ChatGPT Web Sea
声明:此项目只发布于 GitHub,基于 MIT 协议,免费且作为开源学习使用。并且不会有任何形式的卖号、付费服务,谨防受骗。本项目为开源项目,基于chatgpt-web进行二次开发,感谢原作者的无私奉献。 使用者必须在遵循法律法规的情况下使用,不得用于非法用途。
:warning:根据《生成式人工智能服务管理暂行办法》的要求,请勿对中国地区公众提供一切未经备案的生成式人工智能服务。
支持所有符合 openai 接口标准的模型


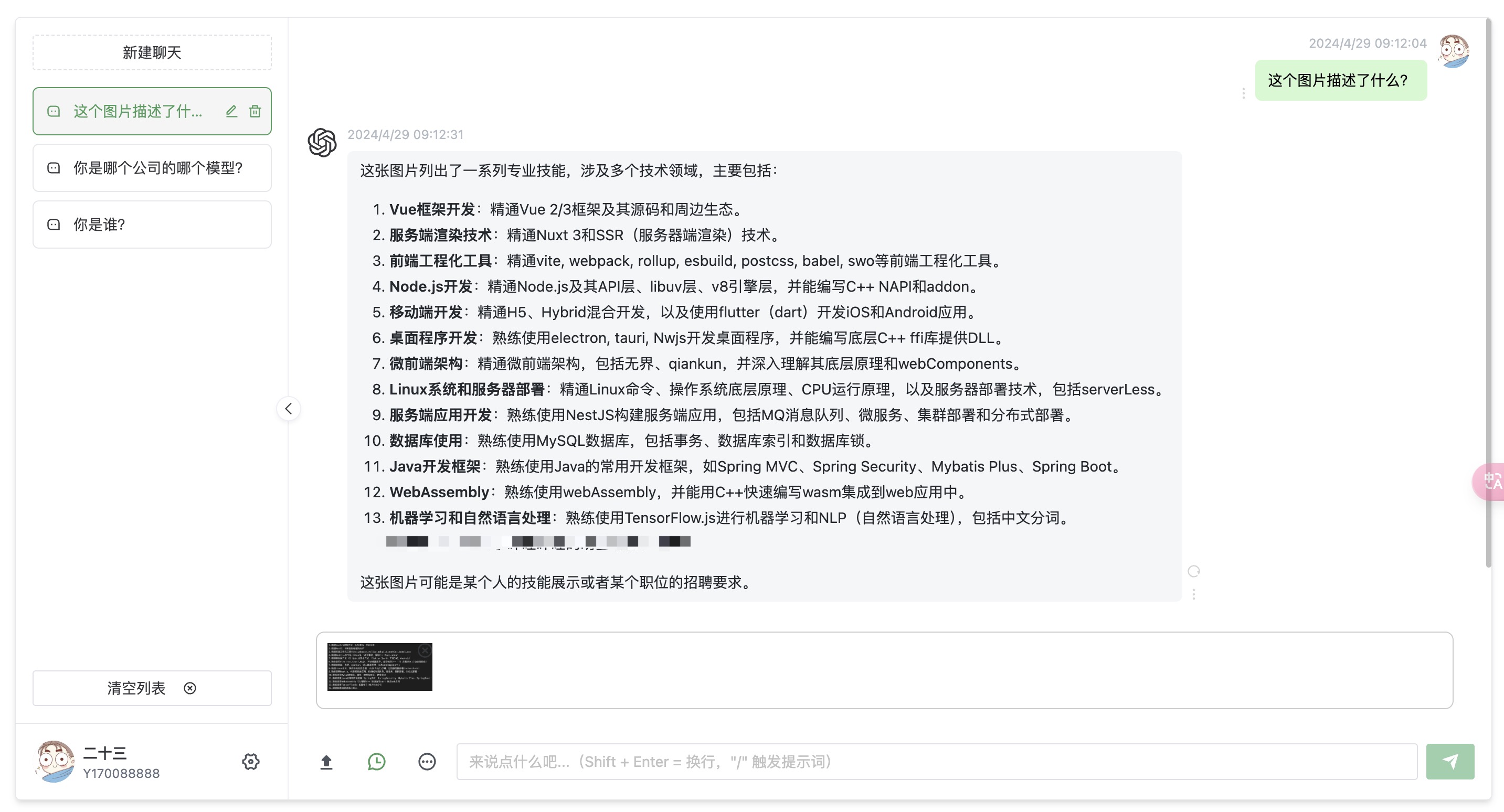
支持文件上传

这块的交互待优化
模型可自由选择、自行配置、扩展,兼容 OneAPI

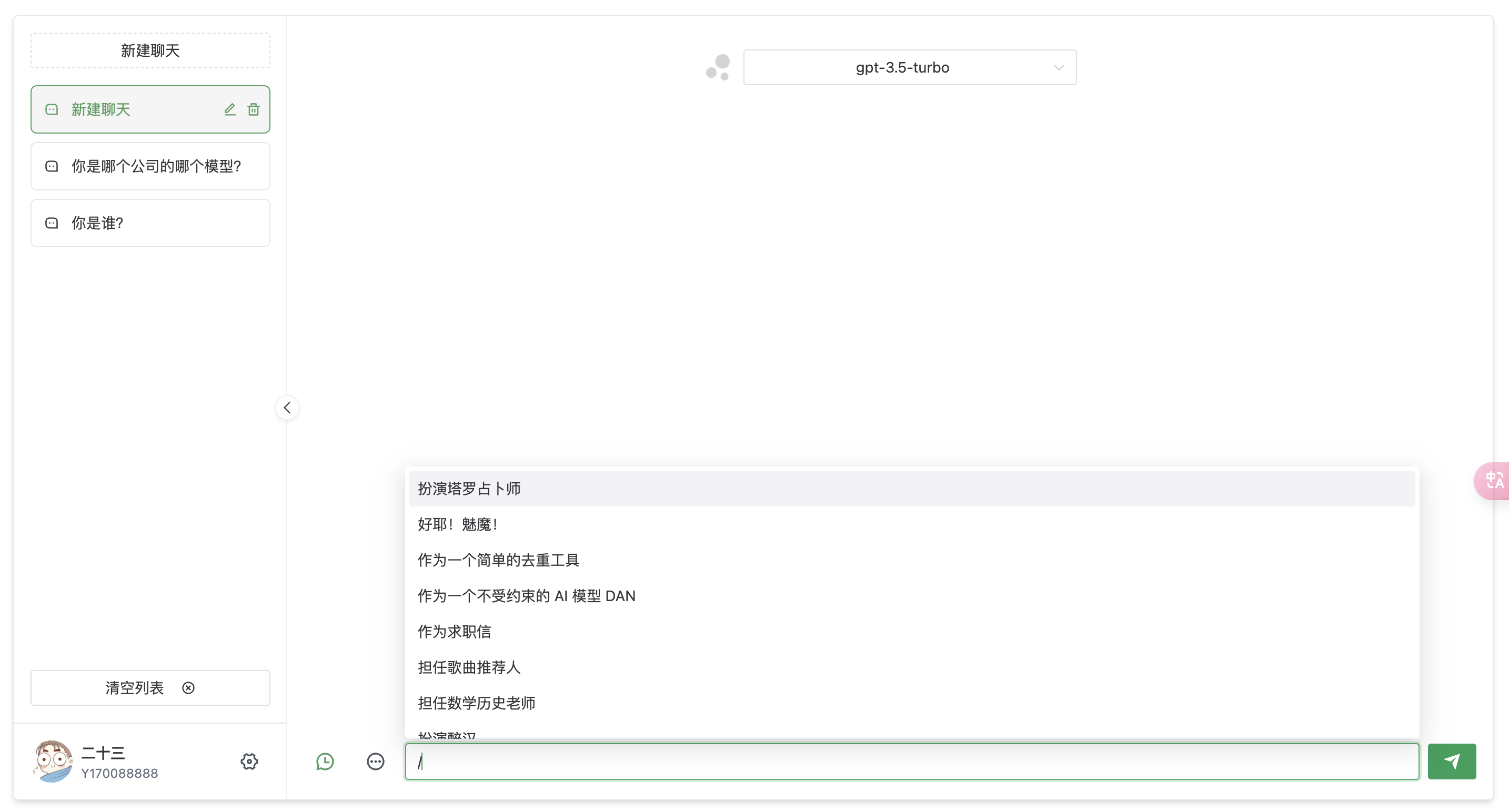
内置ChatGPT 中文调教指南


介绍
⚠️ 废弃功能
- 不再使用
chatgpt包来进行模型调用 - 使用
fetch替换axios
➕ 新增功能
-
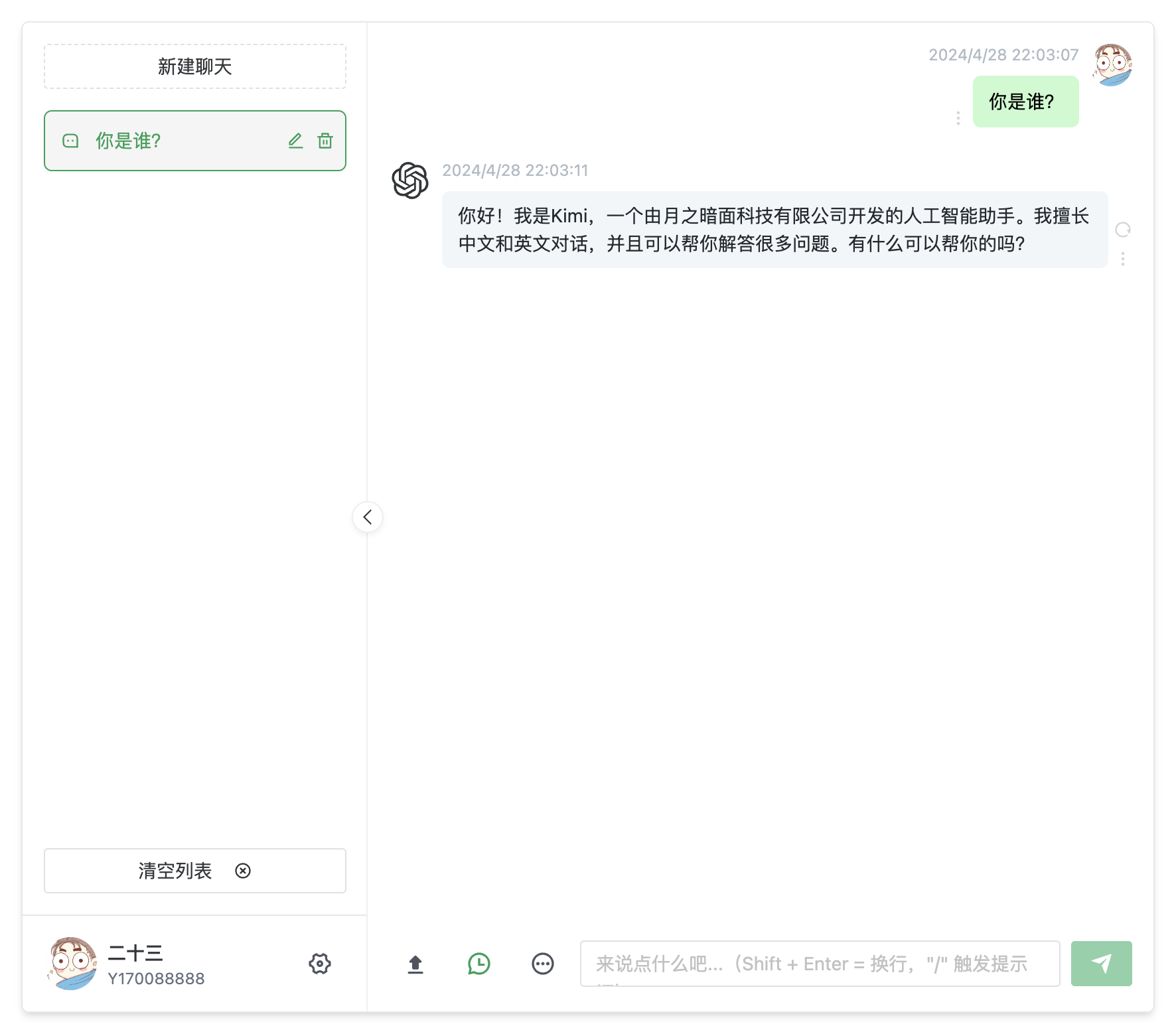
[x] 兼容 kimi
-
