
Fakeflix
Not the usual clone that you can find on the web.
About · Demo · Features · Technologies · Screenshots · Run Locally · Requirements · License Testing
🎯 About
The Web App redirects you to an authentication page, in which you can choose to sign up or to sign in: you can sign in with your custom account or with your Google account. Once you are logged in and after the splash animation, you will land on the homepage, in which you can find a mix of movies and series divided into rows.
Each row represents a movie/series category: you can click on it and you will be redirected to the selected category, a page that loads thousands of movies with an infinite scroll. You can also navigate to the movies page, series page, new & popular page (that contains the upcoming movies/series and the most popular ones) or you can navigate to your favorites page.
You can add/remove movies/series through the plus and minus buttons that you can find hovering each poster or opening a single movie's detail modal. If you click on the play button you can enjoy a custom CSS-only play animation with Fakeflix's brand name.
You have also the option to search through TMDB's catalogue using the search functionality inside the fixed navbar: you can search by movie name, actor or movie director.
:sparkles: Features
:heavy_check_mark: Display movies and series, old and upcoming, also from the real Netflix
:heavy_check_mark: Category related page with infinite scroll
:heavy_check_mark: Search by title, actor, movie director
:heavy_check_mark: Add/Remove to/from "My list" functionality
:heavy_check_mark: Detail modal with extra informations about the selected movie/series
:heavy_check_mark: Customized splash animation (credits: Claudio Bonfati's pen) with characteristic Netflix sound
:heavy_check_mark: Play animation with characteristic Netflix sound
:heavy_check_mark: Google login
:heavy_check_mark: User Sign In & User Sign Up
:heavy_check_mark: Use of React hooks and custom hooks
:heavy_check_mark: Favourites list persistence (session storage)
:heavy_check_mark: Responsive layout
:heavy_check_mark: Swipeable movies list
:heavy_check_mark: Loading skeletons
:heavy_check_mark: Route animations and micro-interactions (handled with Framer Motion)
:rocket: Technologies
- TMDb API's
- React
- React Hooks
- React Hooks Form
- React Router
- Redux
- Redux Thunk
- Redux Saga
- Redux Persist
- Redux Logger
- Reselect
- Firebase
- SCSS
- SwiperJS
- Framer Motion
- React Icons
- Netlify (have a look below) and Vercel for the deploy and CI.
📸 Screenshots
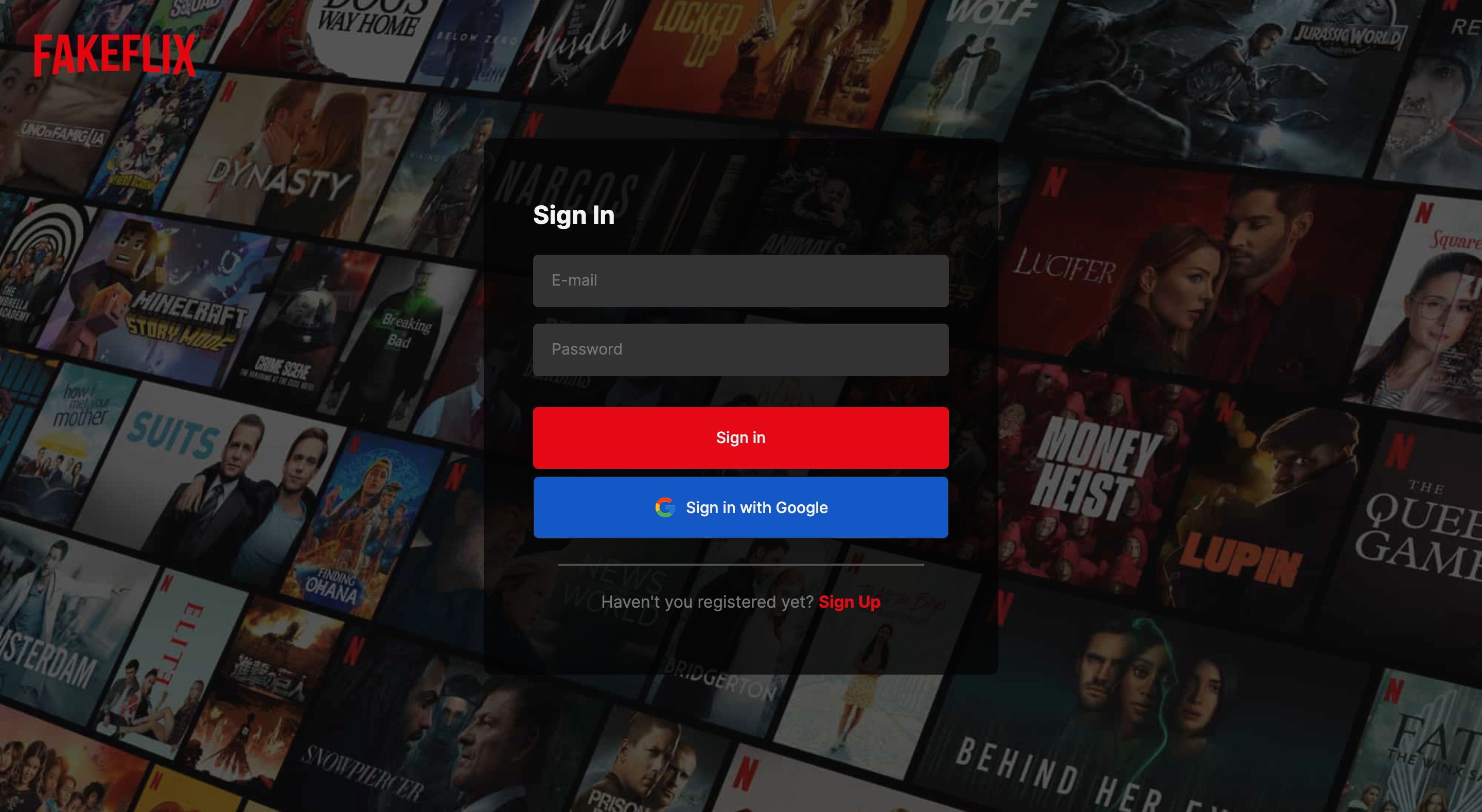
Sign In

