Division
Simple to use yet powerfull style widgets with syntax inspired by CSS.
Please check out styled_widget which is a replacement of Division!
The true power of this package is a combination of its features. Flutter widgets are designed to combine both the styling widgets and the structural widgets together when building apps. This package tries to decouple style from structure. This results in much more readable code. Another strong point of this package is the ease of animations.
⚠️ If you encounter an issue or have any feedback which you think could improve Division, please open an issue here
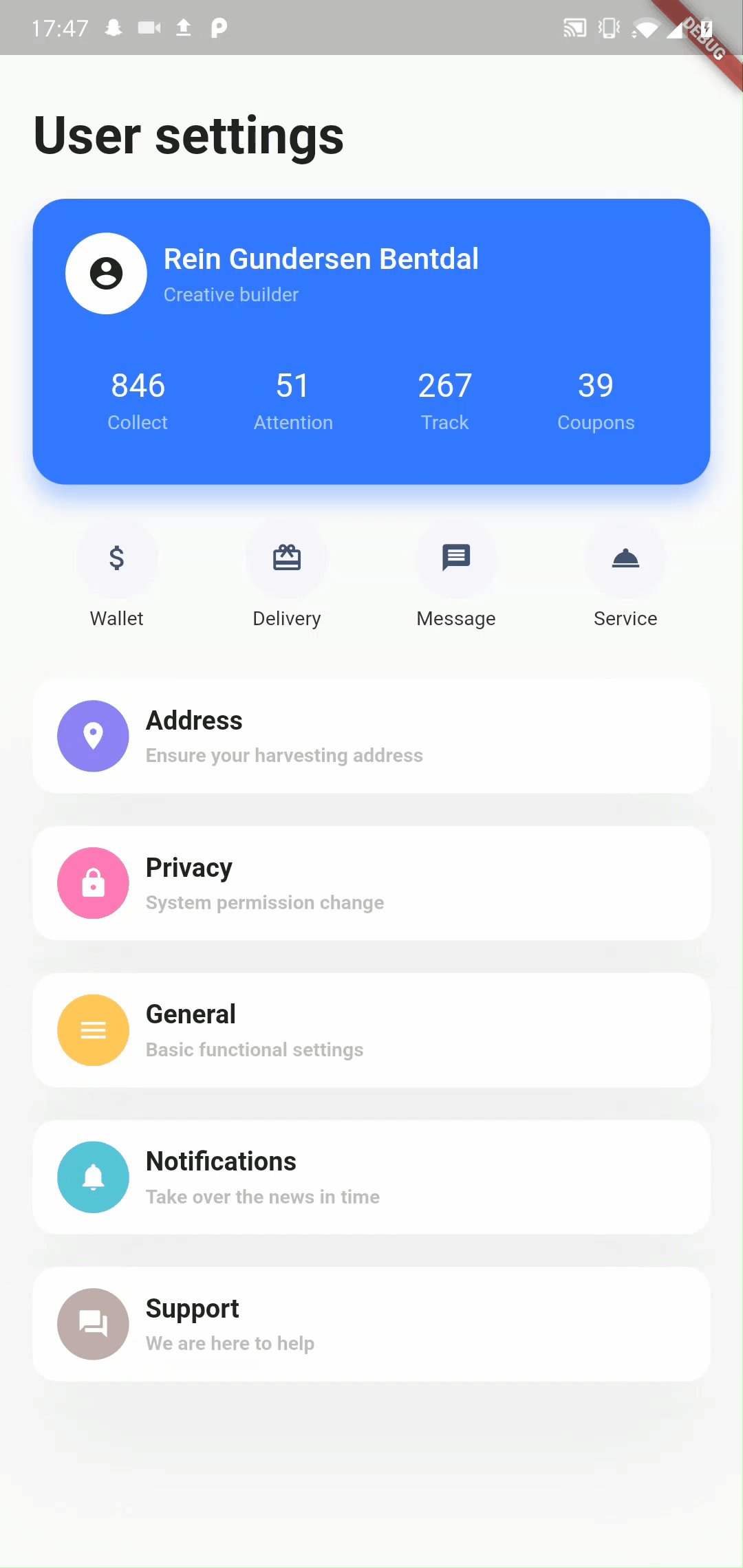
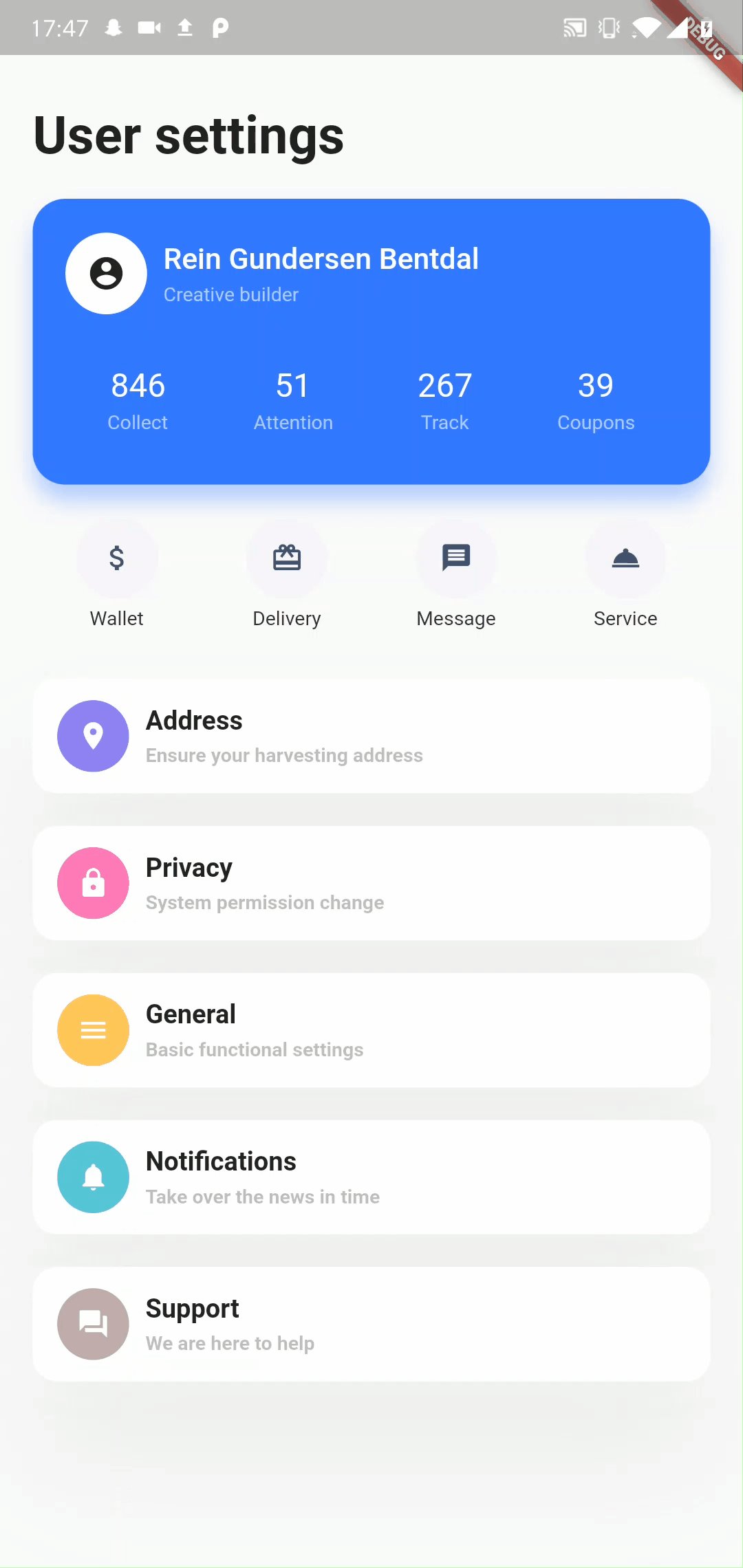
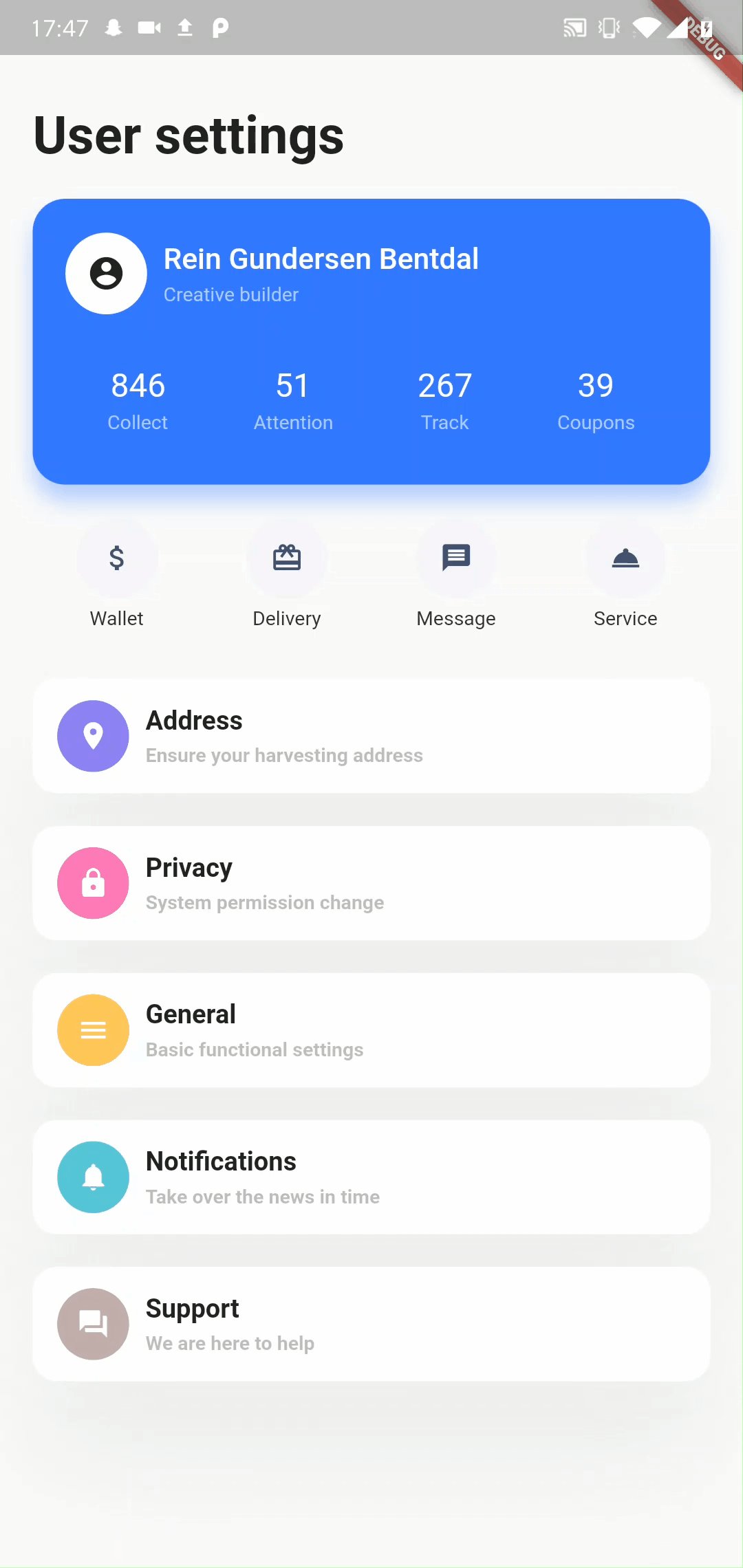
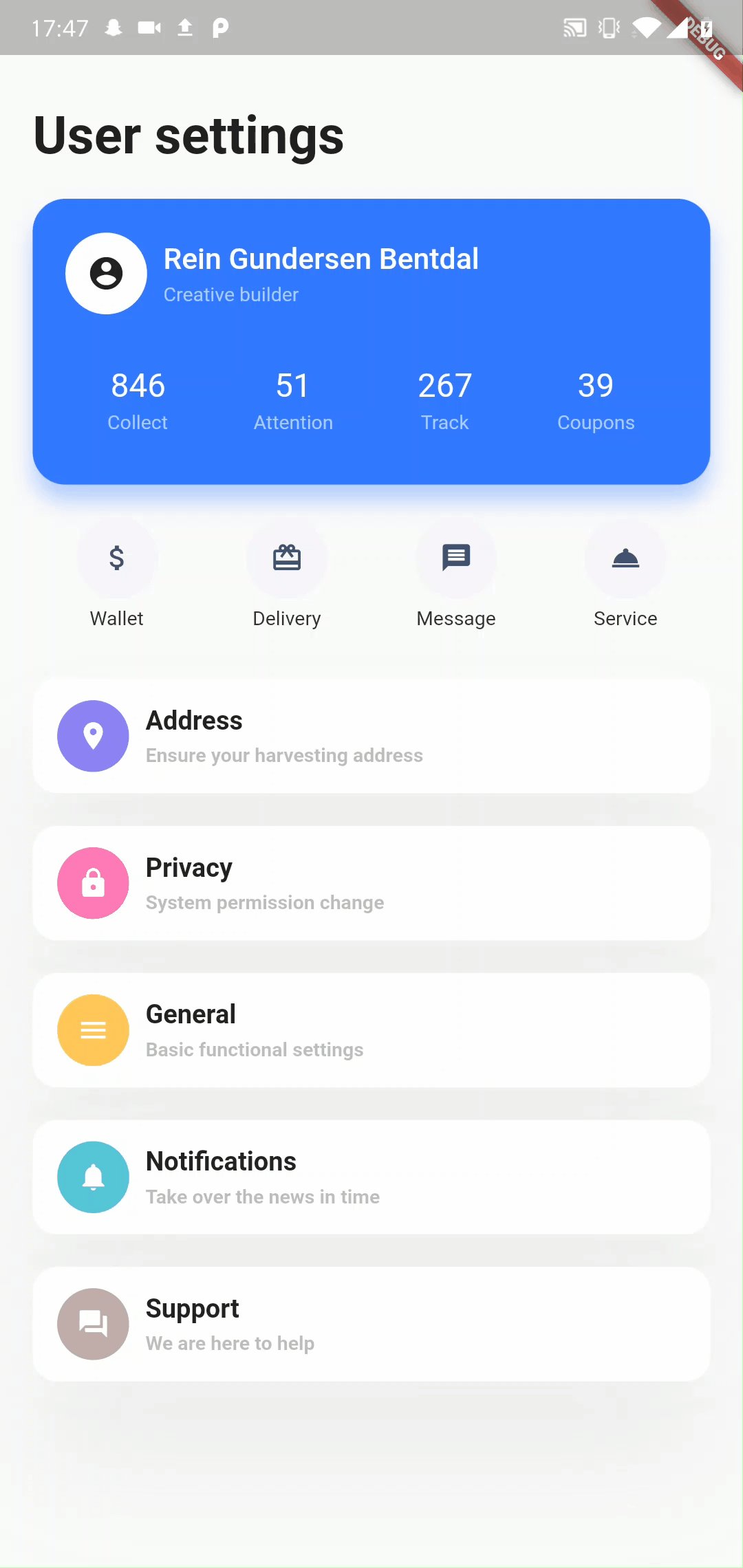
Built with Division
| App designer, Code | Code |
|---|---|
 |
 |
Getting Started
This is the two main widgets included in Division
Parent(
child: Widget,
style: ParentStyle,
gesture: Gestures,
);Txt(
String,
style: TxtStyle,
gesture: Gestures,
);Basic example
Import
import 'package:division/division.dart';Code
bool pressed = false;
final buttonStyle = (pressed) => TxtStyle()
..alignment.center()
..background.color(pressed ? Colors.orange : Colors.white)
..textColor(pressed ? Colors.white : Colors.orange)
..borderRadius(all: 5)
..border(all: 3, color: Colors.orange)
..padding(vertical: 10, horizontal: 15)
..ripple(true)
..animate(150, Curves.easeOut);
Gestures buttonGestures() =>
Gestures()..isTap((isPressed) => setState(() => pressed = isPressed));
@override
Widget build(BuildContext context) {
return Txt(
'Styled button!',
style: buttonStyle(pressed),
gesture: buttonGestures(),
);
}Result

Documentation
All current and future Division widgets share a common style base.