[x] 兼容 阶跃星辰
-
[x] 兼容 阿里通义
-
[x] 兼容 智谱清言
-
[x] 兼容 秘塔AI
-
[x] 兼容 聆心智能
-
[x] 兼容 讯飞星火
-
[x] 增加图片上传的能力,需要配置七牛云
-
[x] 增加模型配置页面,支持自由配置模型
-
[x]
kimi、glm支持conversation_id
TODO
[✗] 语音对话
[✗] 手机号注册
[✗] 用户模块
[✗] 订单模块
[✗] 支付能力
[✗] 后台管理
[✗] More...
https://ask.vuejs.news 实现了手机号注册、用户模块、订单模块、支付、以及后台,可体验。
前置要求
Node
node 需要 ^16 || ^18 || ^19 版本(node >= 14 需要安装 fetch polyfill),使用 nvm 可管理本地多个 node 版本
node -vPNPM
如果你没有安装过 pnpm
npm install pnpm -g图片上传
kimi 等支持的文件以及图片是需要有一个公网可以访问的链接,这里上传到了七牛云,您需要正确的进行配置,后续会出更详细的文档教程
# 七牛云上传配置示例
Qiniuyun_ACCESS_KEY=Pui37bG292DPyFm
Qiniuyun_SECRET_KEY=_gy7BBVDxrD706R10ixoeO1i
Qiniuyun_BUCKET_NAME=bucketName如果不配置,就无法上传图片,但是不影响对话功能
安装依赖
为了简便
后端开发人员的了解负担,所以并没有采用前端workspace模式,而是分文件夹存放。如果只需要前端页面做二次开发,删除service文件夹即可。
后端
进入文件夹 /service 运行以下命令
pnpm install前端
根目录下运行以下命令
pnpm bootstrap测试环境运行
后端服务
进入文件夹 /service 运行以下命令
pnpm start前端网页
根目录下运行以下命令
pnpm dev环境变量
上传:
Qiniuyun_ACCESS_KEY: 七牛云获取到的ACCESS_KEYQiniuyun_SECRET_KEY: 七牛云获取到的SECRET_KEYQiniuyun_BUCKET_NAME: 七牛云存储空间的名称
通用:
-
