NineX Discord Theme
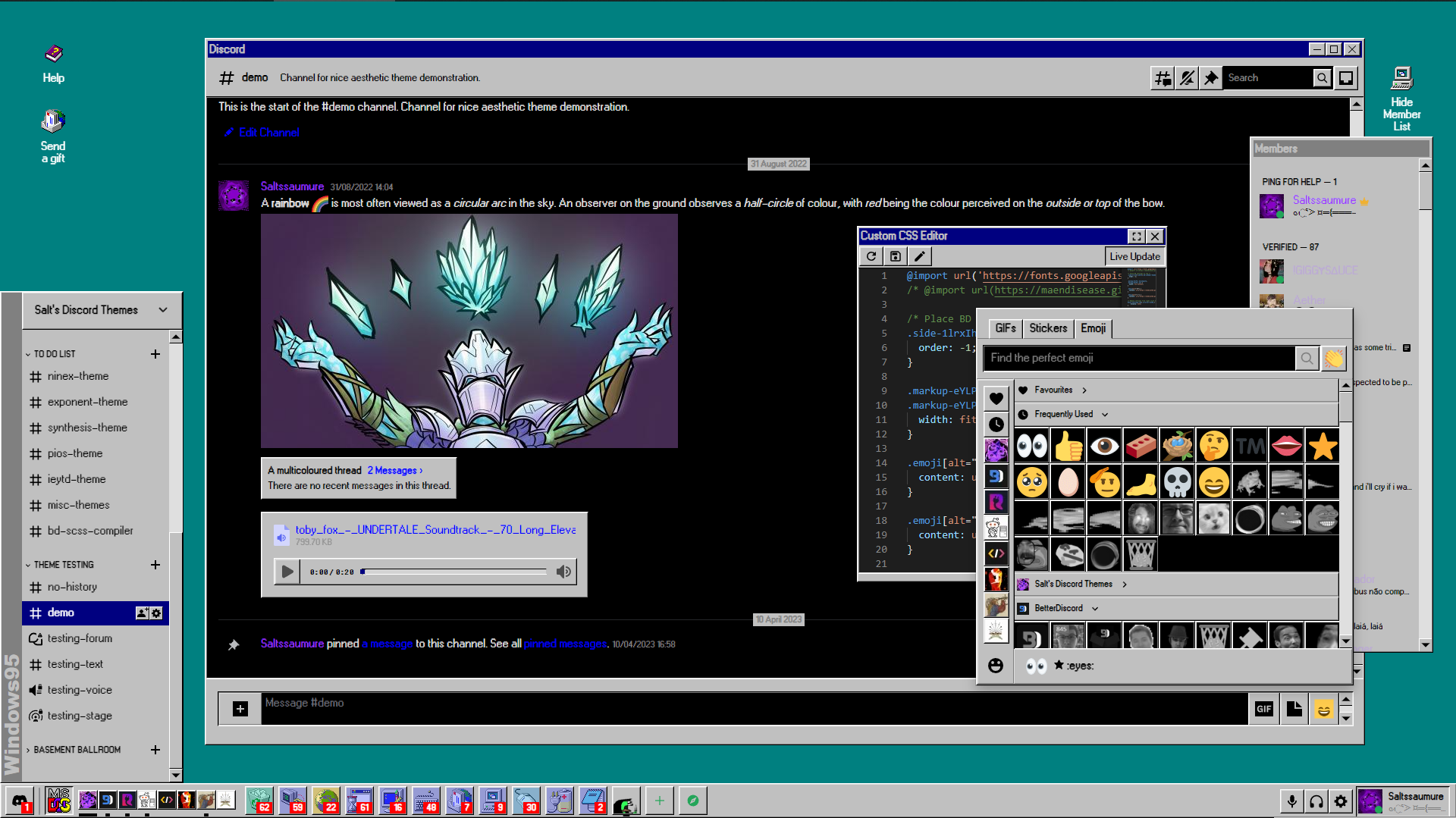
