# 
PWA CHR FONTS EDITOR [](https://github.com/sponsors/RodrigoDornelles) [](https://github.com/RodrigoDornelles/pwa-chrfonts/releases) [](https://github.com/RodrigoDornelles/pwa-chrfonts/actions/workflows/pages.yml) [](https://github.com/RodrigoDornelles/pwa-chrfonts/actions/workflows/check.yml) [](https://github.com/RodrigoDornelles/pwa-chrfonts/blob/develop/LICENSE)
PWA CHR FONTS EDITOR [](https://github.com/sponsors/RodrigoDornelles) [](https://github.com/RodrigoDornelles/pwa-chrfonts/releases) [](https://github.com/RodrigoDornelles/pwa-chrfonts/actions/workflows/pages.yml) [](https://github.com/RodrigoDornelles/pwa-chrfonts/actions/workflows/check.yml) [](https://github.com/RodrigoDornelles/pwa-chrfonts/blob/develop/LICENSE)
run in your browser! thats a editor utility to change your fonts sprites in tilesets and homebrews/rackrom games.
:joystick: Platforms
- [X] Nintendo Entertainment System
- [ ] Nintendo Gameboy
- [ ] Nintendo Gameboy Color
- [ ] Sega Mastersystem
- [ ] Sega Megadrive
:floppy_disk: Features
- [X] Preview tileset online in your browser
- [X] Support multiples chr banks
- [X] Insert new fonts from system
- [ ] Insert new fonts from default (compatibility with browsers not then edge or chrome)
- [ ] Insert new fonts from cdn (googlefonts, jsdelivry)
- [ ] Insert new fonts from zip url (fontmeme, dafont)
- [X] Export as pdf, tileset, image or rom.
:memo: Tutorial
### View
|  |  |
| :-: | :-: |
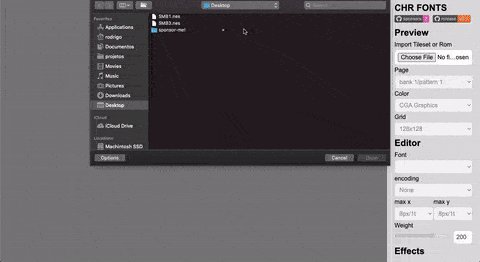
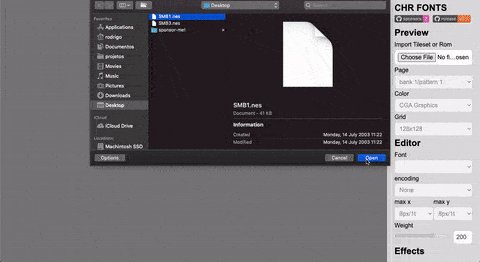
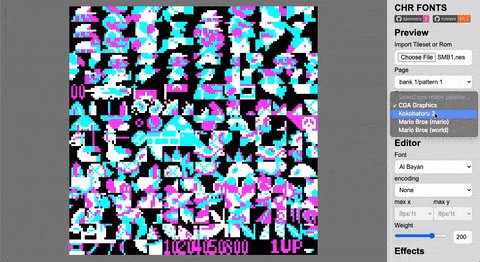
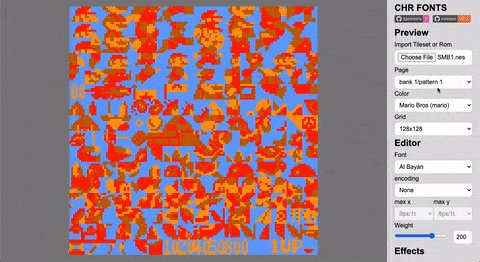
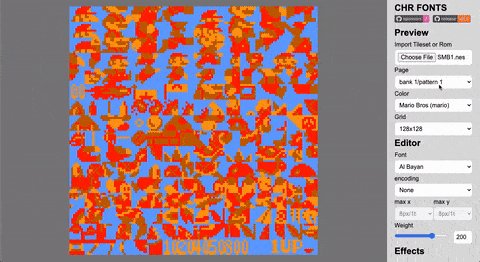
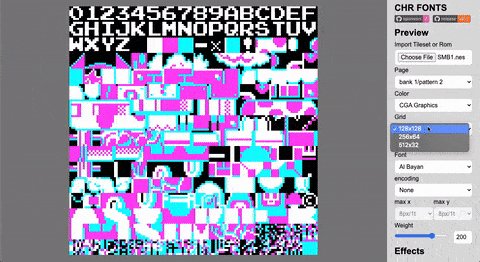
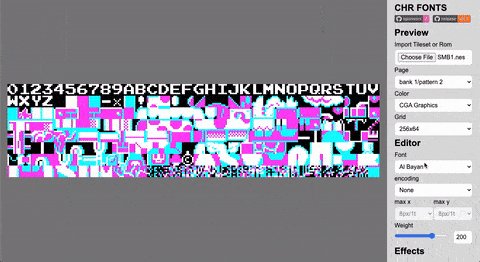
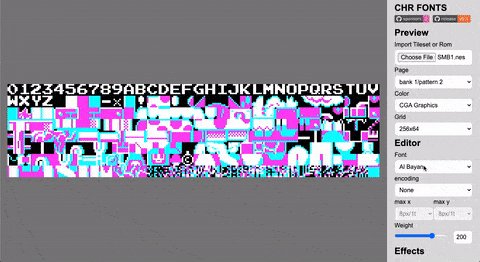