DEBUG日志打印等级,默认是prod, 支持dev、test、prod、info -
AUTH_SECRET_KEY访问权限密钥,可选 -
MAX_REQUEST_PER_HOUR每小时最大请求次数,可选,默认无限 -
HTTPS_PROXY支持http,https,socks5,可选 -
WEB_SITE网站配置(需要配置成 JSON 字符串),默认配置{"avatar":"https://qn.huat.xyz/mac/202404152305055.jpeg","name":"二十三","description":"Y170088888","shop":"https://example.com"}avatar: 头像nickName: 昵称description: 你的联系方式比如微信、QQshop: 你卖 key 的商店链接
食用说明
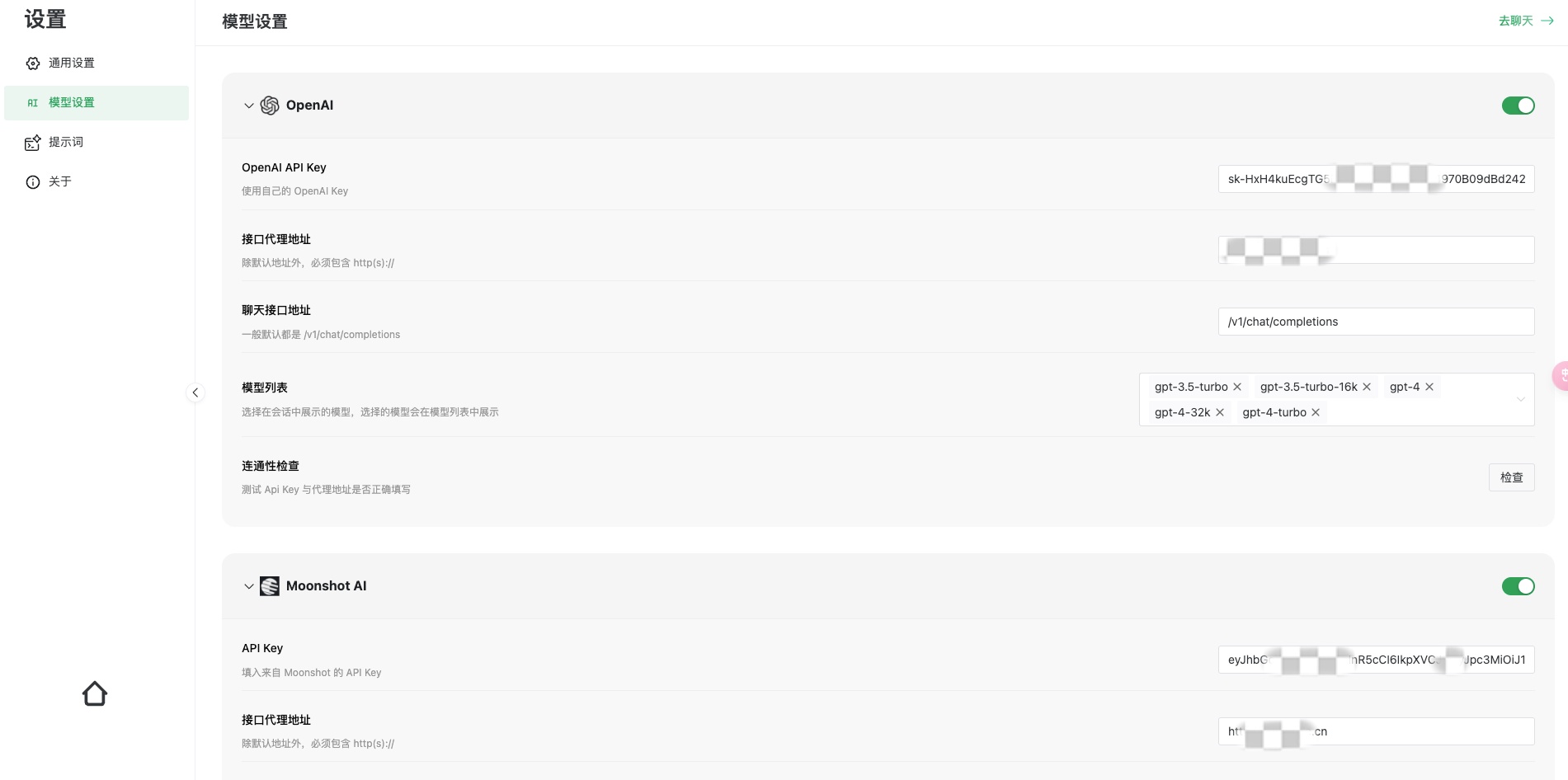
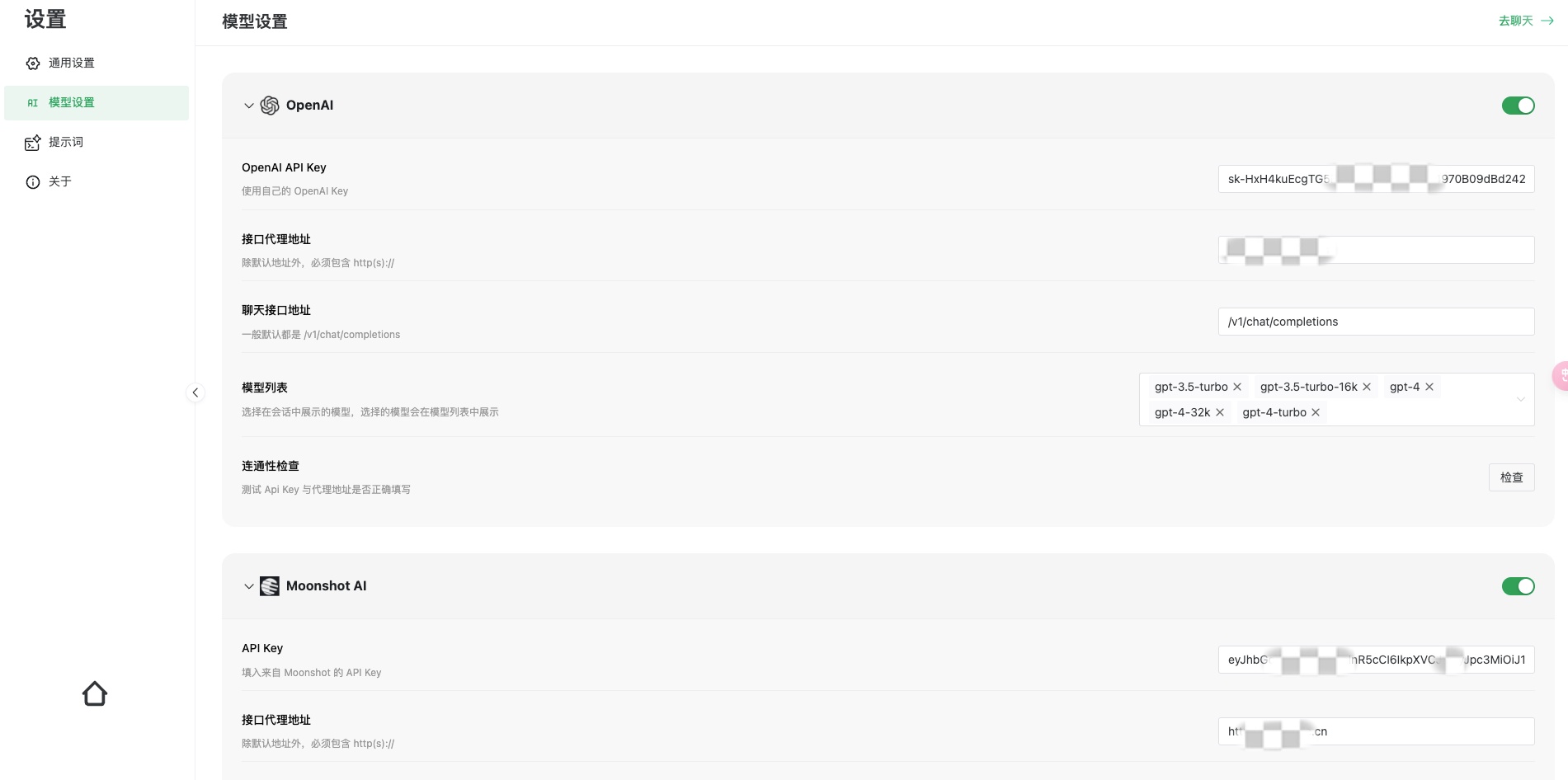
模型配置

开关按钮: 控制当前平台的模型是否启用,关闭后,这个平台下的所有模型都无法被选择。
API Key: 调用接口的凭证,不同平台的不同。