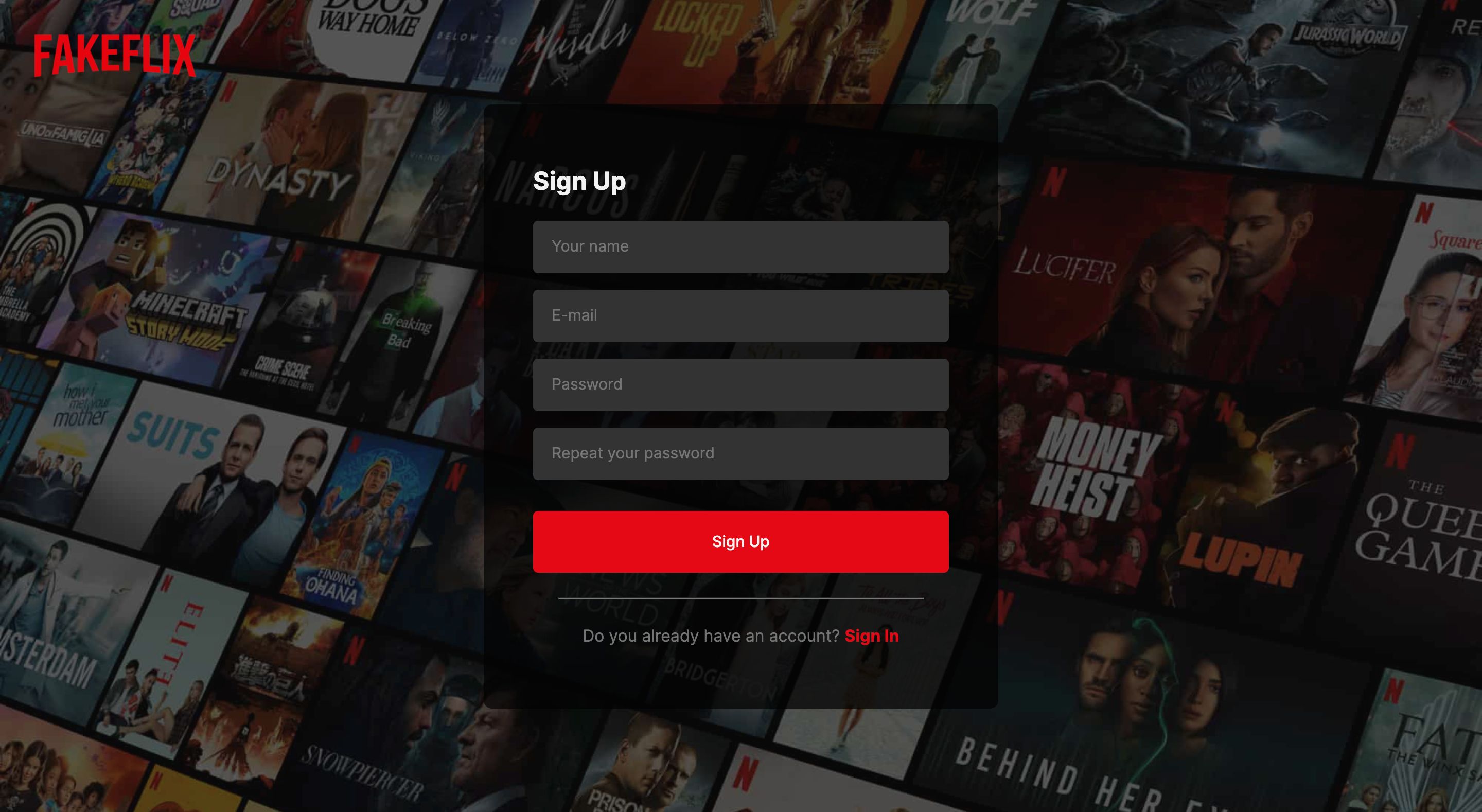
Sign Up

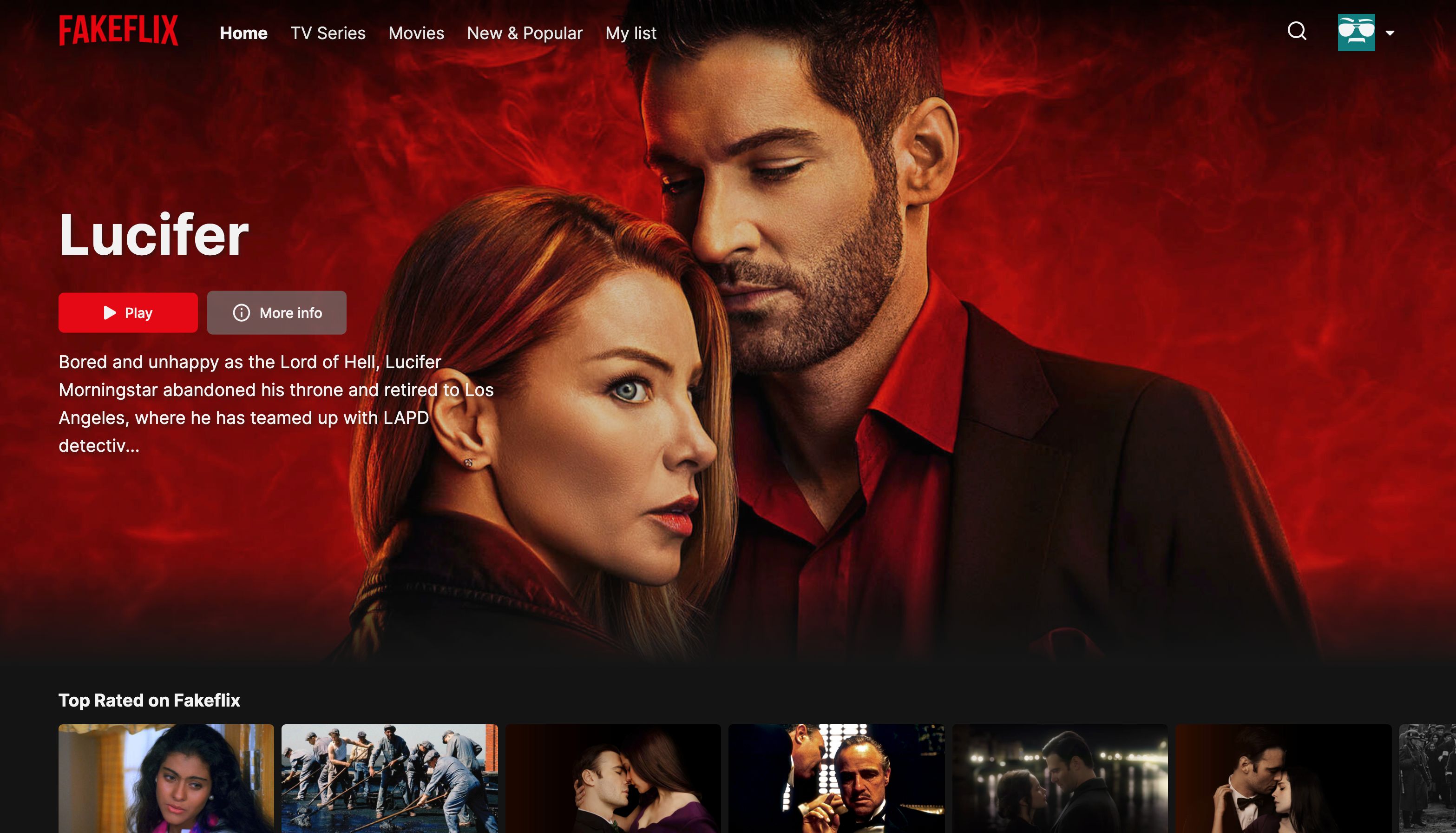
Homepage

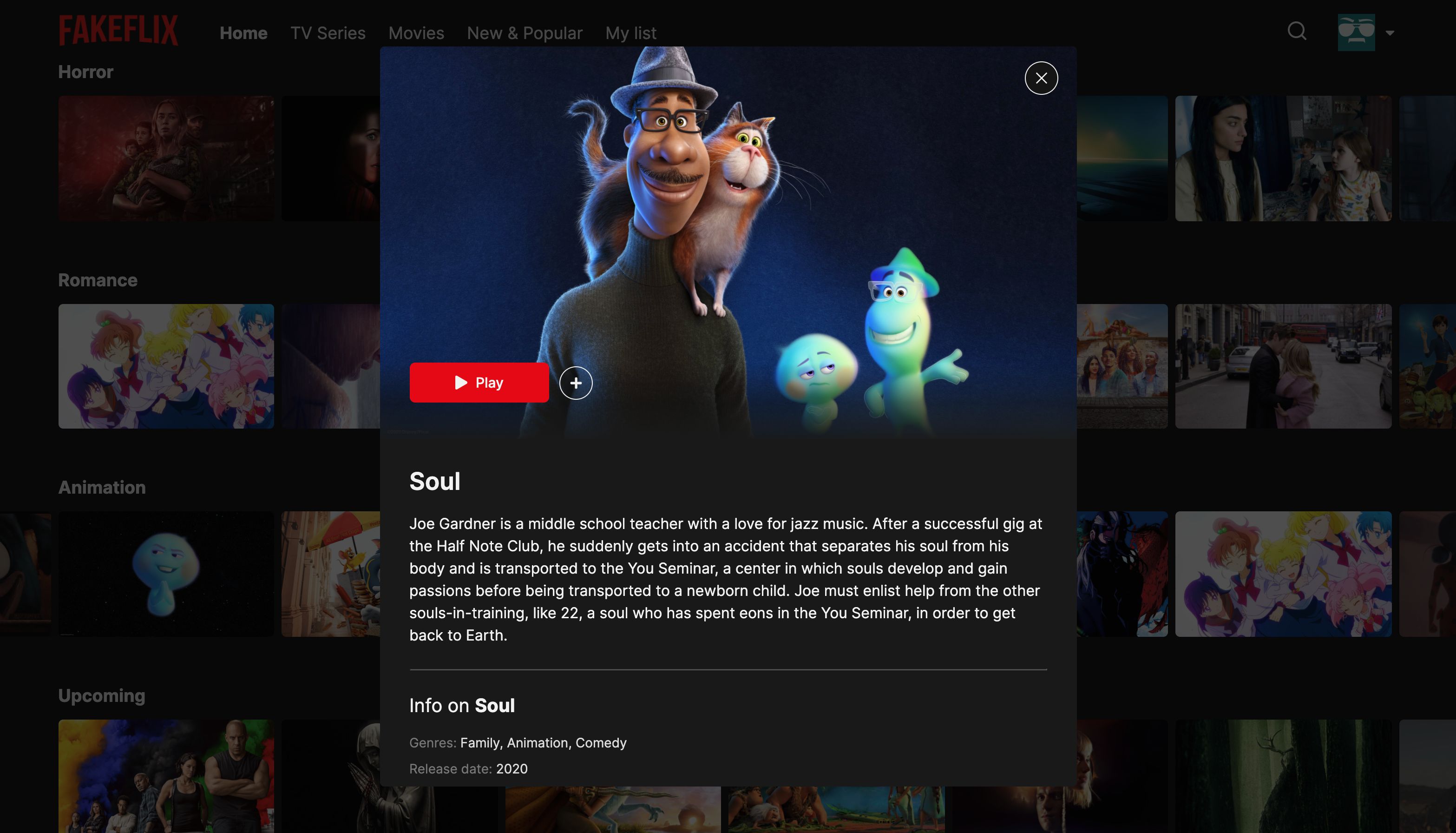
Modal Detail

Mobile Experience
Desktop Experience
👨🏻💻 Run Locally
The following commands should be executed in the terminal. These were tested with the bash shell, although the zsh shell should also function properly.
- Clone the project
git clone https://github.com/UCF-CEN-5016/Fakeflix- Navigate into the project directory
cd fakeflix- Install dependencies using the Node Package Manager
npm install- Create a
.envfile
touch .env- Next, we need to get an API key so that FakeFlix can download movie data to dsiplay in the app. We will be using a website called TMDB to accomplish this. Navigate to The Movie Database (TMDB) and sign up for a free account. You can do this by clicking on the menu option highlighted in red in the screenshot below. When asked for the registration reason, you can state that you are learning React programming for a university class.

- After registering for the API, Navigate to the API settings page that contains your API key, as illustrated below. Copy the "API Key", you will not use the "API Read Access Token".