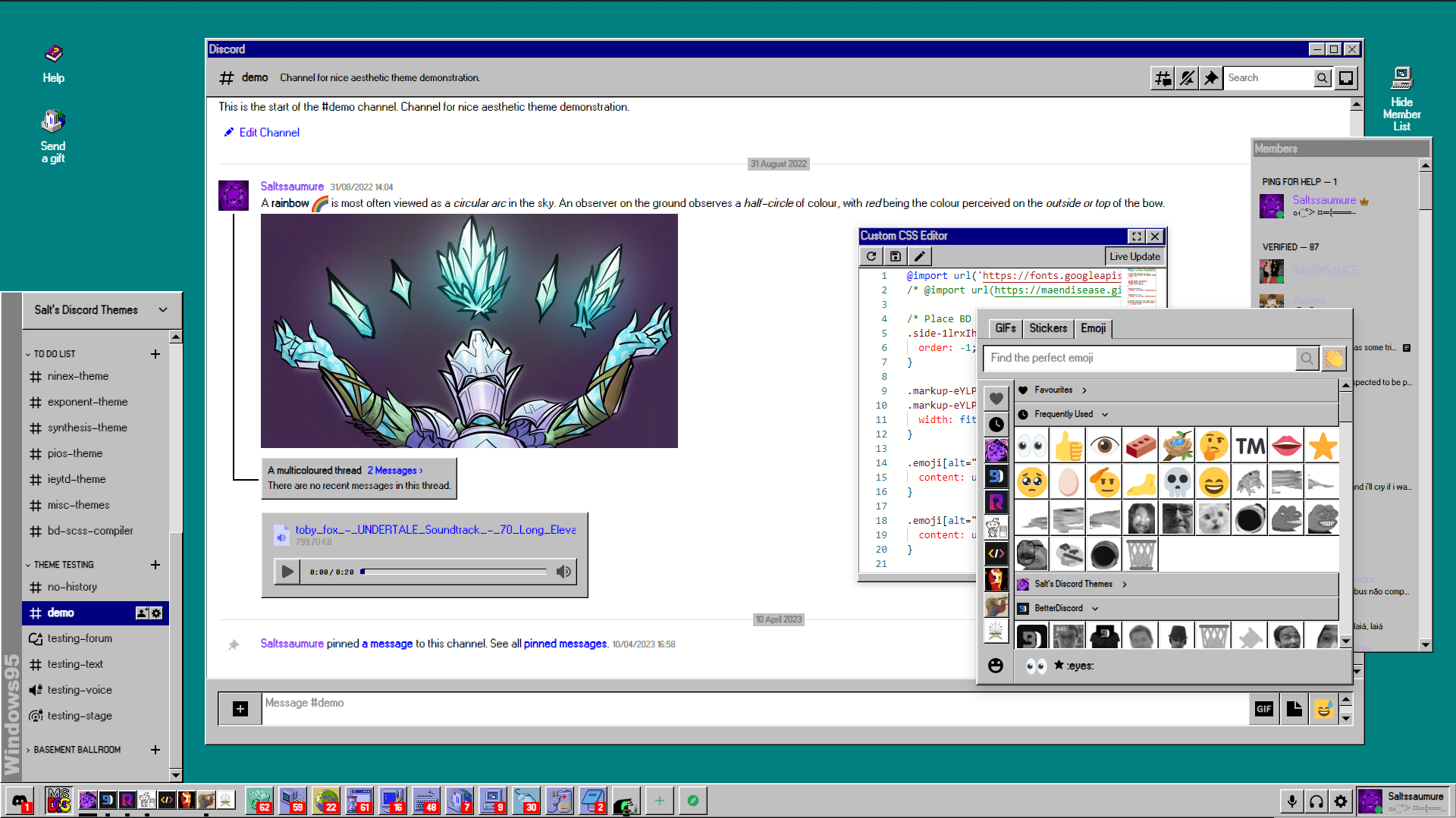
A Windows 95/98 style Discord theme.
