you should be able to open the example page at localhost:8000.
How to contribute
If you have unanswered questions, would like help with enhancing or debugging the plugin, please open an issue. Pull Requests are welcome for small changes. For major or breaking changes please present your ideas in an issue first.