- Next, open your
.envfile that you created in Step 4 (you may need to enable your file explorer to show hidden files) and add the lie below, replacing the right hand side with the TMDB API key that you copied. Save the File and move onto the next step.
REACT_APP_API_KEY=TMDB_API_KEY- Fakeflix uses the Firebase service's real-time database and cloud authentication features to enable sign ups and persist user data across sessions. To get the app to work properly, you will need to sign up for a Firebase account and enable these features. First, navigate to the Firebase website, and sign up for a free account. Then, create project called "FakeFlix" as shown below:

On the next screen, you can enable the Google Analytics and click "continue" as shown below.

When asked to configure the account for Google Analytics, you can use the default account, as shown below.

Within your Firebase project, create a webapp by clicking on the Icon as indicated below:

Call your webapp "FakeFlix", do not enable hosting, and then click on the "Configure App" button, as shown below.

The next screen will show the API configuration for your app. Copy the Firebase Configuration text as shown below and paste in a temporary text file, we will come back to this information later. Finally, click on the "Continue to Console" button.

Once you are back at the Firebase project console screen, it's time to enable the FireStore database. Open the "Build" menu on the left-hand side of the screen and then click on the "Firestore Database" option, as shown below.

On the next page, click on the "Create Database" button, as shown below.

On the first configuration screen, leave all of the settings as default and click on the "Next" button, as shown below.

On the second configuration screen, be sure to change the database mode from "production mode" to "test mode" as shown below. Then click on the "Create" button. It will take a few minutes for Firebase to provision the database.

Now that the Firestore database has been provisioned, we need to enable user authentication. To do this, go back to the Firebase console, open up the left-hand menu, and click on the "Authentication" option, as shown below.

On the next screen, click on the "Get started" button to set up user authentication, as shown below.

On the resulting configuration screen, click on the option for "Email/Password", as shown below.