| Light mode | Dark mode |
|---|---|
 |
 |
Installation
BetterDiscord
Click to expand
1. Download `NineX.theme.css`: - [BetterDiscord store][release-bd] - [GitHub][release-css-gh] 2. Place the file in the themes folder: - `Settings` > `BetterDiscord` > `Themes` > `Open Themes Folder` 3. Toggle on the theme card.Replugged
Click to expand
#### Automatic 1. Click to install: - [Replugged store][release-rp] #### Manual 1. Download `net.saltssaumure.NineX.asar`: - [GitHub][release-rp-gh] 2. Place the file in the themes folder: - `Settings` > `Replugged` > `Themes` > `Open Themes Folder` 3. Click `Load Missing Themes` and toggle on the theme card.Vencord
Click to expand
#### Local 1. Download `NineX.theme.css`: - [BetterDiscord store][release-bd] - [GitHub][release-css-gh] 2. Place the file in the themes folder: - `Settings` > `Vencord` > `Themes` > `Local Themes` > `Open Themes Folder` 3. Click `Load missing Themes` and toggle on the theme card. #### Online 1. Paste the link in `Settings` > `Vencord` > `Themes` > `Online Themes`: - `https://saltssaumure.github.io/w9x-discord-theme/NineX.theme.css`Customisation
| Description | Variable name | Valid values | Default value |
|---|---|---|---|
| Background image | --w9x-background-image |
Any image link encased in url(). |
none |
| Background colour | --w9x-background-color |
Any colour. | #008080 |
| Start menu text | --w9x-start-text |
Any text. | "Windows95" |
| Titlebar colour | --w9x-titlebar-color |
Any colour. | #000080 |
| Warning colour | --w9x-warning-color |
Any colour. | #FF0000 |
| Positive colour | --w9x-positive-color |
Any colour. | #008000 |
| Highlight ring colour | --w9x-highlight-color |
Any colour. | #0000FF |
| Box colour | --w9x-box-color-1, 2, 3, 4, 5 |
Any colour. | #FFFFFF, #DFDFDF, #C0C0C0, #808080, #000000 |
| Inner background colour | --w9x-bg-color |
Any colour. | #FFFFFF (light) / #000000 (dark) |
| Inner text colour | --w9x-text-color |
Any colour. | #000000 (light) / #DFDFDF (dark) |
BetterDiscord
Click to expand
1. Open `Settings` > `BetterDiscord` > `Themes`. 2. Click the pencil icon on this theme. 3. Edit the variable values and save changes.Replugged
Click to expand
1. Enable `Automatically Apply Quick CSS` in `Settings` > `Replugged` > `General`. 1. Open `Settings` > `Replugged` > `Quick CSS`. 3. Copy and paste lines 15-41 of [`NineX.theme.css`][.theme.css]. 3. Edit the variable values and save.Vencord
Click to expand
#### Local 2. `Open Themes Folder` in `Settings` > `Vencord` > `Themes` > `Local Themes` 3. Open `NineX.theme.css` with your favourite text editor. 4. Edit the variable values and save. #### Online 1. `Enable Custom CSS` in `Settings` > `Vencord` > `Vencord` and click `Open QuickCSS File`. 2. Copy and paste lines 15-41 of [`NineX.theme.css`][.theme.css]. 3. Edit the variable values.License
Copyright (c) 2023-2024 Saltssaumure
This theme is free software: you can redistribute it and/or modify it under the terms of the GNU Affero General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This theme is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU Affero General Public License for more details.
Credits
Themes
- HorizontalServerList by DiscordStyles (Gibbu) - MIT license
- Squared by MiniDiscordThemes (Saltssaumure) - MIT license
Fonts
- W95FA by FontsArena - OFL
- Unifont by GNU - GPL-2.0-or-later-with-font-exception
- Fixedsys Excelsior by bathos and kika - Public domain / CC0
Assets
- Windows 95 All Icons by Vovan29 - CC BY-ND 4.0
Questions or suggestions?
- Post an issue on GitHub.
- Post in
#theme-supporton my support server.



