Gallery Field for Kirby CMS
This is a custom gallery field for Kirby. It lets you pick and order your image files inside the page panel
Here is a blueprint example:
fields:
...
pictures:
label: Gallery
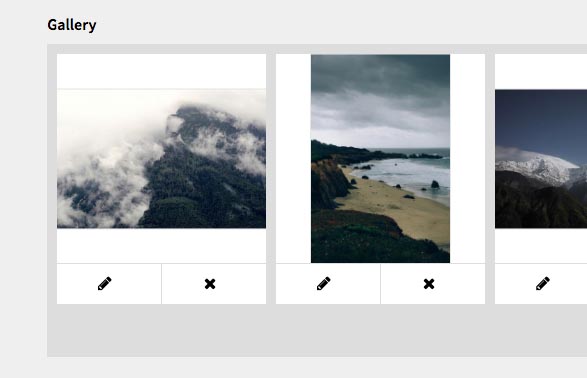
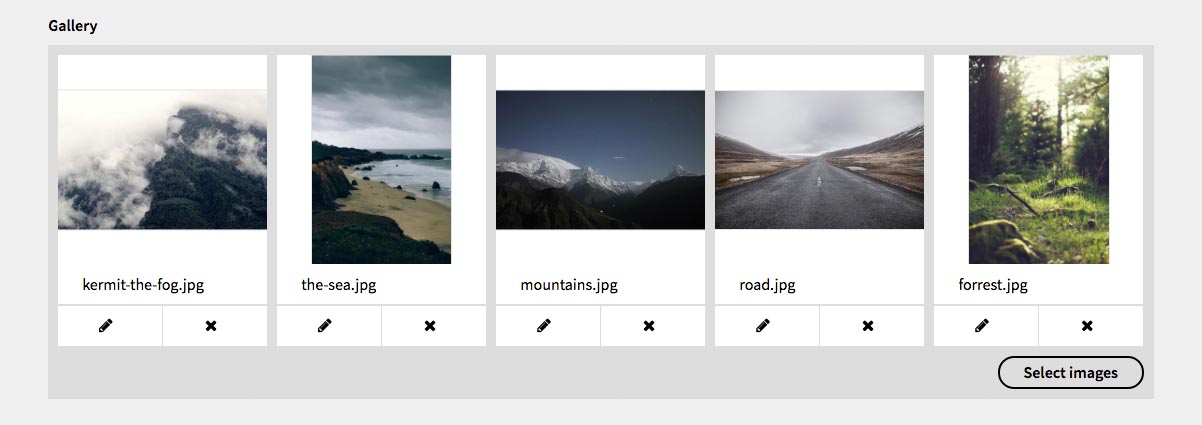
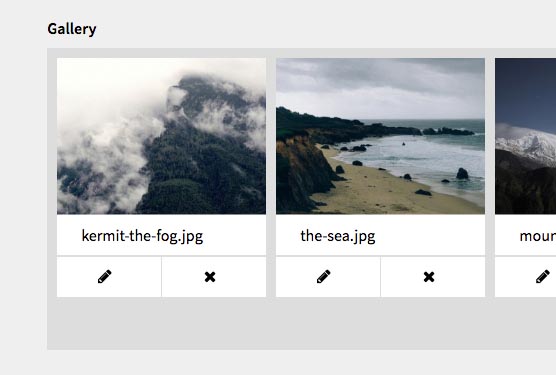
type: galleryThis gives you a field like this:

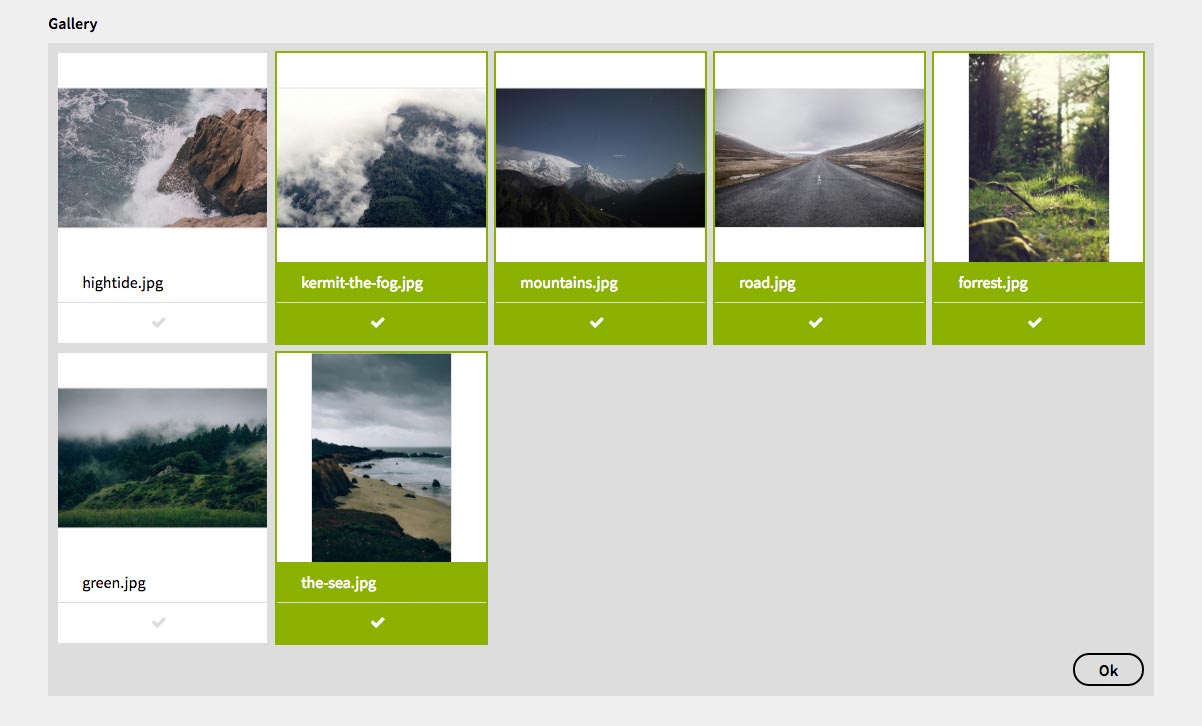
By clicking the "Select images" Button you enter a select mode where you can pick the files to include to you gallery.

The content will be YAML-structured. Inside the template, the field therefore has to be decoded as an array using $page->gallery()->yaml().
----
Gallery:
- kermit-the-fog.jpg
- the-sea.jpg
- mountains.jpg
- road.jpg
- forrest.jpgDownload and Installation
Requirements
- PHP 5.4.0+
- Kirby 2.3.0+
Using Kirby CLI
If you’re using the Kirby CLI, you need to cd to the root directory of your Kirby installation and run the following command:
kirby plugin:install TimOetting/kirby-galleryThis will download and copy the Gallery Fieldtype.