On the second configuration screen, ensure that both options for "Email/Password" and "Password-less Link" are both enabled, as shown below.

Your Firebase account is now completely configured, and you can finish setting up your app!
- Next, take the Firebase configuration that you copied earlier, and format as shown below, and insert this into your
.envfile underneath the line that contains your TMDB API key.
REACT_APP_FIREBASE_API_KEY=REACT_APP_FIREBASE_API_KEY
REACT_APP_FIREBASE_AUTH_DOMAIN=REACT_APP_FIREBASE_AUTH_DOMAIN
REACT_APP_FIREBASE_PROJECT_ID=REACT_APP_FIREBASE_PROJECT_ID
REACT_APP_FIREBASE_STORAGE_BUCKET=REACT_APP_FIREBASE_STORAGE_BUCKET
REACT_APP_FIREBASE_MESSAGING_SENDER_ID=REACT_APP_FIREBASE_MESSAGING_SENDER_ID
REACT_APP_FIREBASE_APP_ID=REACT_APP_FIREBASE_APP_ID
REACT_APP_FIREBASE_MEASUREMEMT_ID=REACT_APP_FIREBASE_MEASUREMEMT_ID- Finally, you can start the server! Running the command below should compile and run the app, opening the app in your browser window.
npm start:white_check_mark: Requirements
Before starting :checkered_flag:, you need to have Git and Node installed.
🧪 Testing
To run the project linter, run:
npm run lintTo run the jest test suite, run:
npm test