Corporate Dashboard
About
A corporate dashboard web application, built with a focus on component oriented design, UI / UX and performance. Built with React, Redux and GraphQL.
Background
A performance oriented single page web application built using cutting edge techniques and technologies, including the Flux Unidirectional Data Flow, and Component Oriented Design. Written in cutting-edge Functional JavaScript transpiled via Babel and Webpack, following the AirBnB Style Guide. The application has full test coverage on every component, container and page.
Runs a GraphQL-based backend and serves data from JSON and CSV files. Uses accessibility and UX best practices to provide a reactive mobile-first web user interface. Loading a complex data model via Apollo Client, the application handles all of the data flow through the Flux pattern, while still allowing for colocated component oriented design. It loads data in realtime, polling the server at regular intervals.
Using complex chart components from the Grommet UX library, the application provides an interactive GUI for exploring data.
The application includes the following views:
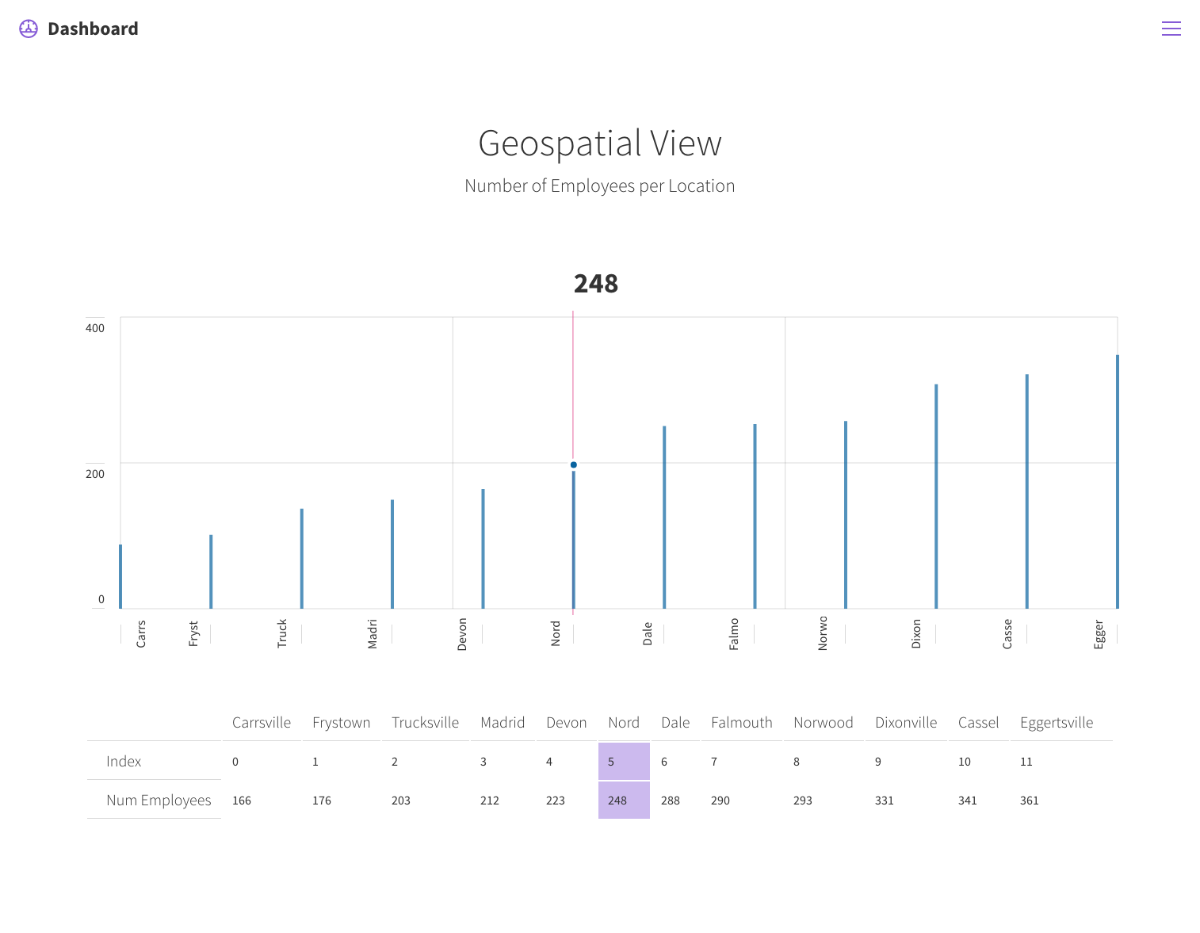
- A geospatial view, identifying the number of employees at various company locations.