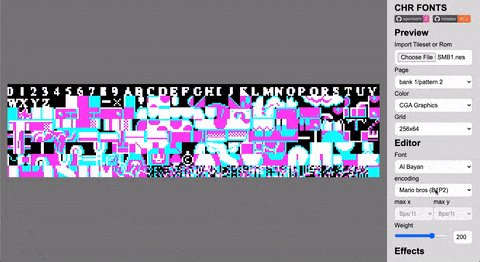
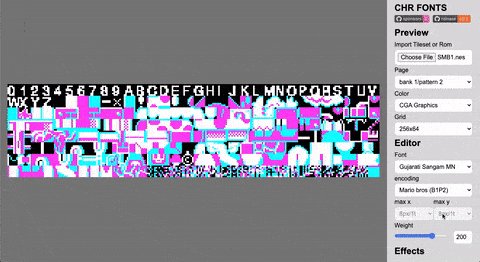
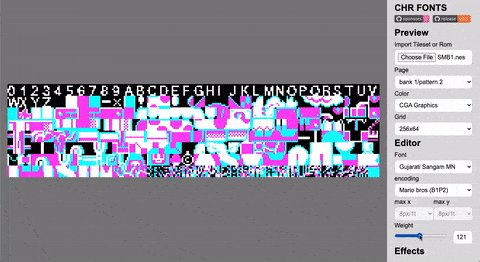
| **1-** choose the rom file | **2-** choose the preview page , color and grid. |
### Edit
|  |  |
| :-: | :-: |
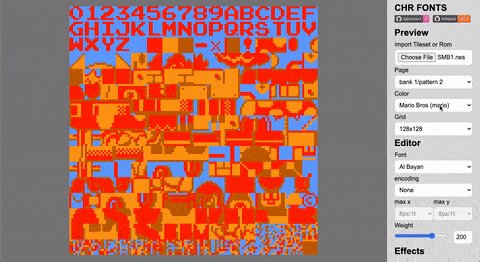
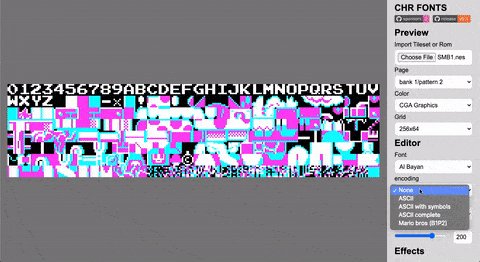
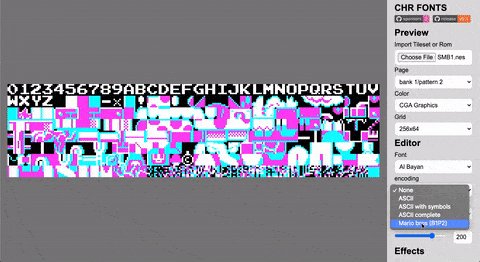
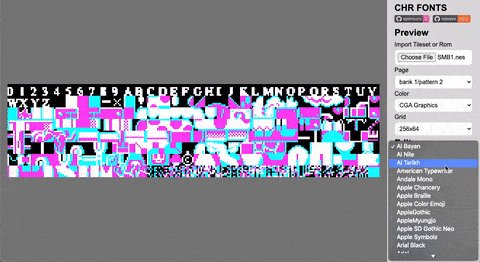
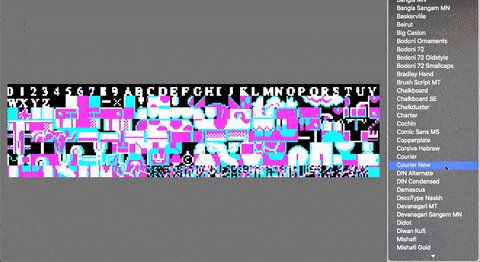
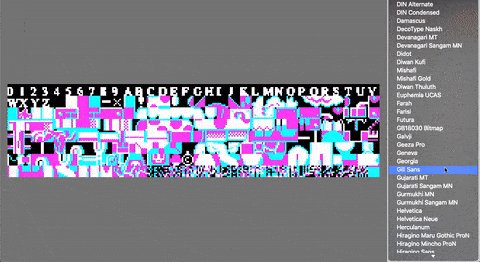
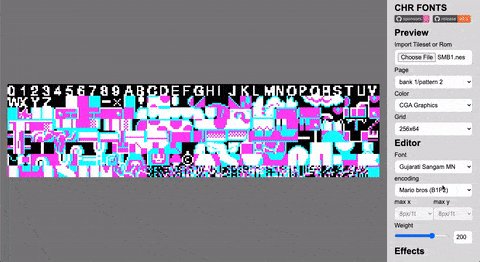
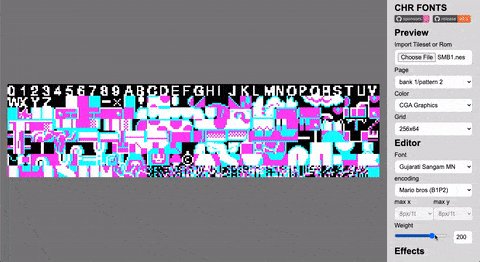
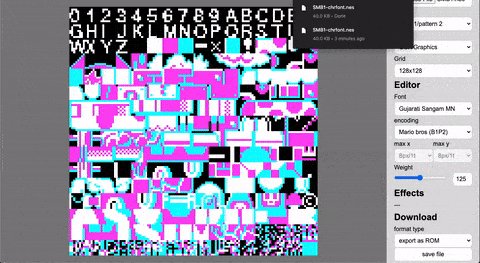
| **3-** configure the unicode | **4-** configure the font |
|  |
| :-: |
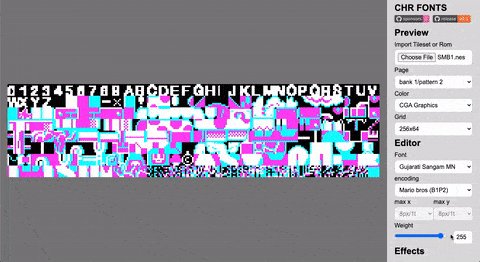
| **5-** customize the weight |
### Export
|  |  |
| :-: | :-: |
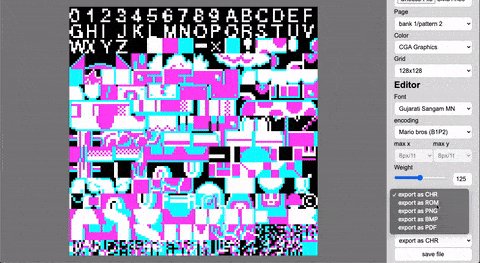
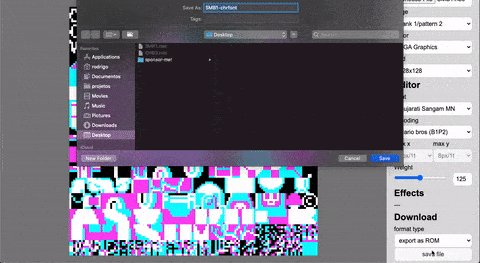
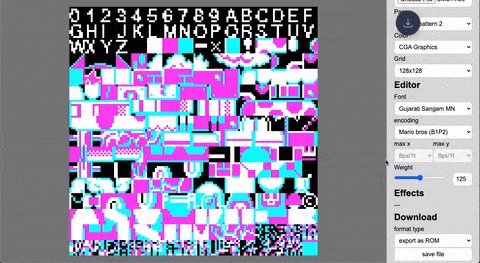