Core style methods
Animate
```dart ..animate([int duration, Curve curve = Curves.linear]) ``` A powerful style method. Whenever a style property changes, the widget will animate between the two states (given the style property is compatibel with animations). `duration` in msAlignment
```dart ..alignment.[alignment] // alignment.topCenter() ``` The widget alignmentContent alignment
```dart ..alignmentContent.[alignment] // alignment.topCenter() ``` Alignment of the child.Padding
```dart ..padding({double all, double horizontal, double vertical, double top, double bottom, double left, double right}) ``` All properties work together. `padding(all: 10, top: 30)` is equivilent to `padding(top: 30, bottom: 10, left: 10, right: 10)`Margin
```dart ..margin({double all, double horizontal, double vertical, double top, double bottom, double left, double right}) ``` All properties work together. `margin(all: 10, top: 30)` is equivilent to `margin(top: 30, bottom: 10, left: 10, right: 10)`Background color
```dart ..background.color(Color) ..background.hex(xxxxxx) ..background.rgba(int, int, int, [double]) ``` `color` format options: hex('#xxxxxx'), rgba(int, int, int, double) or [Color].Background image
```dart ..background.image( {String url, String path, ColorFilter colorFilter, ImageProviderBackground blur
```dart ..background.blur(double blur) ``` Blurs the background. Can be used for example to achieve a "frosted glass" effect: ```dart StyleClass() ..background.blur(10) ..background.rgba(255,255,255,0.15) ``` Does not work together with `rotate()`.Background blend mode
```dart ..background.blendMode(BlendMode blendMode) ``` Algorithms for blending backgroundLinear gradient
```dart ..linearGradient({AlignmentGeometry begin = Alignment.left, AlignmentGeometry end = Alignment.right, @required ListRadial gradient
```dart ..radialGradient( {AlignmentGeometry center = Alignment.center, @required double radius, @required ListSweep gradient
```dart ..sweepGradient( {AlignmentGeometry center = Alignment.center, double startAngle = 0.0, @required double endAngle, @required ListOpacity
```dart ..opacity(double opacity) ``` Opacity applied on the whole widget. Value must not be negative.Border
```dart ..border( {double all, double left, double right, double top, double bottom, Color color = const Color(0xFF000000), BorderStyle style = BorderStyle.solid}) ``` Choose between `all`, `left`, `right`, `top` and `bottom`. `all` works together with the other properties. `color` format options: hex('#xxxxxx'), rgb(int, int, int), rgba(int, int, int, double) or [Color].Border radius
```dart ..borderRadius( {double all, double topLeft, double topRight, double bottomLeft, double bottomRight}) ``` It is valid to use `all` together with single sided properties. Single sided properties will trump over the `all` property. See also [circle] for creating circular widgets.Circle
```dart ..circle([bool enable = true]) ``` Makes the widget circularBox shadow
```dart ..boxShadow( {Color color = const Color(0x33000000), double blur = 0.0, Offset offset = Offset.zero, double spread = 0.0}) ``` See [elevation] for a different way of defining a box shadow.Elevation
```dart ..elevation( double elevation, {double angle = 0.0, Color color = const Color(0x33000000), double opacity = 1.0}) ``` Elevates the widget with a boxShadow. [opacity] is a relative constantScale
```dart ..scale(double ratio) ``` Scale the widgetOffset
```dart ..offset([double dx, double dy]) ``` Offsets the widgetRotate
```dart ..rotate(double angle) ``` Rotates the widget. By default one turn equals the value 1.0. To change to radians: `StyleClass(useRadians: true)`.Ripple
```dart ..ripple(bool enable, {dynamic splashColor, dynamic highlightColor}) ``` Material ripple effect applied on tap.Overflow
```dart ..overflow.visible({Axis direction = Axis.vertical}) ..overflow.scrollable({Axis direction = Axis.vertical}) ..overflow.hidden() ``` Change child overflow behaviour. Choose the overflow direction with the [direction] parameter.Width, minWidth, maxWidth, Height, minHeight, maxHeight
```dart ..[type](double dimension) ```Parent
Parent(
style: ParentStyle,
gesture: Gestures,
child: Widget
)As the name suggests this widget is a simple styled widget which takes a child.
ParentStyle
// format
ParentStyle()
..[style method]
// example
ParentStyle()
..width(100)
..padding(all: 10)
..elevation(5)Add
```dart ..add(ParentStyle parentStyle, {bool override = false}) ``` Combines style from two styled widgets.Clone
```dart ..ParentStyle().clone() ``` This will clone the `ParentStyle` widget. This is usefull if you for example want to add more style to a widget without modifying the initial style.Txt
Txt(
String,
style: TxtStyle,
gesture: Gestures,
)As the name suggests this widget is a simple styled widget which takes a String as its child.
This widget enables text styling with the TxtStyle widget. This also has the possibility to make the widget editable.