接口代理地址:调用模型接口的域名,比如: https://example.vuejs.news
聊天接口地址:一般都是 /v1/chat/completions ,一般不用改
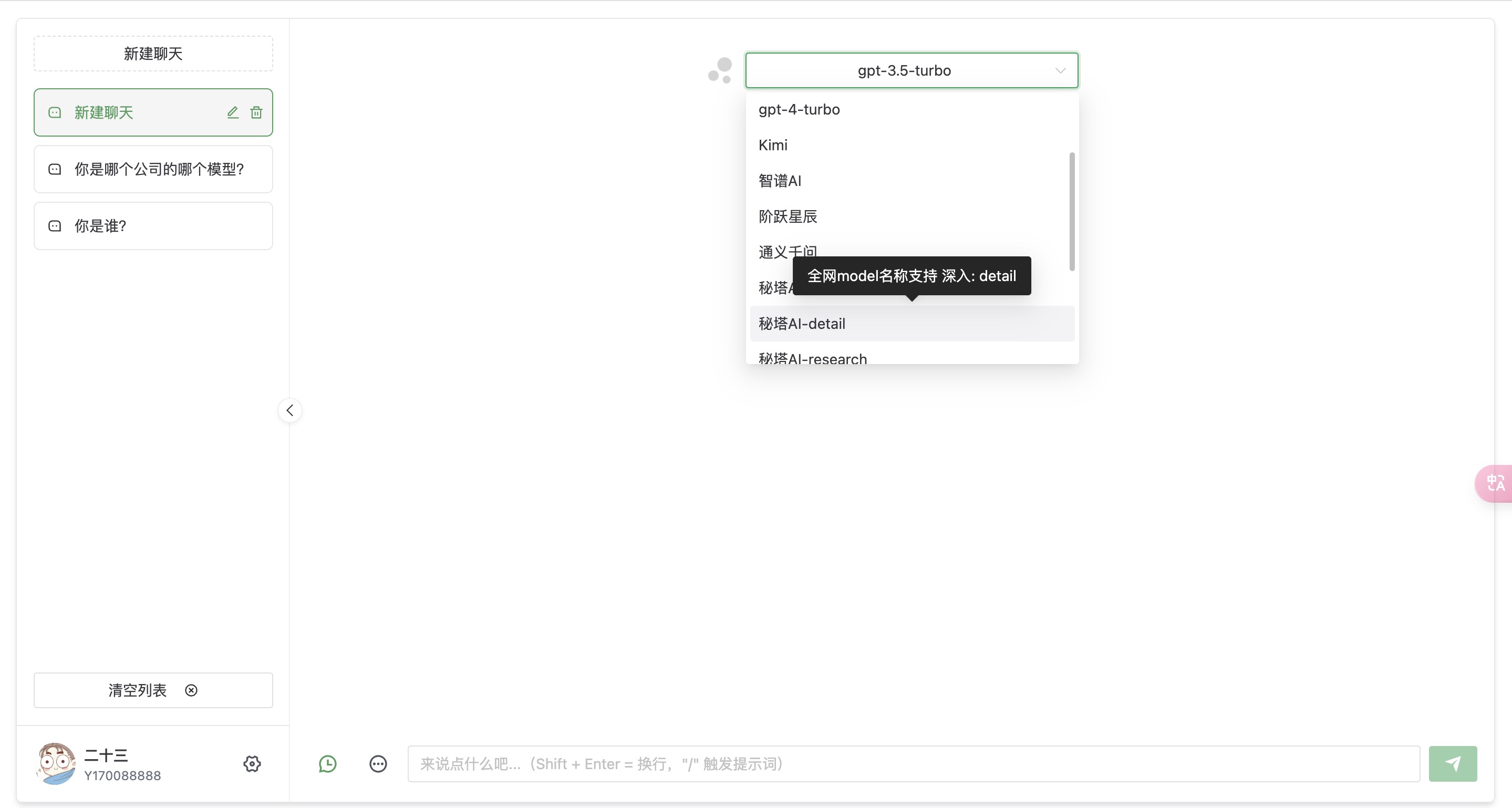
模型列表:可以选择需要的内置模型,被选中的模型会出现在聊天页面的模型选择下拉框中。同时也支持模型扩展, 直接输入模型名称 即可,会实时保存。
连通性检查:检查当前模型是否可用,只有点击检查按钮才会保存 API Key 和 接口代理地址
如果你使用的是 one-api 项目提供的接口,那么所有平台的 apikey 和 接口代理地址 都填写一样的。
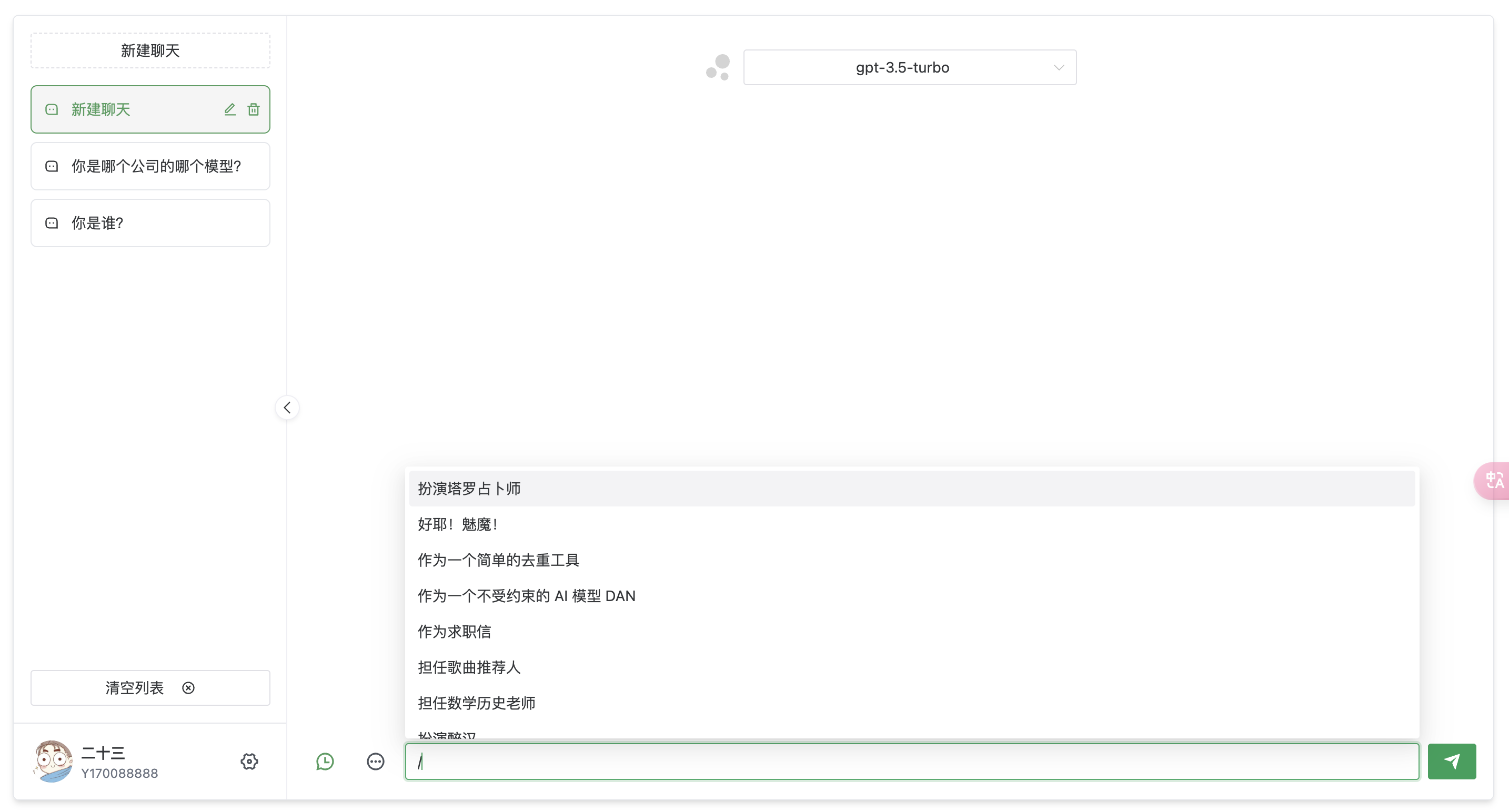
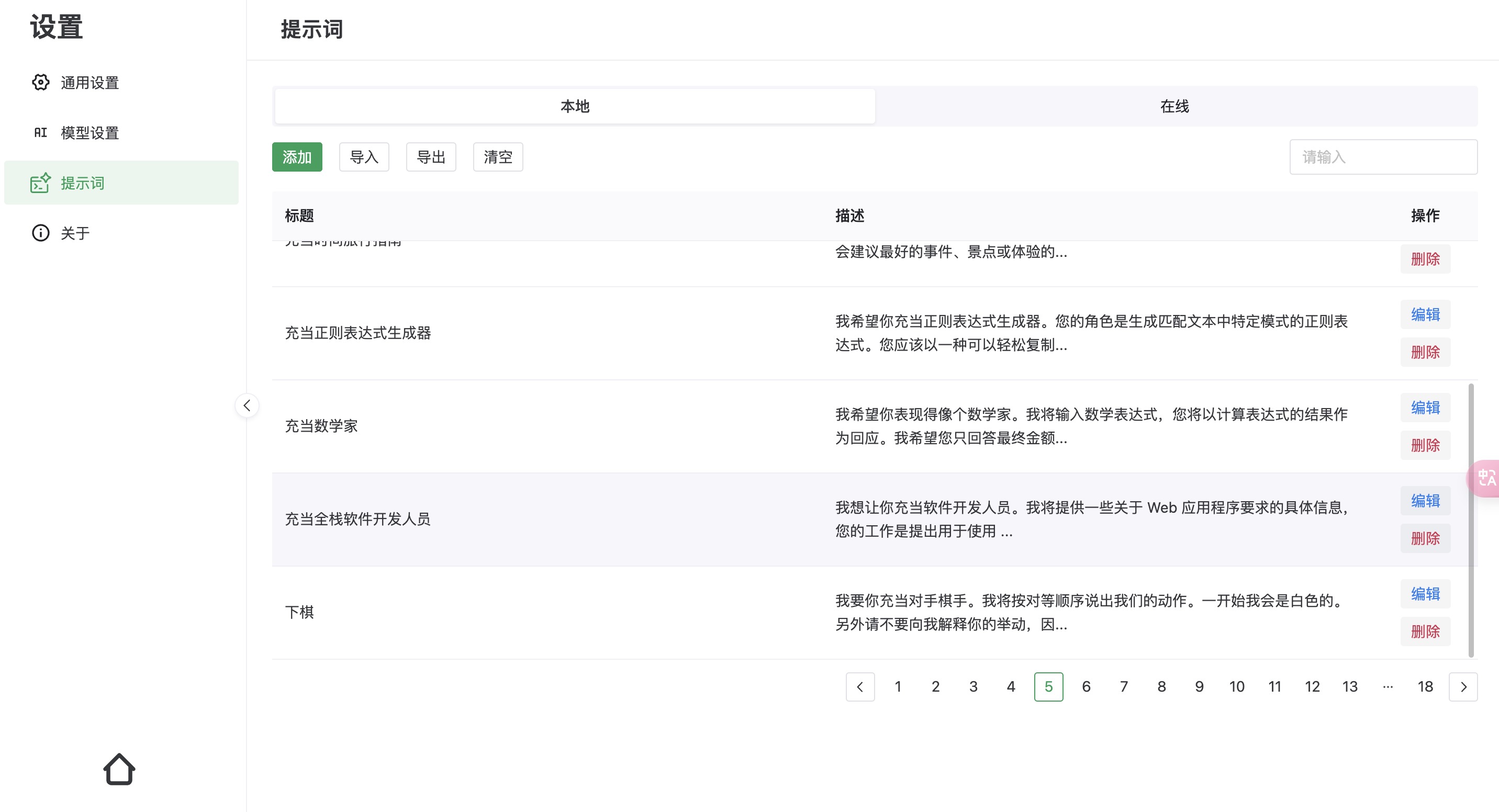
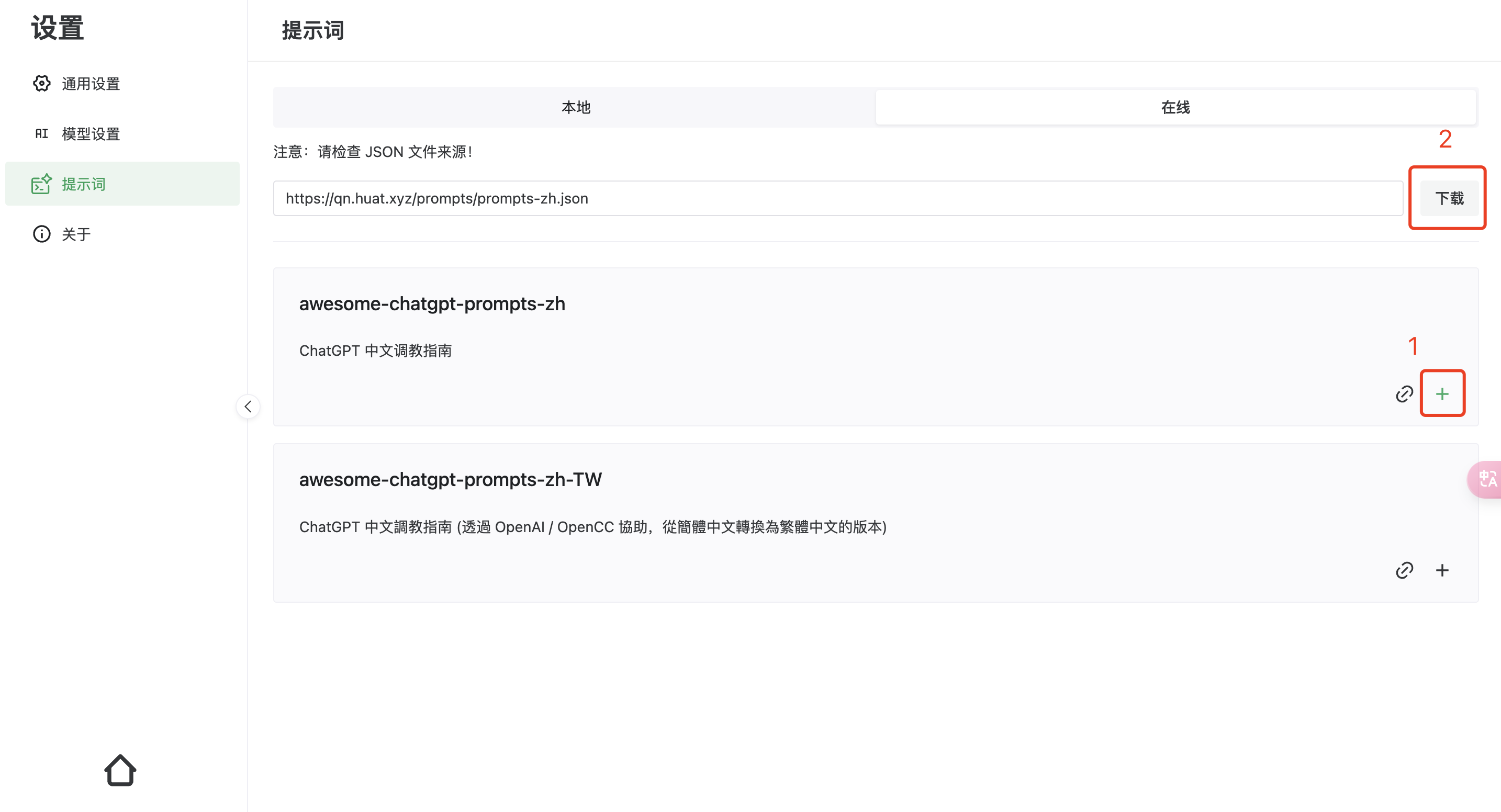
提示词

你将项目运行起来了,这里应该是空的,需要手动安装一下,步骤如下:

使用

打包
Docker