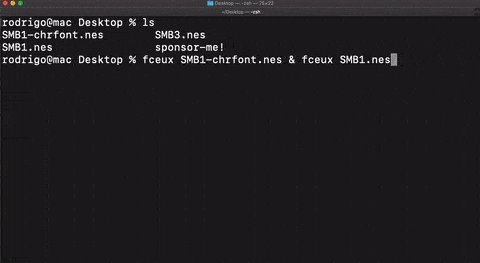
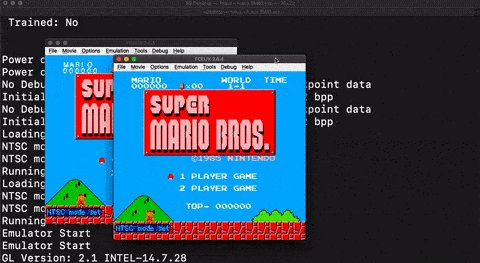
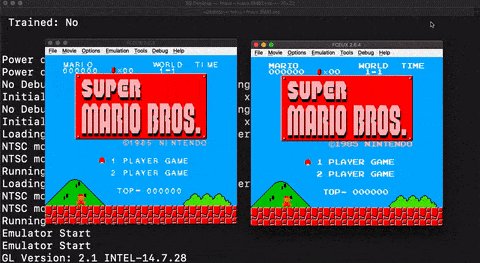
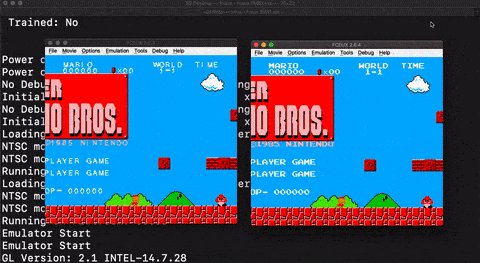
| **6-** save modified game | **7-** test in emulator! |
:wrench: Contribute
This is a very simple project to improve it, you just need to know typescript and and it has no dependencies for production, just use webpack as a bundler in development.
clone the project
git clone https://github.com/RodrigoDornelles/pwa-chrfontsinstall and build
bun
bun run buildnodejs
npm install
npm run buildcontainer
podman run --rm -v $(pwd):/app -w /app -it oven/bun bun run builddocker run --rm -v $(pwd):/app -w /app -it ove/bun bun run build![]() This project is licensed under GNU AGPL 3.0 or higher, please read the LICENSE file.
This project is licensed under GNU AGPL 3.0 or higher, please read the LICENSE file.