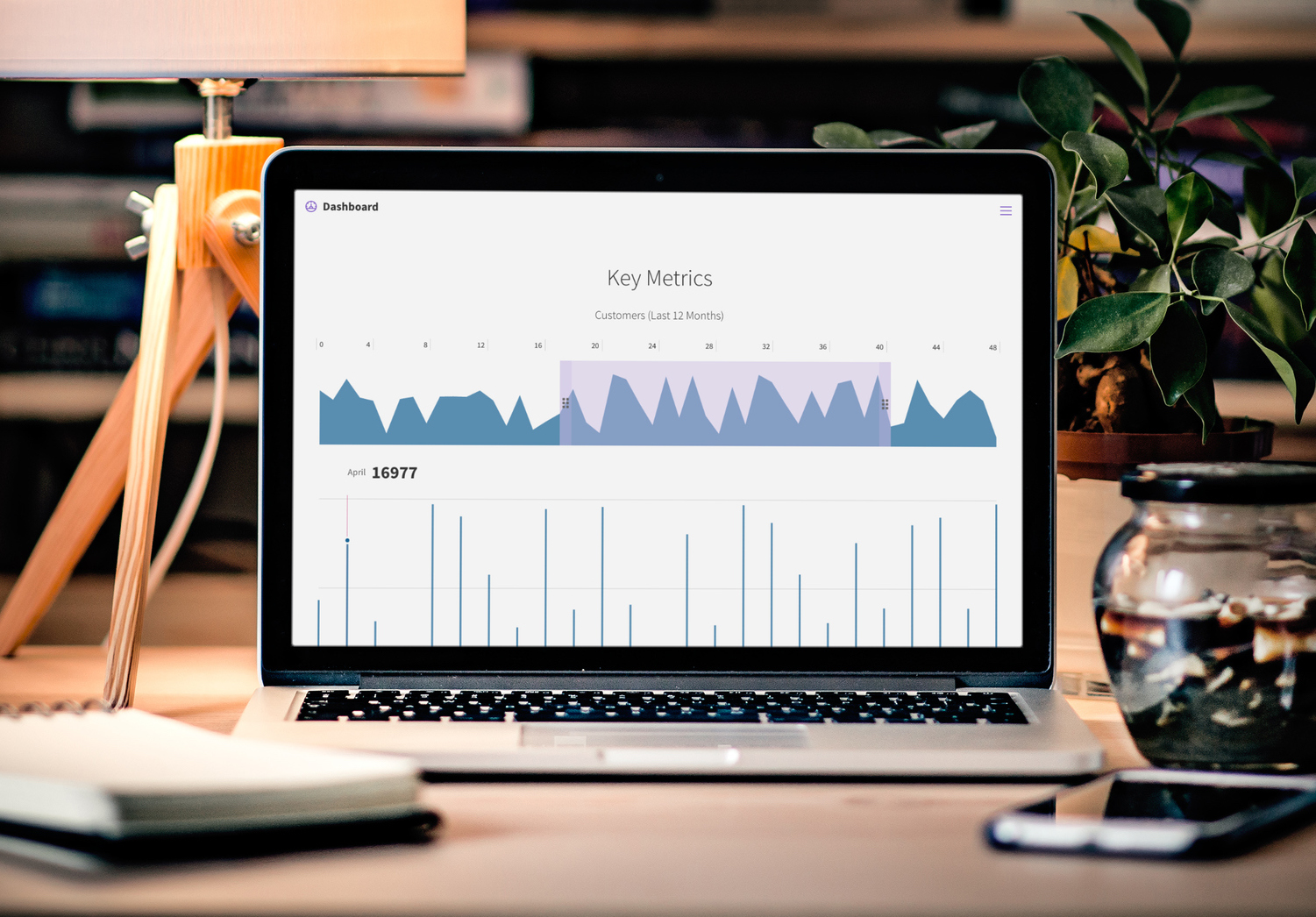
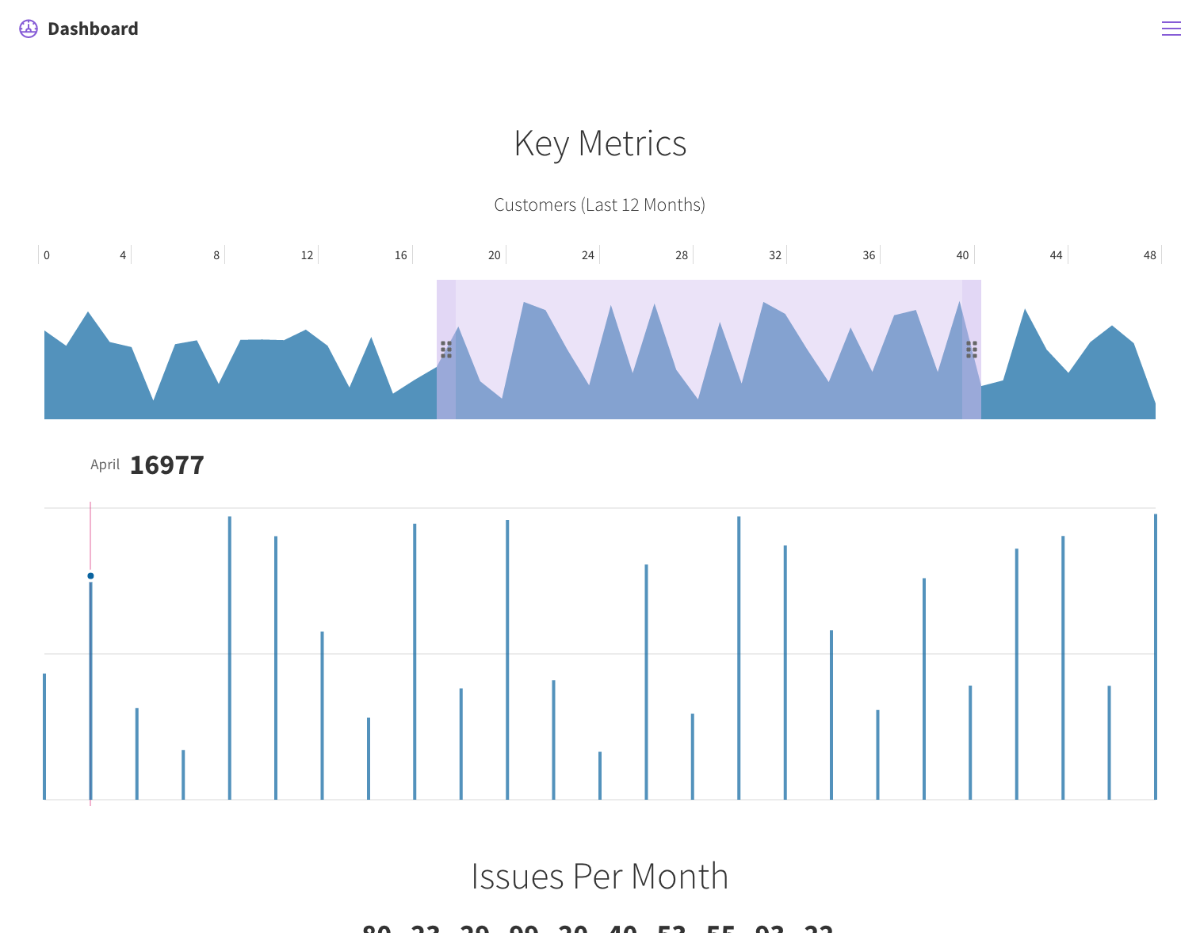
- A “key metrics” view, containing components displaying: the number of open issues, a line chart reflecting number of paying customers over a period of time, and a bar chart reflecting number of reported issues over a period of time.