Using Git Submodule
To install this plugin as a git submodule, execute the following command from the root of your kirby project:
git submodule add https://github.com/TimOetting/kirby-gallery.git site/fields/galleryUsing Copy and Paste
Download the contents of this repository as ZIP-file.
Rename the extracted folder to gallery and copy it into the site/fields/ directory in your Kirby project.
Options
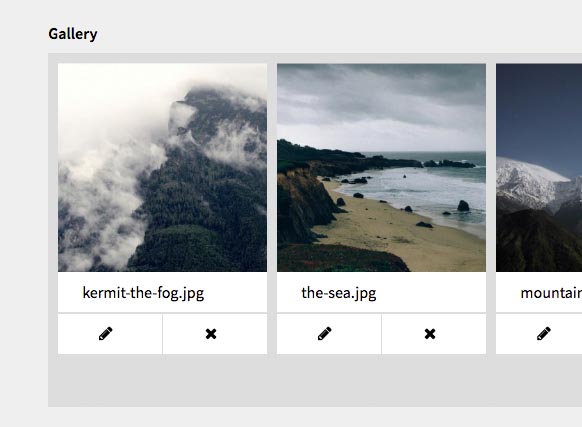
Changing the aspect ratio of the thumbnails
By default, all images are displayed in their original aspect ratio. If you would like to force a custom aspect ratio, i.e. to show the thumbnails as squares, you can pass the option aspectRatioto with the format width:height your field in the blueprint:
fields:
...
pictures:
label: Gallery
type: gallery
aspectRatio: 1:1
fields:
...
pictures:
label: Gallery
type: gallery
aspectRatio: 4:3
Show and hide file name
You can hide the filename under the thumbnail by adding the option displayFilename: falseto the blueprint:
fields:
...
pictures:
label: Gallery
type: gallery
displayFilename: false