TxtStyle
// format
TxtStyle()
..[style method]
// example
TxtStyle()
..width(100)
..padding(all: 10)
..textColor(Colors.blue)
..bold()Editable
```dart ..editable(bool enable, {TextInputType keyboardType, String placeholder, bool obscureText = false, int maxLines, void Function(String) onChange, void Function(bool focus) onFocusChange, void Function(TextSelection, SelectionChangedCause) onSelectionChanged, void Function() onEditingComplete, FocusNode focusNode}) ``` This makes the widget editable, just like a `TextField`, its just much easier to styleText align
```dart ..textAlign.center() ```Font weight
```dart ..fontWeight(FontWeight fontWeight) ``` A shorthand to make the text bold: ```dart ..bold([bool enable]) ```Italic
```dart ..italic([bool enable]) ```Font family
```dart ..fontFamily(String font, {ListText color
```dart ..textColor(Color textColor) ```Max lines
```dart ..maxLines(int maxLines) ```Letter spacing
```dart ..letterSpacing(double space) ```Word spacing
```dart ..wordSpacing(double space) ```Text decoration
```dart ..textDecoration(TextDecoration decoration) ```Text shadow
```dart ..textShadow({Color color = const Color(0x33000000), double blur = 0.0, Offset offset = Offset.zero}) ```Text elevation
```dart ..textElevation(double elevation, {double angle = 0.0, Color color = const Color(0x33000000), double opacity = 1.0}) ```Add
```dart ..add(TxtStyle txtStyle, {bool override = false}) ``` This adds together two `TxtStyle`s. The `override` property specifies if already defined properties should be overrided.Clone
```dart ..TxtStyle().clone() ``` This will clone the `TxtStyle` widget. This is usefull if you for example want to add more style to a widget without modifying the initial style.Gestures
isTap
```dart ..isTap((isTapped) => setState(() => pressed = isTapped)) ``` Called whenever the tap state on the widget changes. This replaces the use of `onTapDown`, `onTapUp` and `onTapCancel` together.Other
```dart ..onTap() ..onTapUp() ..onTapCancel() ..onDoubleTap() ..onTapDown() ..onLongPress() ..onLongPressStart() ..onLongPressEnd() ..onLongPressMoveUpdate() ..onLongPressUp() ..onVerticalDragStart() ..onVerticalDragEnd() ..onVerticalDragDown() ..onVerticalDragCancel() ..onVerticalDragUpdate() ..onHorizontalDragStart() ..onHorizontalDragEnd() ..onHorizontalDragCancel() ..onHorizontalDragUpdate() ..onHorizontalDragDown() ..onForcePressStart() ..onForcePressEnd() ..onForcePressPeak() ..onForcePressUpdate() ..onPanStart() ..onPanEnd() ..onPanCancel() ..onPanDown() ..onPanUpdate() ..onScaleStart() ..onScaleEnd() ..onScaleUpdate() ```Examples and best practices
Decoupling style from structure
final ParentStyle cardStyle = ParentStyle()
..height(175)
..padding(horizontal: 20.0, vertical: 10)
..alignment.center()
..background.hex('#3977FF')
..borderRadius(all: 20.0)
..elevation(10, color: hex('#3977FF'));
Widget build(BuildContext context) {
return Parent(
style: cardStyle,
child: Widget,
);
}Variable dependent style
final Color color = Colors.blue;
final cardStyle = (color) => ParentStyle()
..height(175)
..padding(horizontal: 20.0, vertical: 10)
..alignment.center()
..background.color(color)
..borderRadius(all: 20.0)
..elevation(10, color: color);
Widget build(BuildContext context) {
return Parent(
style: cardStyle(color),
child: Widget,
);
}Animated widgets
bool pressed = false;
final cardStyle = (pressed) => ParentStyle()
..height(175)
..padding(horizontal: 20.0, vertical: 10)
..alignment.center()
..borderRadius(all: 20.0)
..animate(200, Curves.easeOut)
..background.color(pressed ? Colors.white : Colors.black)
..elevation(pressed ? 10 : 20);
Widget build(BuildContext context) {
return Parent(
style: cardStyle(pressed),
gesture: Gestures()
..isTap((isPressed) => setState(() => pressed = isPressed)),
child: Widget,
);
}or
bool pressed = false;
final cardStyle = (pressed) => ParentStyle()
..height(175)
..padding(horizontal: 20.0, vertical: 10)
..alignment.center()
..borderRadius(all: 20.0)
..animate(200, Curves.easeOut)
..background.color(pressed ? Colors.white : Colors.black)
..elevation(pressed ? 10 : 20);
Gestures cardGesture() => Gestures()
..isTap((isPressed) => setState(() => pressed = isPressed));
Widget build(BuildContext context) {
return Parent(
style: cardStyle(pressed),
gesture: cardGesture(),
child: Widget,
);
}