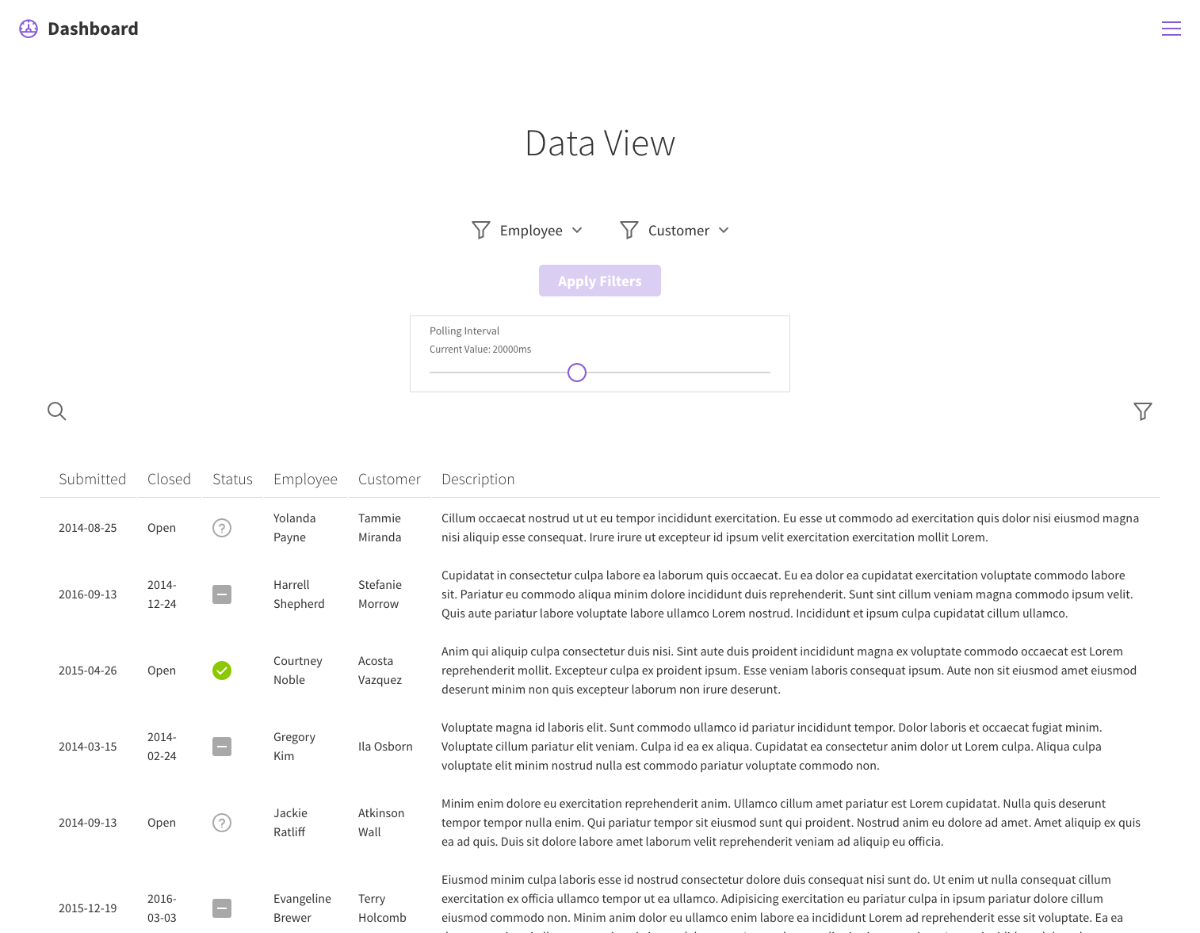
- A “data view” of all issues, with an appearance similar to a spreadsheet, that is sortable and filterable.
- The data view uses polling to load data from the server at a set interval.
- The components are built to be extremely, reactive.
Getting Started
The project started as a fork of the Scalable React Boilerplate project. Please reference the repository for details on the features and conventions of the boilerplate.
Installing
The package.json file includes over a dozen npm scripts to make most tasks a breeze.
Installation can be achieved by running
npm run setupTo get the development server running, please run
npm run startScripts
Scripts can be referenced from the Scalable React Boilerplate Project repo.
If you just want to serve the minified and chunked bundles, which might be faster, you can run
npm run serve:bundleIn production, the client connects to the heroku server. You can run the server locally with the following command.
NODE_ENV=development node serverTesting
The test suite contains over 70 tests and can be run with
npm run testDeployment
The app is deployed to Heroku and has a CI suite running with Codeship. It is running Express JS and GraphQL on the server.
Built With
License
This project is licensed under the MIT License - see the LICENSE.md file for details
Troubleshooting
When working with a team on a project that uses Node, it is important that everyone use the same version of node and npm. In the case of this project, we are using Node version 5.2.0.
Instructions for installing NVM and setting your node version for the project can be found here.
If you get an error message, such as "Unexpected token import", that means that your Babel installation is not working right. Please see here for potential troubleshooting steps.
Acknowledgments
Many thanks to the Grommet UX teams and the teams building React, Redux, GraphQL and Apollo.
Screen Shots