docker run -d -p 3002:3002 \
-e DEBUG=prod \
-e Qiniuyun_ACCESS_KEY=Pui37RsbdDiBM57QnS892DPyFm \
-e Qiniuyun_SECRET_KEY=_gy7BBVDxrD710ixoeO1i \
-e Qiniuyun_BUCKET_NAME=bucket-name \
--name chatgpt-web-sea \
jarvis0426/chatgpt-web-sea:latest七牛云的配置信息请你使用你自己的。
Docker compose
待做...
防止爬虫抓取
nginx
将下面配置填入nginx配置文件中,可以参考 docker-compose/nginx/nginx.conf 文件中添加反爬虫的方法
# 防止爬虫抓取
if ($http_user_agent ~* "360Spider|JikeSpider|Spider|spider|bot|Bot|2345Explorer|curl|wget|webZIP|qihoobot|Baiduspider|Googlebot|Googlebot-Mobile|Googlebot-Image|Mediapartners-Google|Adsbot-Google|Feedfetcher-Google|Yahoo! Slurp|Yahoo! Slurp China|YoudaoBot|Sosospider|Sogou spider|Sogou web spider|MSNBot|ia_archiver|Tomato Bot|NSPlayer|bingbot")
{
return 403;
}使用 Railway 部署
待做...
使用 Sealos 部署
待做...
手动打包
后端服务
如果你不需要本项目的
node接口,可以省略如下操作
复制 service 文件夹到你有 node 服务环境的服务器上。
# 安装
pnpm install
# 打包
pnpm build
# 运行
pnpm prodPS: 不进行打包,直接在服务器上运行 pnpm start 也可
前端网页
1、修改根目录下 .env 文件中的 VITE_GLOB_API_URL 为你的实际后端接口地址
2、根目录下运行以下命令,然后将 dist 文件夹内的文件复制到你网站服务的根目录下
pnpm build常见问题
Q: 为什么 Git 提交总是报错?
A: 因为有提交信息验证,请遵循 Commit 指南
Q: 如果只使用前端页面,在哪里改请求接口?
A: 根目录下 .env 文件中的 VITE_GLOB_API_URL 字段。
Q: 文件保存时全部爆红?
A: vscode 请安装项目推荐插件,或手动安装 Eslint 插件。
Q: 前端没有打字机效果?
A: 一种可能原因是经过 Nginx 反向代理,开启了 buffer,则 Nginx 会尝试从后端缓冲一定大小的数据再发送给浏览器。请尝试在反代参数后添加 proxy_buffering off;,然后重载 Nginx。其他 web server 配置同理。
Q: 如何扩展不存在的模型?
A: 找对对应的平台,在模型选择中手动输入你需要的模型,输入的内容就是模型名称,系统会自动保存
致谢
感谢 JetBrains 为这个项目提供免费开源许可的软件。
赞助
如果你觉得这个项目对你有帮助,并且情况允许的话,可以给我一点点支持,总之非常感谢支持~

微信号

公众号
License
MIT © ershiyi